디자인하지 않는 디자인-텍스트 커뮤니케이션 웹사이트 (2)
2003-11-10
이미지의 홍수, 인터랙션의 홍수, 정보의 바다에 풍덩 빠져있노라면 너무 많은 인터랙션의 손짓에 하나하나 반응을 하는 것 자체가 이미 흥미로움을 넘어 스트레스가 되는 경우도 있다. 웹의 미덕으로 하이퍼링크 컨텐츠와 동적인 인터랙션를 이야기하지만 그 모든 것들은 텍스트정보의 최적화가 이루어질 때 가능하다. 아이콘과 이미지들이 분명 커뮤니케이션의 세련된 형식이긴 하지만 우리들의 경험이 얘기하듯 친절한 텍스트 한 줄이 보다 우리의 마음을 편안하고 확신에 차게 하는 인터페이스임을 잘 알고 있다.
이번에 소개하는 사이트들은 지난번 소개에 이어 ‘텍스트로 커뮤니케이션하는 웹사이트(2)’이며, 같은 ‘텍스트’일지라도 온라인에서 그 목적과 컨셉에 맞게 다른 방식으로 요리(!)되고 있는 텍스트들을 발견할 수 있는 사이트들이다. 대개의 경우 텍스트가 정확한 정보의 표현이 될 수 있지만, 때로는 가장 모호한 정보의 표현이 될 수 있기 때문에, 텍스트를 다루는 것은 늘 조심스러울 수 밖에 없다. 타이포그라피와 인터랙션, 웹의 환경이 만나서 이루어내는 커뮤니케이션의 수많은 방식들 중에서 시간이 흐르면서 견고한 텍스트 커뮤니케이션의 틀을 자랑하는 사이트를 만들기란 무척 어려운 일이다. 한순간의 짜릿한 사랑보다 꾸준한 대화와 동행을 통해 사랑을 가꾸는 것이 힘든 것처럼 말이다.
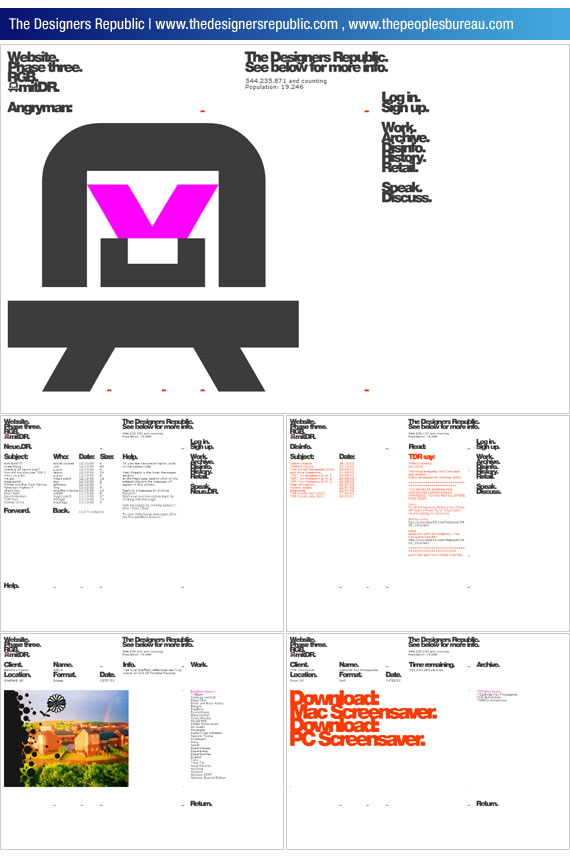
1997년 영국 Sheffield에서 Ian Anderson에 의해 설립된 The Designers Republic(이하 tDR)은 넘치는 그래픽 스캔들과 유희적인(playful) 디자인으로 이미 너무나 유명해진 디자인그룹. 그들의 촉망받는 디자인과 반짝반짝하는 생각들을 꽤 진보적인 인터페이스 안에 담은 사이트 역시 tDR스럽다.(오프라인의 tDR의 책과 작업물들을 실제로 접할 때면 야릇한 따끔거림이 느껴지곤 한다)
단순한 텍스트 베이스의 네비게이션이라 하기에는 묘한 불편함이 계속 있으며, 신경쓰이는(?) 사운드와 함께 하는 텍스트형식의 인터랙션은 생각하면서 인터페이스에 참여해야 하는 ‘학습’을 강요하기도 하지만, 어찌하거나 몰두해야만 그들의 텍스트를 읽어나갈 수 있는 사용 자들은 이미 고급 user이리라. tDR에 일방적인 애정과 fan이 될 수 있는 자격도 그러한 인터페이스 안에 숨겨놓은 텍스트가 아닐까 생각한다.
