2535세대를 위한 절제의 미학
2002-04-24
일과 사랑 때문에 바쁜 당신, 당신은 메인입니다”
나이트클럽에서 신나게 춤추면서 핸드폰을 들고 통화를 하던 남자를 기억하는지?
그가 바로 Main이 그리고 싶은 이미지다. 그 이미지는 밝고 캐주얼하면서도 한편으로는 진지한, 두 개의 이미지를 공유한다. 우리는 그 이미지를 웹으로 구현해야 했다.
무엇이 차별화인가? – 우리의 키워드는 일(work)
TV를 보면 한눈에 알 수 있다. 지금 어디에서 가장 강력한 전쟁이 치러지고 있는지.
이동통신을 둘러싼 업체들의 전쟁은 이미 우리가 생각하는 정도를 넘어선지 오래다. 이들 중 가장 나중에 등장한 브랜드 중 하나가 바로 ‘Main’. 그동안 가장 큰 소비계층이면서도 소외되어온 25~35세대를 타깃으로 하는 본격적인 전쟁이 시작되면서 나타난 새로운 브랜드이다.
지난해 12월 말, KTF에서 Main 브랜드 사이트 제작에 관한 RFP가 날아왔다. 그날로부터 우리는 Main과의 새로운 연애(?)를 시작했다.
며칠 동안 머리를 싸매고 고민하는 우리에게 화두는 단 하나! ‘무엇을 다르게 할 것인가’ 였다. 경쟁 브랜드가 이미 공격적인 광고와 마케팅으로 사람들 뇌리 속에 자리잡아가는 이 시점에서 우리가 Main에 불어넣어야 할 생명력은 무엇인가?
‘Main은 일과 사랑을 함께 성공하고픈 25~35세의 사회 중추 세대를 뜻한다’라는 명쾌하고도 폭넓은 명제 하나로 부여잡고 며칠 동안 고민한 우리는 한 가지 결론을 내렸다.
일과 사랑이 공존하는 생산적인 사이트
'일과 사랑’ 그 어느 것에도 치우침이 없는, 그 동안 ‘놀이’에 집중되는 관심을 ‘일’쪽으로 확장시킬 것, 그것이 우리의 임무이다.
우리의 임무가 정해지자 그 다음은 그것을 어떻게 구현할 것인가라는 구체적이고도 현실적인 문제에 부딪혔다.
RFP와 함께 시작된 우리들의 고민은 일과 사랑을 전면에 내세운 디자인 시안과 사이트 기획안으로 1차 완성되었다.
디자인은 기획 컨셉에 맞추어 모든 것이 진행되었다. ‘일과 사랑’이란 큰 타이틀을 구현할 수 있고, 그 의미를 정확히 이해할 수 있는 디자인 시안을 짜는 것이 무엇보다 급선무였고, 그 의도에 따라 디자인 시안이 정해졌다.
그것으로 1월 12일 PT 작업 진행. 2일만인 1월 14일, 한 통의 메일과 함께 전화연락이 왔다. 우리의 기획 컨셉이 1차적으로 받아들여졌다는 소식이어서 우리는 더욱 흥분해 있었다.
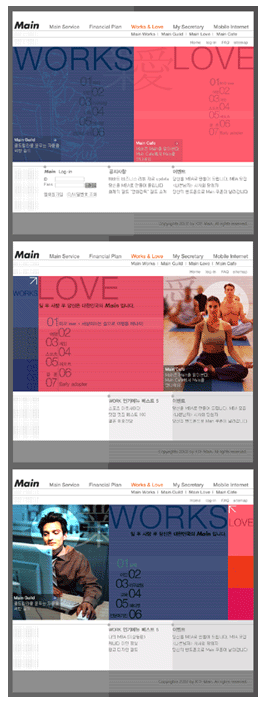
◀ RFP가 들어온 후 1월 12일 기획컨셉을 쉽게 보여줄 수 있는 디자인시안을 잡았다.
love영역을 클릭하면 5:5의 비례가 8:2로 확장된다. Work도 마찬가지
컨소시엄 작업 – 디트라이브와 이모션의 공동작전 개시
우리와 함께 콘소시엄으로 작업을 진행할 이모션과도 이제 본격적으로 함께할 때가 된 것이다.
