누워서 앱 디자인하기
2017-11-07

웹&앱 디자이너의 작업 속도를 빠르게 만들어줄 프로그램이 등장했다.

웹&앱 디자이너라면 귀가 쫑긋해질 소식을 가져왔다. 디자이너의 영원한 동반자, 어도비(Adobe)가 웹/앱 디자인 전문 프로그램 ‘어도비 XD CC’를 선보였다.
어도비 XD는 웹사이트, 모바일 앱의 디자인과 프로토타입을 위한 툴이다. 웹/앱의 기본이 되는 와이어프레임부터 화면 디자인과 인터랙션 디자인까지 자유롭게 할 수 있으며, 이를 바탕으로 제작한 프로토타입을 팀원들과 공유할 수 있다.
어도비 XD는 베타 버전을 공개한 뒤, 디자이너 및 개발자의 의견을 받아 거듭 수정하며 지난 10월 25일 정식 버전을 출시했다. 디자이너를 위해 디자이너가 개발한 어도비 XD의 기능을 3가지로 정리해봤다.
우선 시작 전에 간단히 영상을 봅시다.
#01. 디자인
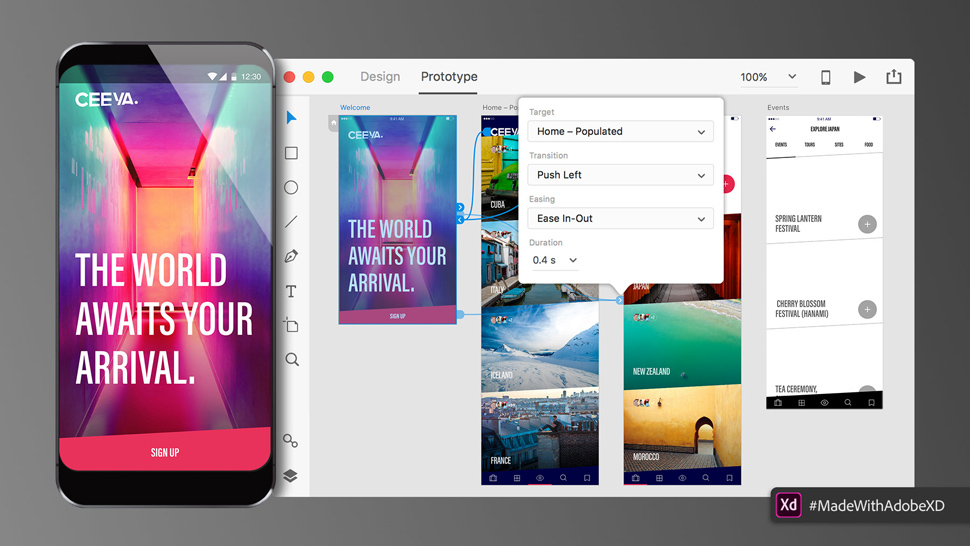
어도비 XD는 웹/앱 화면을 디자이너가 원하는 대로 디자인할 수 있도록 도와준다. 특히 직관적인 사용과 복제 기능으로 불필요한 작업 과정을 줄여 준다.
먼저, 디자이너는 아트보드 추가 및 정렬을 통해 웹/앱의 설계도인 와이어프레임을 쉽게 구성할 수 있다. 다양한 그리기·텍스트 도구를 통해 화면을 세련되게 디자인할 수 있으며, 각 오브젝트의 세부 요소를 조절하여 자신이 원하는 디자인을 완성할 수 있다. 또한, 포토샵과 일러스트레이터에서 작업한 파일도 불러올 수 있다.

세부요소를 조정하여 디자이너가 원하는 화면을 디자인할 수 있다.