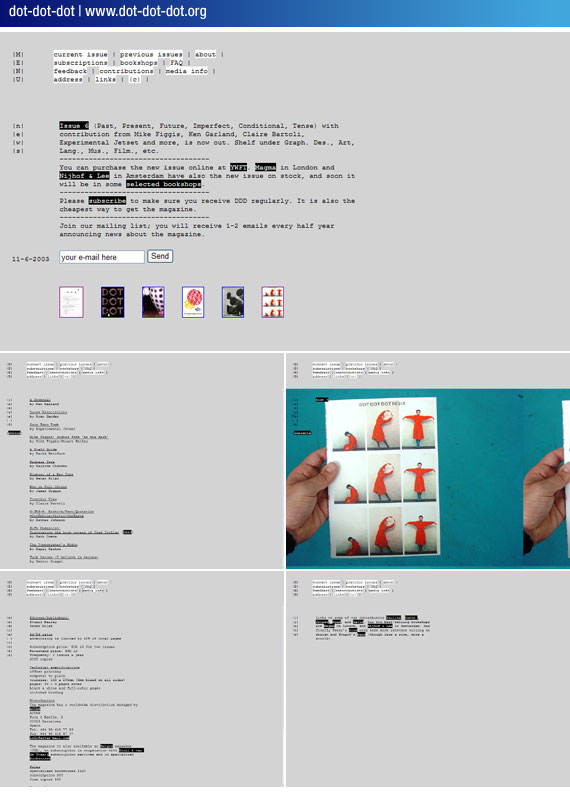
Stuart Bailey, Peter Bilak에 의해 발행되는 그래픽/시각문화 잡지인 dot-dot –dot.
잡지 치고는 1년에 두 번밖에 나오지 않아 미디어의 영향력으로는 좀 약하지 않나 생각도 들지만 내용은 꽤 탄탄한 구성과 훌륭한 편집으로 알찬 잡지임에 분명. 그러나 사이트의 성격은 다분히 오프라인의 잡지를 개략적으로 설명해주는 수준인지라 컨텐츠의 탄력은 없다. Issue들에 대한 목차와 잡지 표지를 보여주는 정도. 그래서 텍스트 베이스로 사이트를 디자인할 수 밖에 없었을 것이기에 심플함 그 자체이다. 컨텐츠는 별볼일 없지만(?) 주목할 만한 디자인 특징은 html페이지의 텍스트 스타일시트(css)설정에서 font를 Courier New, Courier, Monaco, Andale Mono 로 설정하여 요즘 웹사이트의 트렌디한 타입페이스를 살짝 비껴나간 스타일링이 돋보인다.
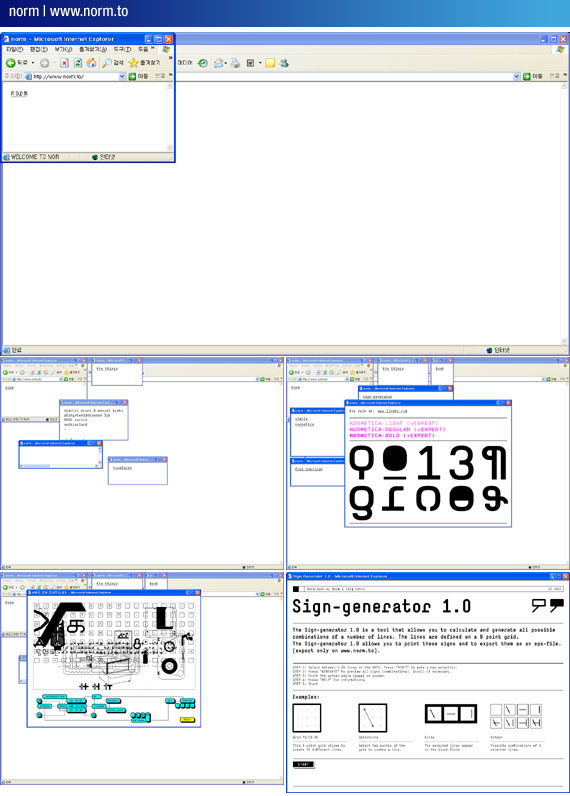
스위스 쮜리히에 있는 폰트 디자인스튜디오 사이트.