우리는 마케팅과 기획, 디자인을 진행하고, 이모션에서는 기획과 개발을 진행하도록 역할을 분담하고 일이 시작되었다. 컨소시엄으로 작업을 진행해본 경험이 별로 없는 우리로서는 이 역시 새로운 공부가 될 터였다.
이제 본격적으로 사이트의 구조를 갖춰나가고 하나씩 뼈대를 만들어야 했다. 그러자니 두 개 회사의 컨소시엄으로 구성된 메인 TFT팀 운영이 만만하진 않았다. 그래서 나온 결론이 모여서 일하는 것.
일단 초기 기획이나 세팅 단계에서는 함께 있는 것이 무엇보다 중요하다고 판단했기 때문이다. 그로써 우리는 한동안 보따리를 싸고 KTF에서 일을 해야 했다.
그러던 즈음 2월 8일, 우리의 본격적인 디자인 시안 PT 작업이 이루어졌다.
우리의 디자인 컨셉은 처음과 다를 것이 없었다. ‘일과 사랑’ 여전히 그 단어는 우리의 머리를 맴돌고 있었다.
10대가 아닌 2535에 맞춤한 디자인 스타일은 무엇인가?
그러나 우리는 스스로에게 하나의 숙제를 더 내놓은 상태였다.
‘기존의 복잡하고 튀기만 하던 웹 디자인 스타일에서 벗어나야 한다’는 것.
사이트 디자인은 각각의 사이트의 특성과 성격, 대상에 따라 달라져야 한다. 이 명쾌한 사실을 앞에 두고도 우리는 종종 실수를 저지른다. 당장 눈에 띄고 구미에 당겨야 한다는 상황 논리에 밀려서 말이다.
마치 가요계가 10대 위주로 돌아가면서 모든 음악이 힙합과 테크노 등 댄스음악 일색이듯, 국내 웹사이트 역시 10~20대가 중심 계층으로 인정되면서 컬러 감각은 날로 강해지고 디자인 스타일은 점점 가벼워졌다. 그것이 일반화되어 모든 사이트는 점점 비슷한 성격을 띠게 되었다.
우리는 과감하게 그런 거품을 걷어내기로 했다. 메인 사이트의 타깃이 10~20대와 구별되고, 경쟁사이트가 놀이에 강하게 치중한 것과 다른 차별성을 갖기 위해 좀더 생산적인 성격을 강조해야 한다는 점에 착안, 최대한 고급스러우면서도 안정된 스타일이 우리의 목표였다.
이번에는 논리가 분명하고 명확한 디자인 컨셉을 잡기 위해 무엇보다 내부적인 원칙 세우기에 고심했다.
25~35라는 세대에 맞춘 디자인 스타일 감각, 튀기만 하고 어지러운 것이 아니라 간편하면서 쉽게 접근할 수 있는 네비게이션과 의미 전달, 안정적이면서도 고급스러운 이미지 연출, 그런 것이 우리가 풀어야 할 숙제였고 과제였다.
▲ PT이후 2차 시안 작업물 3가지중 A안이다. 결국 A안으로 진행이 되었지만 PT때 클라이언트에게 보여준 시안의 임펙트가 너무 강해서 설득이 힘들거라는 생각이 들었다.
love와 work로 들어가면 나오는 페이지
▲ 시안 B이다. 밑에 컨텐츠부분은 A안과 동일하나 flash영역이 메뉴를 클릭할 때 메뉴바가 왼쪽으로 이동하면서 이미지를 슬라이딩 시켜준다.
▲ C안은 처음 KTF측에 보여줬던 시안의 발전형이다.
Work와love의 느낌을 강조하는 방식으로 A,B안과는 느낌이 많이 다르고 현란한 편이다.
웹 디자인의 거품을 걷어라 – 절제의 미학에의 도전
첫째, 컬러 톤을 다운시켜라
요즘 사이트를 둘러보면 모든 항목이 똑같이 중요하고, 모든 페이지마다 강한 컬러가 자리잡고 있다.