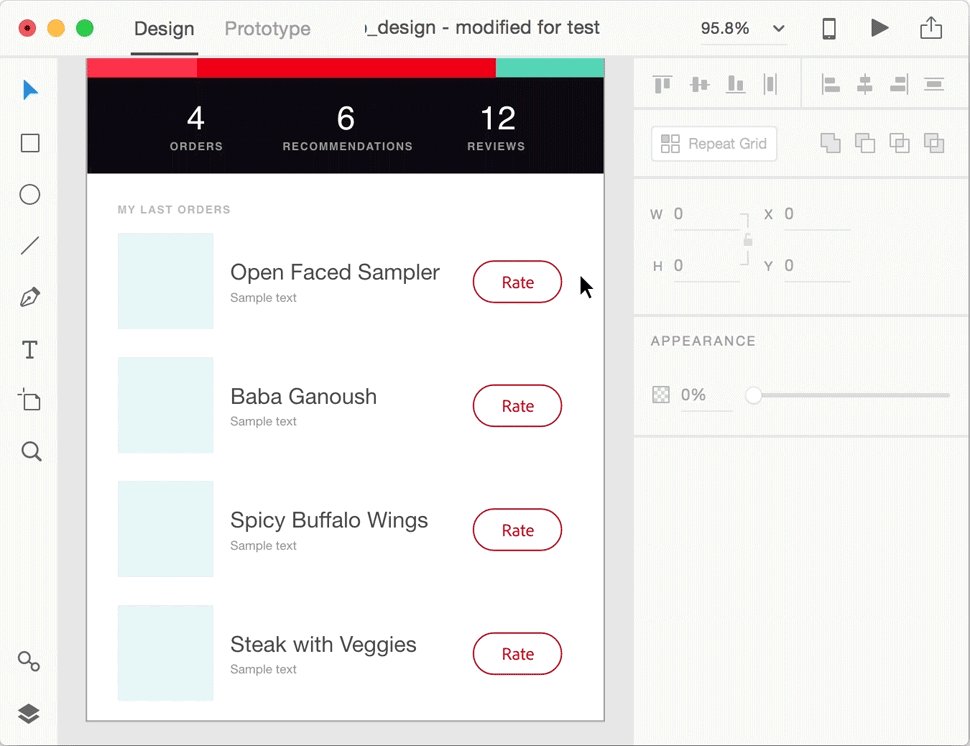
텍스트를 일일이 타자 치지 않아도 된다. 텍스트 파일을 드래그하면 그 안에 내용이 저절로 반영된다. 슈퍼 그뤠잇!
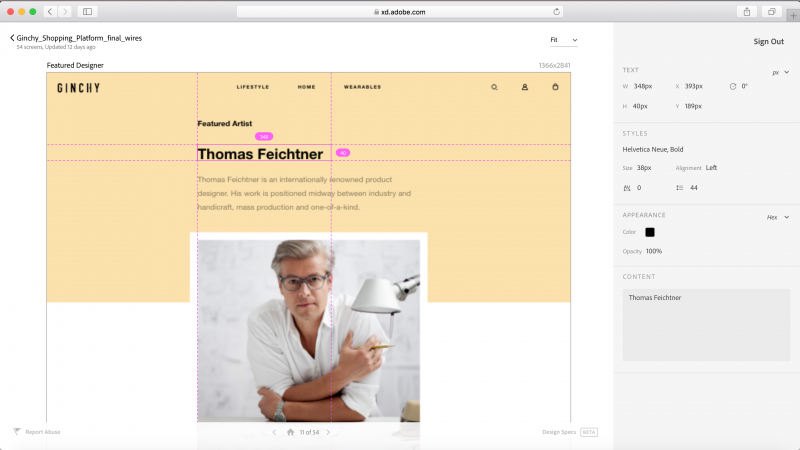
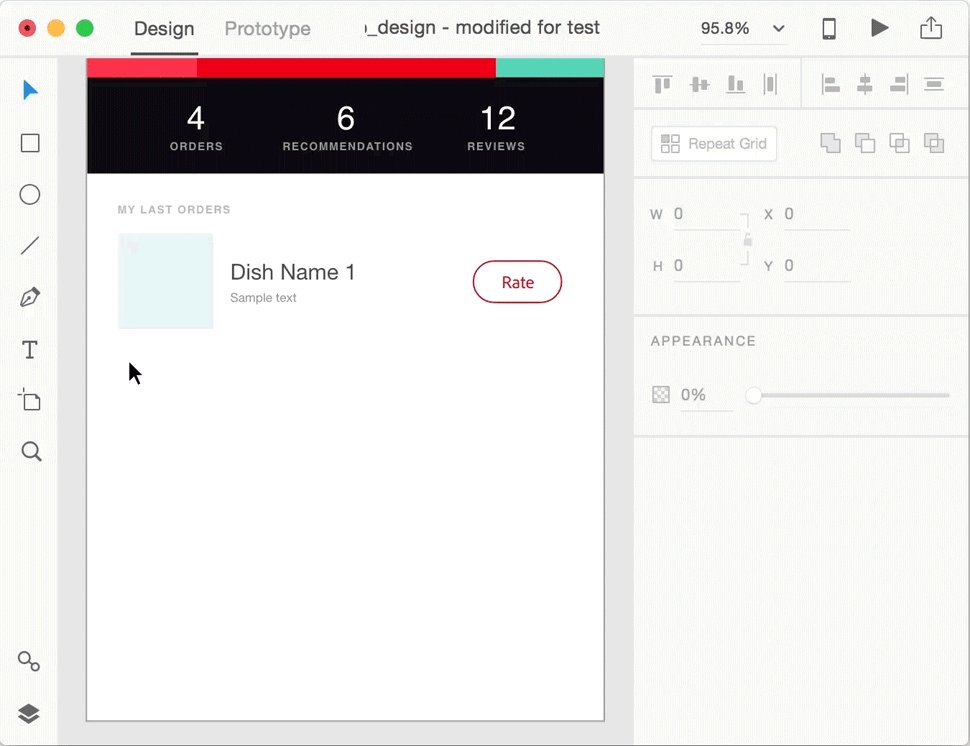
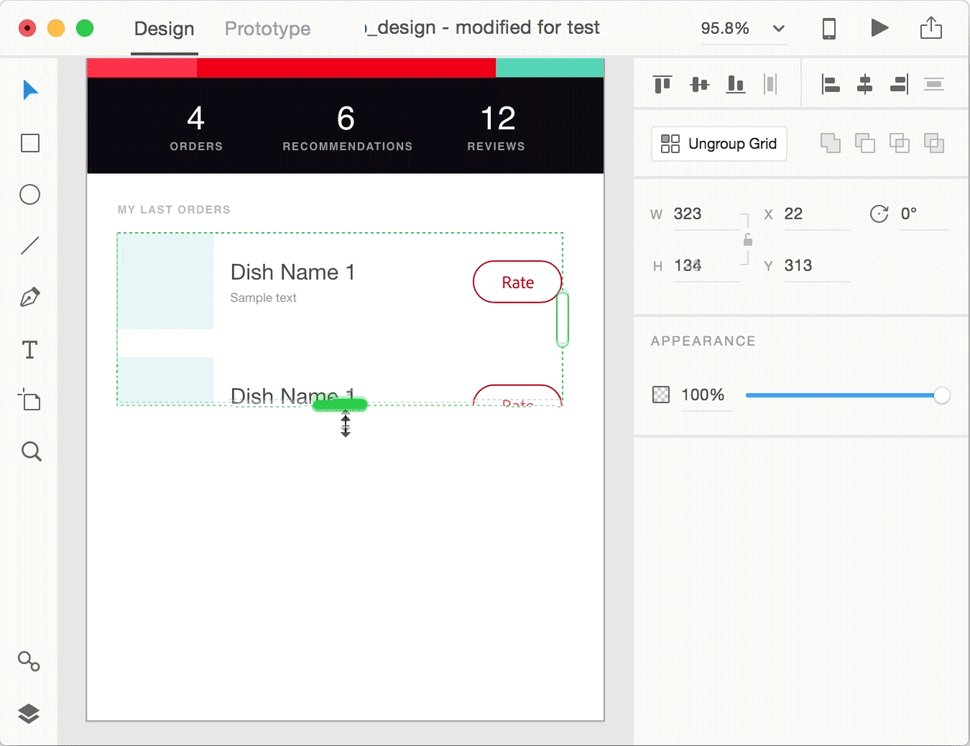
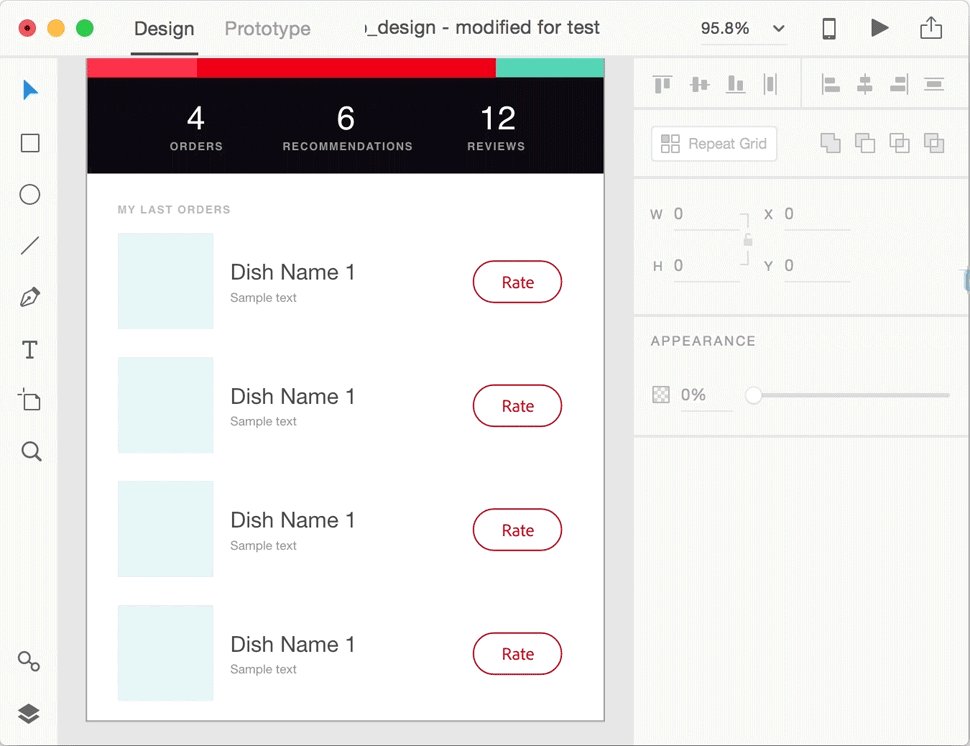
