디자이너에게 듣는 BEAT360 ② - 아이덴티티 디자인
2017-08-17

기아자동차의 브랜드 체험공간 BEAT360은 브랜드 방향성인 ‘A Different Beat’를 모든 요소에 녹이려고 했다. 이러한 태도는 로고 및 비주얼 아이덴티티에도 영향을 주었다.

공간 명에도 정확하게 명시되어 있는 ‘비트(BEAT)’는 BEAT360 디자인의 핵심이다. 공간 디자인 편에서도 살펴봤듯이, 건물 외·내부에 적용된 K-모뉴먼트는 비트와 리듬감을 시각적으로 전달하면서 BEAT360의 정체성을 확립한다.
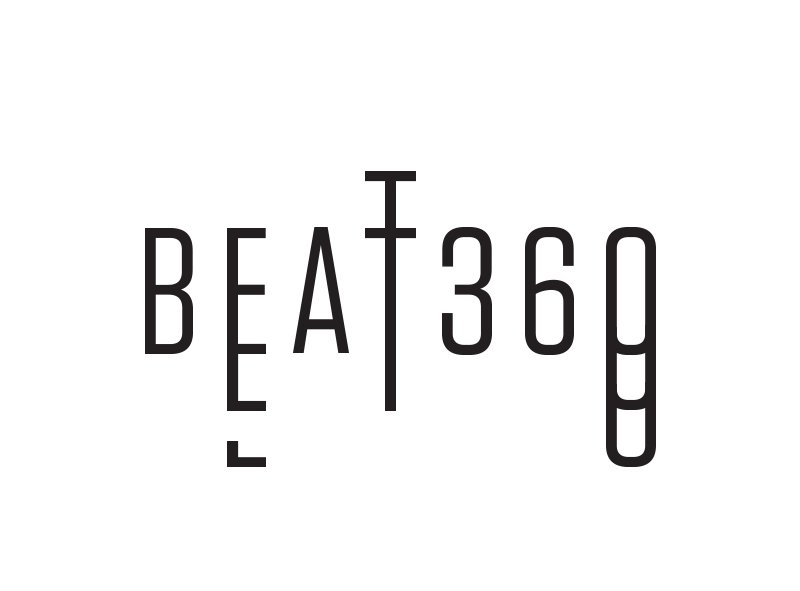
비트감은 로고에서도 찾을 수 있다. 글자의 형태가 쪼개진 BEAT360 로고는 오디오 이퀄라이저처럼 비트를 형상화한다. 이러한 조형적 특징은 다른 타이포그래피에도 적용되어 BAET360만의 그래픽 요소로 사용된다.
BEAT360의 비주얼 아이덴티티는 여기서 한 걸음 더 나아간다. 글자를 좌우로 쪼개고, 이렇게 나눠진 요소를 상하로 확장한다. 그리고 이러한 변화는 미리 정한 규칙 안에서 이루어지기 때문에 복잡하지 않고, 정돈되어 보인다.