그러다 보니 페이지 하나하나는 독자적으로 그럴싸하지만 사이트 전체적인 균형 면에서 본다면 디자인을 통해 기획 컨셉을 이해하기란 너무나 어려운 일이 되었다.
아주 작은 사이트라면 모를까 규모가 있는 사이트에서는 페이지 하나 안에서의 튀는 요소보다 전체적으로 강약을 살린 디자인이 더욱 적절하다.
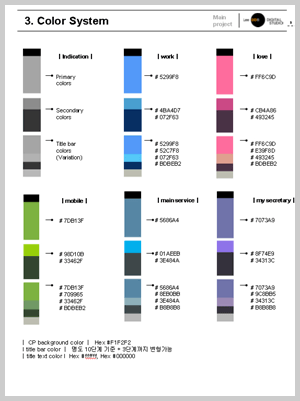
우리가 선택한 컬러 전략은 전체적인 공통 컬러를 정하고 그 안에 다양한 변화를 주는 것이다.
메인 사이트는 5개의 채널로 구성된다.
Work / love 라는 두 개의 컨텐츠 채널과 My Seretary /Mobile/ Main Service의 기능 채널이 있다. 이중 Work / love 채널은 메인 사이트에서 가장 핵심적인 컨셉이다. 따라서 work채널은 블루, love 채널은 핑크 계열로 별도의 컬러를 설정하고, 나머지 기능 채널은 그린 계열의 한 가지 컬러로 안정감을 주었다.
너무 많은 컬러는 컬러 컨셉을 오히려 흐린다는 판단에 의한 선택이었다.
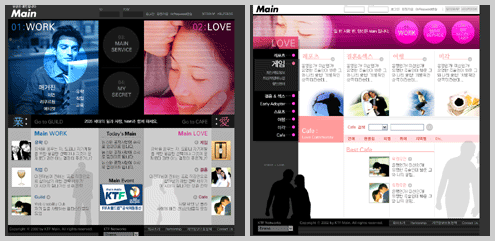
▲ 메인페이지가 너무 임펙트가 없다는 요구가 계속 들어왔다.
하지만 이 분위기에서 컨텐츠영역에 칼라를 넣으면 꺠지기 시작했다. 결국 플래시 영역 이미지바탕에 적정수준의 칼라작업(누끼작업도 되도록 자제하려 했지만…)을 하였다.
둘째, 플래시를 경제적으로 활용하라
플래시가 남용되는 건 요즘 추세이자 유행이다. 플래시를 많이 써야만 멋진 디자인이라고 평가되는 일반적인 흐름에 제동을 걸 필요가 있었다.
그래서 네비게이션바와 플래시 이미지 영역을 통합하기로 했다. 그렇게 해서 현재의 플래시 네비게이션바가 만들어진 것이다.
셋째, Paper 디자인의 장점을 웹에서 살린다
Paper 디자인의 가장 큰 특징은 컨셉에 맞는 포맷과 Greed 규칙을 많이 이용한다는 것이다. 이런 특징은 규모가 큰 사이트를 구축할 때 디자인적인 컨셉을 흐리지 않고 끝까지 갈 때 유용한 길잡이가 된다.
기본적인 규칙을 설정해놓은 이러한 디자인 전략은 25~35세대에 맞는 디자인 스타일 즉, 안정적이면서도 고급스러운 느낌을 살리는데도 딱 맞아떨어졌다.
영역 분할이나 영역별 디자인 컨셉을 잡을 때 가능한 한 꾸밈의 요소를 억제하고 아이콘 등의 사용을 자제하도록 유도해 전체적으로는 절제된 감각의 디자인을 끝까지 가져갈 수 있었다.
넷째, 사진은 내부제작이 원칙이다
사진은 디자인 독창성 면에서 상당히 크게 좌우한다. 이미 대중적으로 쓰여지는 사진이나 이미지를 많이 쓴다면 사이트 컬러나 디자인 구성을 아무리 새롭게 해도 참신한 맛을 내기 어렵다. 재료가 이미 식상하다면 아무리 새로운 것을 만들려 해도 어느 정도 한계를 가지는 것이 당연한 일 아니겠는가.