가장 큰 장점은 버튼·텍스트같이 반복되는 요소를 스타일과 간격을 그대로 유지한 상태로 복제할 수 있다는 점이다. Ctrl+C, Ctrl+V를 누를 필요도 없다. ‘반복 그리드’로 설정하여 드래그만 하면 원하는 방향으로 주르륵 복제된다. 이렇게 복제된 오브젝트는 하나만 수정해도 모든 오브젝트에 동일하게 적용된다.
반복그리드 기능을 사용하면 디자인 프로세스를 단축할 수 있다.
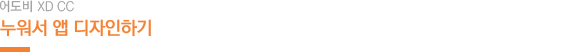
#02. 프로토타입
웹/앱은 화면 디자인의 완성이 끝이 아니다. 다음 화면으로 전환하는 움직임을 무엇으로 할지, 각 버튼을 눌렀을 때 다음 페이지로 제대로 넘어가는지도 확인해야 한다. 이 과정을 프로토타입이라고 하는데, 웹/앱을 테스트 해볼 수 있는 중요한 과정이자 작업이 복잡한 과정이기도 하다.
어도비 XD는 다음 화면으로 넘어가는 인터랙션을 드래그와 마우스 오른쪽 버튼으로 한 번에 설정할 수 있다. 특별한 코딩이나 기술 없이 버튼과 아트보드를 연결하면 끝이다. 그리고 마우스 오른쪽 버튼을 눌러 스와이핑을 할 것인지, 드래그를 할 것인지를 선택하면 된다.
