디자이너의 데이터 분석을 돕는 뷰저블리(Beusably)
2018-03-07

디자인의 경계가 모호해 지는 시대다. 그만큼 사회는 다재다능한 디자이너를 원하고 있다. 하지만 상대적으로 숫자와 분석에 어려움을 느끼는 디자이너들이 많이 있다.
이런 이들을 위해 누구나 쉽게 사용자처럼 탐색하며, 인사이트를 뽑을 수 있는 직관적 데이터 분석 서비스 뷰저블리(Beusably)가 오픈했다.
뷰저블리는 직관적인 데이터 분석을 통해 디자인 개선에 도움을 줄 수 있는 프로그램이다. 가장 큰 장점은 무엇보다 사용자 경험에 있어 깊은 페인 포인트(Pain Point)를 빠르게 도출할 수 있다는 점이다.

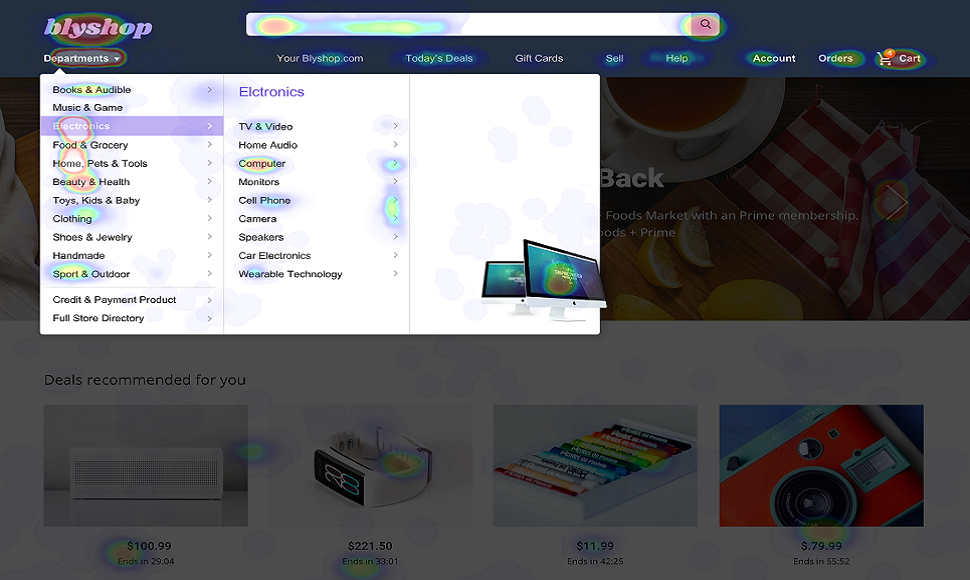
보통 데이터 분석을 위해 구글 애널리틱스와 같은 대시보드를 마주하게 된다. 하지만 초보사용자에게는 조작법이 어렵다. 이를 보완하여 히트맵과 같은 비쥬얼 애널리틱스 툴 등이 등장했지만, 배너의 움직임과 같은 통계를 보기 위해서는 일련의 동작을 수행해야 만 했다.
자주 보는 햄버거 버튼을 눌렀을 경우 확장되는 메뉴들도 마찬가지로 디자이너에게는 다소 사용이 어려웠다.
뷰저블리는 이러한 동적인 UI의 데이터를 별도의 조작단계 없이 분석할 수 있도록 지원한다. 이를 이용해 디자이너는 사용자처럼 탐색하며, 그들의 느끼는 고충들을 직접 느끼고, 데이터로는 어떻게 나타나고 있는지, 가설과 검증의 단계를 동시에 수행할 수 있다.
나의 서비스 구독률과 구매율을 높이기 위해서 어떻게 디자인을 개선해야 할지, 어떤 부분에서 만족했는지 등의 힌트를 좀 더 직관적으로, 쉽게 얻을 수 있다. 이는 디자인 개선안의 기준이 되고, 디자인의 이유이자 논리가 되어준다.

최상의 Rich UI 지원
웹페이지와 모바일의 중요한 사용자 경험 중 하나는 바로 인터렉션이다. 디자이너가 아닌 이들에겐 인터렉션을 기준으로 한 데이터분석이 주가 아닐 수 있다. 그러나, 디자이너에게는 데이터를 확인하는 것이 익숙하진 않아도, UI를 바라보는 욕심에는 한계가 없다.
패럴렉스, 반응형, 적응형, SPA 의 데이터 분석을 지원하는 것은 뷰저블리 뿐이다. 디자이너가 어떤 창의력을 펼치던, 데이터분석을 지원해는 것은 뷰저블리 뿐이다.
기획자도, 디자이너도 데이터를 논하기 시작하는 시대
경계를 허물며 디자인의 영역을 확장해 나가는 것은 언제나 시도이지만, 최상의 프로덕트를 만들 수 있다면 새로운 시도는 무모하지 않다. 뷰저블리는 데스크탑, 태블릿, 스마트 폰 등 모든 기기의 디바이스를 지원할 수 있다.
뷰저블리로 내 디자인안의 방향성을 바라보고, 목소리에 힘을 싣는 디자이너가 되어보는 것은 어떨까?
그리고 현재 오픈 베타기간 동안 무료로 진행된다. 무엇을 망설이나?
에디터_ 김영철(yckim@jungle.co.kr)
사진제공_ 포그리트(www.4grit.com), 뷰저블리(www.beusably.net)