그래서 사진은 내부적으로 새로이 제작한 것을 사용하는 것을 원칙으로 했다. 실제로 작업에 들어가면 전면적으로 지키기 쉬운 원칙은 아니지만 플래시 네비게이션 바 등에 쓰일 큰 이미지는 내부 제작한 것을 사용했다. 여기에도 사연은 많았다.
갑작스런 디자인 일정에 맞추어 진행하다 보니 모델에게 충분한 준비를 지시하지 못했고, 그 이미지도 원하는 스타일 100%가 나왔다고 보기는 어려웠다.
그러나 모든 재료가 완벽하게 준비되기 만을 기다렸다간 우리의 프로젝트는 요원하리라.
지금 준비된 재료에서 최상의 품질을 만들어 내는 것, 이 또한 시일 내에 사이트를 구축해야 하는 웹에이전시의 숙명이 아니겠는가!
이런 원칙에 따라 만들어진 메인 사이트의 홈 디자인은 그동안 봐오던 어떤 사이트보다 정적이고 절제된 미학을 추구했다.
보통 사이트를 둘러본 사람들이면 심심해보인다는 지적이 충분히 나올 수 있을 정도였다.
이제 남은 건 클라이언트 설득 뿐이었다. 과연 그들을 충분히 이해시킬 수 있는가.
새로운 시도를 위해 과감하게 주사위를 던졌지만, 설득하지 못한다면 우리는 처음부터 다시 시작해야 했다.
2월 8일, 그날이 왔다. 불안과 초조 속에 시간이 흘렀다. 다행히도 우리의 클라이언트는 컨셉을 이해했다. 여타 사이트와는 다른 새로운 모습으로 태어날 메인에 대한 기대를 남기면서…
또하나의 난제 - CP와의 공동 작업
메인 브랜드 사이트에 있어 가장 큰 변수는 CP와 관련된 문제였다. 내부적으로 모든 정보를 만들어낼 수 없으니 기존 전문 사이트에서 정보를 끌어와야 하는 우리로서는 이에 대해 신중하게 고민해야 했다.
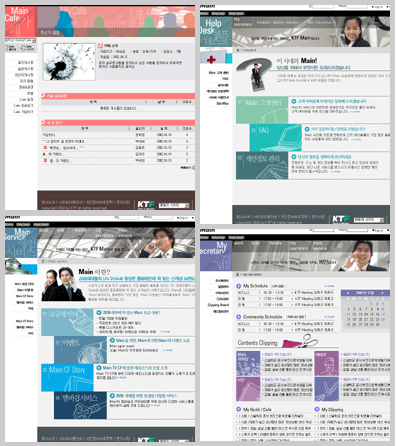
그로 인해 사이트를 3 프레임으로 나누었다. 요즘 만들어진 사이트 중에 이런 사이트가 흔하지는 않다.
이미 많은 유저들이 원 프레임에 익숙해 있다는 사실을 생각한다면 모험이라 할 수 있지만 많은 CP들의 다양한 정보 제공 형식을 감안한다면 어쩔 수 없는 선택이기도 했다.
◀ 그림007
기본 그리드 시스템이다. 욕심은 모든 행간을 24픽셀로 맞추고 싶었지만 페이지가 길어지는문제 때문에 그 희망은 오래가지 못했다.
CP 디자인 통일성을 유지하라 – 디자인 스타일 가이드
문제는 이렇게 다양한 경우의 수에 최대한 통일성을 부여하는 것이었다. 사이트가 하나의 모습으로 균형을 맞추려면 꼼꼼한 디자인 스타일 가이드가 필요했다.
그래서 우리는 CP들에게 제시해야 할 디자인 스타일 가이드를 따로 준비했다. 이에 준비 과정도 만만치 않았다.
메인 디자인 컨셉에 따른 Greed 제시부터 본문 유형 디자인 값까지 꼼꼼하게 제시한 후 미팅을 통해 논의를 진행했다. 디자인 스타일 가이드에는 본문, 중간 제목, 원고 스타일 별 이미지 사이즈 등 구체적이고 세밀한 내용들이 정리되어야 했다.