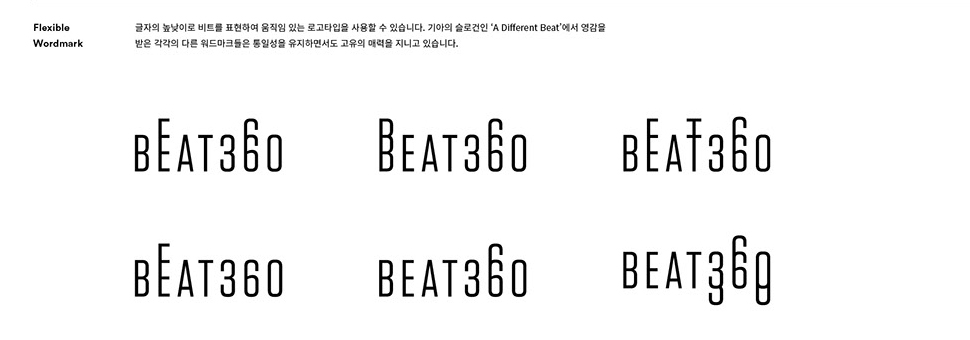
Flexible Identity는 로고뿐만 아니라 여러 그래픽요소(특히 타이포그래피)에 적용된다.
브랜드와 관련된 공간을 디자인할 때, 모든 요소가 하나의 의미를 말하기란 어렵다. 그러나 BEAT360은 이를 가능하게 했다. 특히, 유연하고 동적인 로고 타입은 그 자체만으로 BEAT360이 고객에게 전하려는 의미 - ‘비트같은 두근거림과 360º의 입체적인 관점’를 전달한다.
Interview
추상적인 요소를 시각적으로 표현하는 것은 매우 어렵다. 특히 그것이 비트나 리듬처럼 뻔한 것이라면 까다롭기까지 하다.
디자인 스튜디오 CFC(ContentFormContext)는 말은 쉽지만 표현하기는 어려운, 비트와 리듬이라는 요소를 서체만을 이용하여 표현했다. 과연 어떻게 디자인한 걸까? 또, 변화하는 로고의 규칙은 어떻게 만들었을까? CFC에게 물어봤다.
로고의 모티브는 어디서 받았나요?
비트(Beat)라는 단어를 들었을 때, 짧은 단위로 쪼개진 형태들이 쌓이고 분해되는 모습이 떠올랐습니다. 건물 내·외부에 설치된 촘촘한 모뉴먼트에서도 똑같은 인상을 받았고요. 이런 이미지를 타이포그래피로 전달하기 위해 ‘BEAT360’를 이루는 알파벳과 숫자를 쪼개고 쌓는 방식으로 다양한 형태를 만들었습니다.
로고가 완성된 과정이 궁금합니다.
기아자동차의 브랜드 방향성인 ‘A Different Beat’를 구현하는 것이 이번 프로젝트의 목표였습니다. 그래서 Beat360이라는 이름을 시각화할 수 있는 다양한 방법을 연구했습니다. 그 결과, 비트를 곡선으로 해석한 컨셉, 작은 단위의 모듈로 구성해 쪼개고 결합하는 컨셉 등이 나왔습니다. 최종적으로 ‘Typographic Beat’이라는 컨셉이 선택되었는데요, 보조그래픽의 도움 없이 타이포그래피만으로 브랜드 감성을 직관적이고 명확하게 전달한다는 점에서 선택된 것 같습니다.

외관 로고는 잘 보여야 하므로, 기본형을 적용했다.
BEAT360 로고는 형태가 다양하게 변할 수 있는 ‘Flexible Identity’가 특징입니다. 이것에 대해 자세히 설명을 해주신다면?
BEAT360은 글자의 높낮이로 비트를 표현하여 움직임이 느껴지는 로고입니다. 로고의 기본형은 유지한 채, 각 획의 위와 아랫부분에 쪼개진 획을 한 개씩 더하는 규정이 적용됩니다.
변하는 로고 안에서 통일감을 주기 위해 중점을 둔 부분은 무엇인가요?
형태가 변해도 통일감이 느껴지도록 개성이 강한 기본형을 만드는 것이 중요했습니다. 알파벳의 중앙을 가로지르는 선을 기준으로 위, 아래 획이 일관된 이미지를 가져야 획이 쪼개져도 균형이 맞기 때문에, 이러한 조건을 가진 서체를 찾아야 했습니다. 로고에 적용된 서체는 ‘Tungsten’으로, 획의 폭이 좁고 길쭉하며 네모진 형상을 띄어 저희가 찾는 조건에 가장 부합했습니다.