드래그를 통해 간단히 프로토타입을 만들 수 있다.
완성된 프로토타입은 미리보기 기능으로 테스트할 수 있다. 맥(Mac) 사용자라면, 데스크탑과 모바일 기기를 USB로 연결하여 디바이스에 적용한 모습을 실시간으로 볼 수 있다. 또한, 미리보기를 녹화하여 동영상으로도 저장할 수 있다.

모바일 디바이스와 연결하면 적용 모습을 실시간으로 볼 수 있다. 단, 어도비 XD 앱이 깔려있어야 한다.
#03. 공유
어쩌면 디자인보다 어려운 과정은 팀원, 개발자, 클라이언트와 피드백을 주고받는 일일 것이다. 어도비 XD는 프로토타입을 웹 링크로 전환하여 여러 사람과 쉽게 공유할 수 있도록 했다.
프로토타입 공유하는 방법. 웹 링크를 임베드하면 비핸슨(Behance)이나 드리블(Dribble)같은 사이트에 공유할 수도 있다.
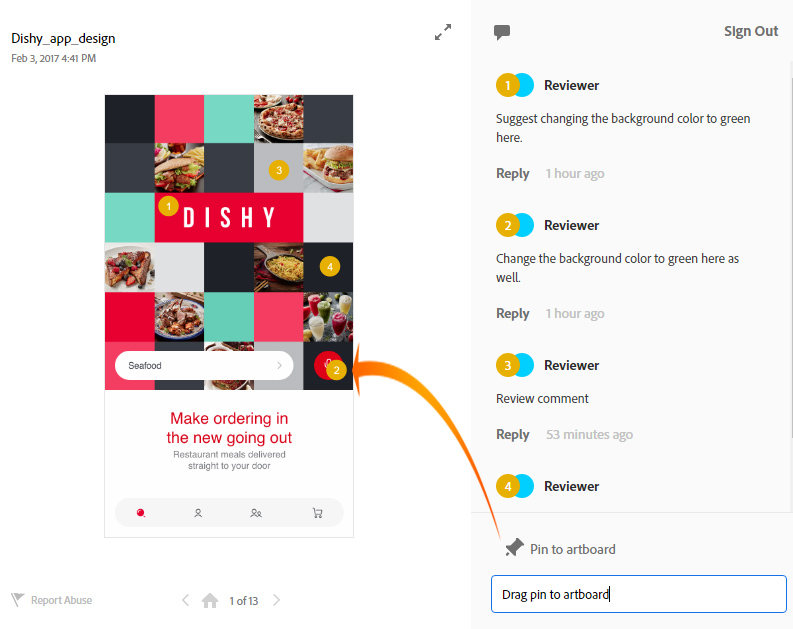
어도비 XD의 특징이자 장점이라고 할 수 있는 댓글 기능은 팀원끼리의 빠른 피드백이 가능하도록 도와준다. 온라인으로 공유된 프로토타입 위에 팀원들은 댓글로 피드백을 줄 수 있다. 피드백이 반영된 댓글은 지워지지 않고 ‘해결됨’이라고 표시됨으로써 차후에 디자인 수정 과정을 확인할 수 있도록 했다.

피드백이 완성되어도 댓글 기록은 남아있다. 디자인 작업에는 히스토리를 남기는 것 역시 중요하다는 사실을 어도비는 알고 있던 게 아닐까.
어도비 XD의 기능을 간단히 소개하자면 이 정도다. 보다 더 많은 정보와 튜토리얼이 궁금하다면, 어도비 XD 공식 사이트(
www.adobe.com/kr/products/xd.html)에서 확인해보자. 한 달 무료 체험판도 다운로드 받을 수 있다.
에디터_ 허영은(
yeheo@jungle.co.kr)
자료 제공_ 어도비 코리아(
www.adobe.com/kr)
#디지털 #어도비XD #웹/앱디자인툴 #프로토타입툴 #웹사이트디자인 #앱디자인 #UI #UX #GUI #디자인프로그램