이를 위해선 본문 스타일을 확정하는 게 급선무였다. 오랜 시간의 논의 끝에 선택된 유형은 7가지, 이미지 사이즈에 따라 달라지는 이런 스타일은 본문 유형을 똑같이 한다기보다 어느 정도의 통일성을 유지하기 위해 제안된 스타일이었다.
이 문제는 솔루션 개발팀에게도 여러모로 부담이 되었다. 다양하고 복잡한 유형의 CP들을 모두 포함할 수 있는 준비가 필요했다. 원활한 정보 제공을 위해 CMS를 개발하고, 프레임 링크를 진행하더라도 디자인 스타일을 깨지 않을 수 있는 방법 찾기에 골몰했다.
그리고 CP들에게는 작업시 필요한 XML 포맷 작업을 위한 규약을 충분히 인지시킬 시간이 필요했다.
한두 번의 테스트만으로는 쉽게 정리되지 않아 그 또한 우리에게 꽤나 힘든 난제로 자리잡고 있었다.
2535세대의 네티즌을 모티즌으로 바꾼다!
3월 중순 무렵, 이렇게 채널들이 자리잡아가면서 우리의 구축도 막바지로 치닫고 있었다. 이동통신 브랜드 사이트답게 자리잡은 모바일 채널은 다양한 CP와 여러가지 행정상의 문제로 인해 애를 태웠다.
시간은 흐르고, 오픈 날짜는 점점 다가오는데…
오픈날짜가 다가오자 과연 4월 1일 오픈은 가능한가? 문득 의문이 생기기도 했다. 그러나!
‘그래도 사이트는 오픈된다!’
오픈 직전 며칠간의 전쟁은 지금도 기억에 선명하다. 분초를 다투며 수정과 뒷마무리를 진행하던 순간들. 어쨌든 그 시간은 무사히 지나고 정확히 4월 1일 새벽 3시경, 모두들 잠든 시간에 오픈되었다.
이제는 평가의 시간이다. 메인의 컨셉은 잘 지켜졌는가.
안정되면서도 고급스러운가. 유저 인터페이스는 충분히 고려되었는가. 그리고 메인 브랜드의 첫 서비스로 인정받을 만한가.
따끔한 지적과 비판과 함께 타깃에 맞춘 고급스러우면서도 안정적인 스타일의 절제미학이 돋보인다는 평가도 들린다. 그러나 평가는 내부적으로만 내려지는 것이 아니므로 시간을 두고 평가들을 겸허하게 받아들이려 한다.
그러나 우리가 끊임없이 생각해야 했던 하나의 명제, 무엇이 차별화인가. 그리고 메인 사이트는 과연 어떤 역할을 해야 하는가에 대해서는 쉽게 답을 내릴 수가 없을 듯하다. 그야말로 사이트의 성장을 통해서 진정한 평가를 알 수 있을 테니 말이다.
KTF의 메인 브랜드는 기존의 이동통신 브랜드와 달리 카드 서비스가 없다. 흔히 생각하는 멤버쉽 서비스에 카드 시스템을 이용하는 대신 모바일 시스템을 이용한 서비스를 진행할 예정이다.
이런 서비스 스타일은 아직 국내 이동통신 업계에서도 그리 익숙한 것이 아니다. 앞으로 이런 낯선 서비스에 대한 충분한 경험의 기회와 메인 사이트에 대해 긍정적인 이미지를 줄 수 있는 공간으로서 사이트가 그 역할을 다할 수 있기만을 바랄 뿐이다.
앞으로 운영 과정을 통해 더욱 변화할 그 모습을 기대한다. 1년 후 지금은 겨우 인터넷에 익숙해진 25~35세대가 모바일에도 편안하게 적응할 수 있도록 도와주는 최고의 가이드가 되는 것 역시 메인 사이트가 해내야 할 숙제이다.
핸드폰으로는 통화만 하던 이들이 핸드폰을 통해 물건을 사고, 음식을 먹고, 인터넷을 하고, 다양한 정보를 얻을 수 있는 모티즌이 되는 그날이 올 때까지 메인 사이트 파이팅!!!
글 : 디트라이브 주홍근 디자인팀장(hgjoo@leeddb.com)