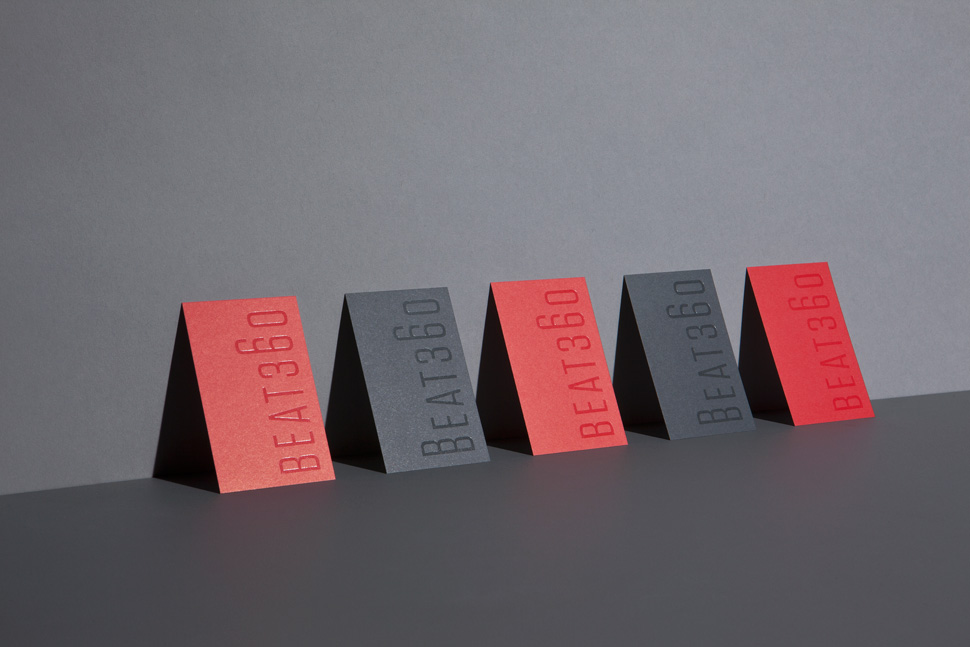
명함, 편지봉투 등 어플리케이션에도 Flexible Identity는 적용된다.
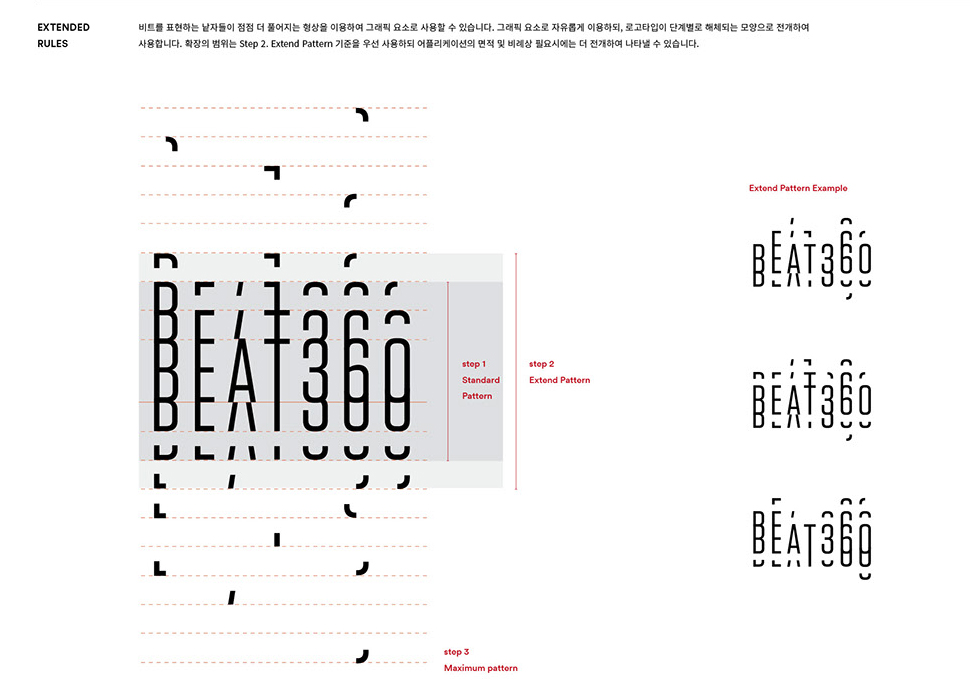
Extended 버전은 무엇이고, 어떠한 법칙이 있나요?
Extended 버전은 BEAT360의 아이덴티티가 좀 더 표현적으로 쓰일 경우를 위해 만들어졌습니다. Flexible 로고 타입이 알파벳의 획을 가로로 쪼갠 뒤 위·아래로 쌓아 만들어졌다면, Extended 버전은 이 쪼개진 획을 다시 가로·세로로 쪼갭니다. BEAT360 로고를 기준으로 하여, 위·아래로 X-Height의 4배가 되는 영역까지 쪼개진 유닛을 자유롭게 배치할 수 있습니다. 짧게 쪼개지고 사라지는 비트감을 시각적으로 표현하려고 만든 버전으로, 그래픽이 부각되는 형태입니다.