이들의 사이트는 사실 그렇게 유쾌하지는 않다. 도메인 주소를 치는 순간 브라우저 사이즈를 자기 마음대로 줄이더니, 아주 거만하게 텍스트 단어링크로 클릭을 유도한다. ‘typefaces’, ‘the things’, ‘sign-generator’, ‘introduction’ 등으로 계속되는 pop-up 윈도우와 텍스트 메뉴 링크들은 사용성(usability)을 조롱하듯 사용자를 테스팅하며 자신들의 크리에이티브한 폰트들과 디자인 컨셉을 자기 멋대로 설명하기 시작한다. (‘introduction’ 페이지는 거의 울트라 하이퍼 시지각 능력이 필수인 페이지인 듯.ㅡ.ㅡ). 보기 싫으면 그만. 하지만 이 사이트의 궁극의 놀라움은 ‘sign-generator’의 타입페이스 모듈 만들기이다. 텍스트의 기본 구조인 타입페이스에서 한 단계 더 들어가서 최소 단위의 그래픽 엘리먼트를 스스로 만들어 그 조합을 통해 타입페이스의 형태적 가능성을 스스로 탐구하게 하는 기능은 매우 놀라우면서도 이 사이트를 미워할 수 없게끔 하는 이쁜 구석이다. 하지만 구체적인 ‘무엇=텍스트?’을 시원하게 건내주지 않는 사이트의 불편함은 너무 짓궂은 장난임에 틀림없다.
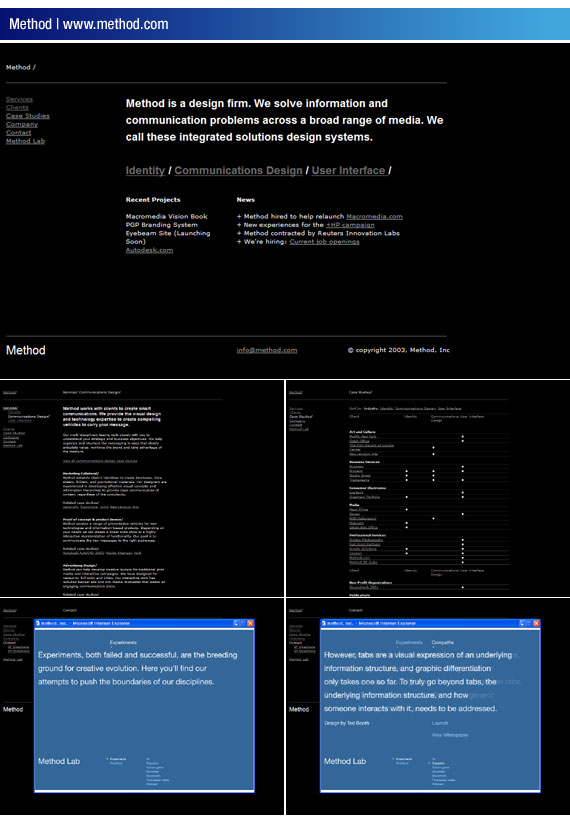
미국 San Francisco, New York 두 곳의 사무실을 운영하고 있는 1999년에 설립된 디자인회사 Method. 그들의 웹사이트는 초창기 시절의 원형 그대로를 현재도 유지하고 있다. 한 때는 html version과 flash version 두 가지가 있었던 적도 있었지만 지금은 html version만을 착실하게(?) 운영하고 있는 모습이 무척 인상적이다. 여타의 수많은 크리에이티브 에이전시들이 현란하고 자극적인 포맷으로 회사의 정체성을 알리고 업그레이드 하는데 주력했다면, Method는 분명한 자기철학과 자기목소리를 갖고 유행과 타협하지(?) 않음을 알 수 있는데 이들의 포트폴리오를 보면 그런 철학과 컨셉이 녹아있는 것을 발견하게 된다.(method의 작업은 예전 프로젝트일지라도 낡아보이지 않는다) 기본에 충실하며 구조적으로 탄탄한 디자인 서비스를 하고 있는 Method는 온라인에서 어떤 identity가 차별화 되는지, 어떤 interface가 차별화 된 interface인지 알고있는 듯하다. 전체적으로 화려함을 철저히 배제한 양식의 디자인으로 기능성과 모던함을 동시에 추구하는 웹사이트는 시간이 지나면 지날수록 낡지 않는 견고함을 보여줄 수 있다. ‘case study’ 메뉴에서 자신들의 프로젝트가 사이트의 주인공으로 체계적으로 보여지는 부분들에 대해 쉽고 명쾌한 디자인으로 해결한 방식은 예전에도 그랬고 앞으로도 계속될 가장 쉽고도 완벽한 포트폴리오 정보구성 표본이 아닐까 한다.