텍스트 밑줄, 그래픽 편집기능 등 대폭 강화된 어도비 XD
2017-12-15

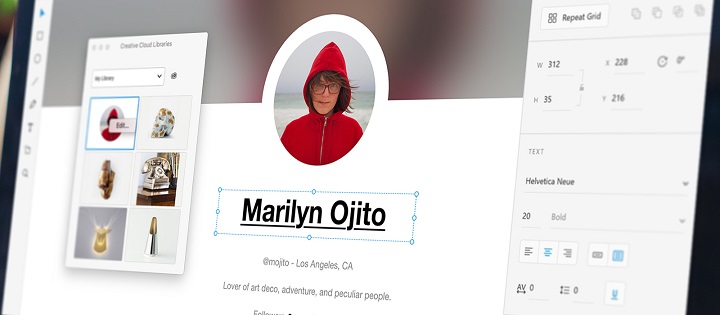
어도비 XD 업데이트_ 텍스트 밑줄 기능 개선(사진제공: 어도비)
텍스트 밑줄과 그래픽 편집기능 등이 대폭 강화된 올해 마지막 어도비 XD 업데이트가 공개됐다.
어도비 XD는 웹 사이트, 모바일 앱 등의 UX와 UI 디자인을 지원하는 솔루션으로 디자이너와 개발자는 개념 구상에서부터 프로토타이핑에 이르는 전 과정을 신속하게 진행할 수 있다.
먼저, 개선된 텍스트 밑줄 기능을 살펴보면, 영어 알파벳 p, q, j, y 와 같이 글자의 일부 획이 눈에 보이지는 않지만 실제로는 존재하는 가로 기준선 아래로 내려가는 디센더(Descender) 글자라도 텍스트 아래에 일정한 공간을 두고 밑줄이 그어질 수 있도록 했다. 기존에는 텍스트 밑줄이 기준선에 맞춰 그어져, 디센더 글자는 밑줄 아래로 일부 획이 넘어가 디자인 상 세련되지 못했지만 지금은 속성창의 텍스트 섹션에서 기능을 바로 선택하거나, 단축기 (CMD+U와 CTRL+U)를 사용하면, 텍스트에 밑줄을 넣을 수 있게 됐다.

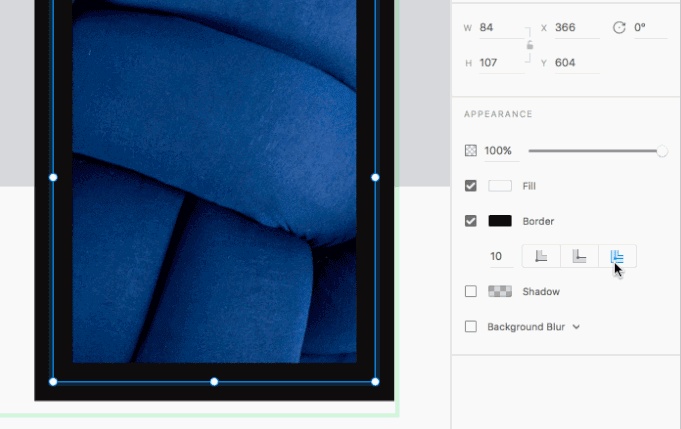
어도비XD 업데이트_ 획(스트로크) 위치 및 정렬 조정(사진제공: 어도비)
오브젝트 종류와 관계없이 획(스트로크, Stoke)의 위치와 정렬도 조정할 수 있다. 과거에는 직사각형과 타원의 경우에는 인사이드 획만 수정했고, 경로(path), 선(lines), 불리언(Boolean) 등은 센터 획을 수정할 수 있었지만 이번 업데이트를 통해 아웃사이드, 인사이드, 센터 획 등을 모두 조절할 수 있다. 이제 오브젝트의 테두리를 더욱 정교하게 다듬을 수 있다.
디자인 사양(베타) 기능도 강화됐다. 디자인 사양(베타)은 디자이너와 개발자가 어도비 XD에서 링크공유를 통해 실시간 커뮤니케이션 할 수 있는 프로토타입으로, 이번 업데이트를 통해 개발자는 아트 보드의 순서, 흐름, 색상, 글자 스타일 등 각 디자인을 개발하는데 필요한 정보를 바로 얻을 수 있게 됐다.
디자인 사양(베타)은 한국어, 일본어, 프랑스어, 독일어 등 어도비 XD CC가 지원하는 모든 언어로 제공된다. 디자이너는 이제 디자인 사양 웹 링크에서 해당 언어를 설정하면 되고, 개발자는 자신이 브라우저에서 설정한 언어로 공유 받은 사양을 확인할 수 있다.
어도비 XD와 어도비 타제품 및 서비스 간의 작업 흐름도 향상됐다. 한 예로, 어도비 스톡 콘텐츠 사용이 쉬워져 어도비 XD내에서 라이선스를 받지 않은 어도비 스톡 콘텐츠를 사용할 때 CC라이브러리 창에서 간단히 우클릭을 하면 어도비 스톡 웹사이트에서 더욱 신속히 라이선스를 받을 수 있다. 라이선싱이 완료되면 해당 자산은 곧 바로 업데이트 된다.
또, 포토샵에서 비트맵 형식의 자산을 열 수 있는 ‘편집’ 옵션이 추가됐다. 이 옵션은 마우스의 우클릭을 하면 나타나며, 포토샵에 편집된 이미지가 저장돼 있을 경우 XD 도큐먼트에도 저장된다. 사용자는 이제 크리에이티브 클라우드 라이브러리를 통해 XD에서 활용한 비트맵 이미지를 손쉽게 포토샵에서 편집할 수 있다.
발행 기능 또한 강화됐다. 사용자는 파란색으로 된 하이라이트 버튼으로 인터랙티브 요소를 작동시키는 플레시 오버 기능인 핫스팟 힌트를 끌 수 있다. 핫스팟 힌트는 사용자가 인터랙티브가 없는 작업 공간을 클릭하면 활성화되는데, 일부에서는 유용하지만 과거 사용자 테스트 진행 시 문제가 된 경우도 있었다. 프로토타입을 퍼블리싱 할 때 ‘핫스팟 힌트 보기’ 버튼을 체크 해제하면, 핫스판 힌트를 해제할 수 있다.
프로토타입을 전체 화면에서 바로 열 수 있는 ‘전체화면으로 열기’ 기능도 지원한다. 이를 통해 많은 청중 앞에서 프레젠테이션을 하며 프로토타입을 효과적으로 보여줄 수 있고, 필요 시 ESC 버튼을 누르면 언제든지 화면이 종료된다.
어도비는 이밖에도 프로토타입 모드에서 확대 툴 사용하기, 웹 프로토타입에서 댓글을 남길 때 ‘Shift + Enter’를 눌러 획 변경하기, 날짜, 시간, 위치 등의 기록을 사진에 저장하기 등 다양한 기능을 추가했다.
어도비는 고객의 의견을 수렴해 내년에도 어도비 XD의 기능을 계속 개선해 나갈 예정이다.