Extended 버전으로 인해 공간 내 그래픽 요소들은 통일성과 차별성을 모두 가진다.
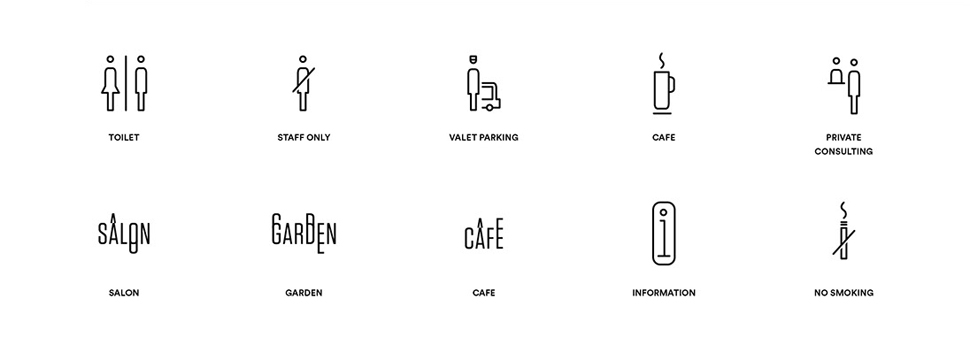
공간에 적용되는 픽토그램도 디자인하셨는데요, 픽토그램의 형태적 특징은 무엇인가요?
기본 틀은 로고 타입에 활용된 서체 ‘Tungsten’의 형태에서 출발했습니다. 길쭉하고 좁은 형태에 끝부분의 곡선이 알파벳 획의 곡선과 유사한 느낌을 전달할 수 있도록 디자인했습니다.


마지막으로, 이번 프로젝트에서 어려웠던 점이나 재미있었던 점은 무엇이었나요?
비트를 시각화하는 과정이 재미있으면서도 어려웠던 것 같습니다. 함께 작업했던 디자이너 모두 머릿속에 있는 비트에 대한 추상적인 이미지를 직관적으로 구현해내는 과정에서 다양한 시도와 실패가 있었던 것 같습니다.
또한, 타이포그래피 자체가 그래픽 요소가 되는 작업이었기 때문에 자칫 밋밋해 보이진 않을까 하는 우려도 있었습니다. 하지만 결과적으로는 선명한 색상과 간결하지만, 개성 있는 타이포그래피로 공간이 채워져서 뿌듯합니다.

CFC가 디자인한 어플리케이션. 제품마다 로고 형태가 다르다. 같으면서도 다른 매력의 어플리케이션이 탄생했다.
BEAT360 Visual Identity Development
CFC(ContentFormContext)
디렉터_ 전채리
디자인_ 김은주, 강새롬, 남윤지
사진_ 홍기웅
에디터_ 허영은(
yeheo@jungle.co.kr)
자료제공_ CFC(
www.contentformcontext.com)
#브랜드 #BEAT360 #기아자동차 #CFC #FlexibleIdentity #브랜드체험공간 #로고디자인 #아이덴티티디자인 #픽토그램디자인 #브랜딩 #건축















