정보와 사용자 행동중심의 디자인
2006-07-24
대부분의 사용자는 게으르다. 참을성도 없고, 조급하며, 때에 따라서는 사용법을 배우고자 하는 의지도 별로 없을뿐 아니라, 생각하는것 조차도 귀찮아 한다. 그리곤 쉽사리 사용하기 어렵다고 느끼며 곧장 주변 사람들에게 이렇게 내뱉곤 한다. ‘나 그거 사고나서 후회했잖아. 쓰기 불편해, 돈아까워.’ 디자이너의 노력이 무색해지는 순간이다.
Information Anxiety2의 저자 Richard Saul Warman은 “Learning is remembering what you’re interested in.”(학습은 흥미로운 것을 기억하는 것) 이라고 말한다. 바람직한 사용성을 지닌 서비스나 제품이라 할지라도 언제나 사용자에게 일정양의 학습량을 강요하기 마련인데, 문제는, 사용자들이 대체로 기억해주었으면 하는 모든 정보에 관해 흥미를 갖거나, 그래서 쉽사리 기억해주거나 하지 않는다는 데 있다. 이것이 ‘사용성’을 고려할 때 가장 밑바탕에 깔린 과제이다. 그렇기에 디자인 하는 사람의 기준과, 디자인 된 UI를 사용하게 되는 사용자의 입장은 판이하게 다를 수 밖에 없으며, 디자이너는 ‘사용자는 정보를 기억해 주려하지 않는 게으름쟁이’ 라는 가정하에 최대한의 쉬운 사용법을 생각하게 된다. 게다가 정보는 테크놀로지의 발달로 그 형태가 광범위해짐과 동시에, 한곳에 머물지 않고 점차 다각도로 흐르면서 점차 사용자에게 ‘혼란’과 보다 나은 ‘편의’, 이 두 가지 모두를 제시하고 있다.
디자이너의 손을 거쳐 사용자에게로 전달되는 ‘정보’는 인터넷과 멀타이미디어의 발달로 그 의미가 확대되었고 그것이 가지는 형태 또한 매우 다양해졌다. 사전적 의미로는 ‘정보란 어떤 사정이나 상황에 관한 소식. 또는 그 자료나 내용’ 이라고 의미를 정의한다. 필자는, 디자이너의 시각에서 정보란, 인간의 ‘지각’을 자극할 수 있는 모든 요소라고 생각한다. 정보는 소식이나 자료와는 다르다.
눈에 보이고, 귀에 들리며, 손으로 만져지는 것들 외에도 나의 지각을 자극하는 모든것들이 정보에 해당한다. 예를들면, 운전자가 운전을 할때 신호등이 가지는 색의 의미, 도로 표지판, 백미러에 보이는 뒤차의 모습과 그로 추정되는 내차와의 거리도 정보이며, 길을 걷다가 들리는 소음들 그리고 공용 화장실의 악취마저도 정보에 해당한다. 뿐만 아니라 내입에서 나가는 말, 말투, 말과 함께 취하는 제스츄어들 또한 듣는 이에게는 ‘정보’인 셈이다. 더 나아가, 내 주변인들의 표정과 그들의 습관, personality 도 나에겐 ‘정보’이다. 상대방의 표정은, 현재 상대방의 기분에 관한 정보를 나에게 간접적으로 전달해 주기 때문이다.
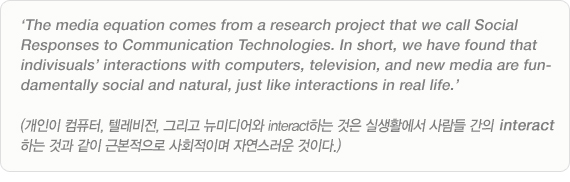
멀티미디어는 인간의 ‘perceptibility (지각력)’이 다양한 채널을 가졌음에 기본을 두고 있다. 그러므로 미디어는 정보를 받아들이는 우리가 가진 채널을 총동원하여 그것과 가장 가장 흡사한 형태로 정보를 전달하는데 총력을 기울인다. ‘Media Equation’ (저자: Byron Reeves, Clifford Nass)에서는 ‘Media equals human’ 이라는 - 미디어들이 사람의 흉내를 내가며 점점 닮아가고 있다.- 흥미로운 화두로 사람을 닮아가는 컴퓨터, 텔레비젼, 뉴미디어와 그것들과 communicate하는 사람에 관한 글로 서문을 열고 있다.

기계가 인간의 지각을 적극 활용하여 문자 외에도 다양한 형태로 정보전달을 시도하는것은 분명 문자 보다 효과적인 정보전달의 해결책을 제시함에 틀림이 없다. 간단한 예로, 전화를 걸기위해 모바일 폰의 버튼을 눌렀을때 들리는 효과음은 ‘버튼을 누르는 당신의 업무는 안전하게 완료 되었습니다’라는 메시지를 1초만에 청각을 통해 전달해주는 정보인 것이다. 우리가 흔히 플래쉬를 사용해 만든 웹사이트를 통해 보는 ‘Loading …’이라는 메시지 혹은 그에 해당하는 짧은 에니메이션은 ‘로딩중입니다. 기다려주세요’라는 정보 외에도 ‘당신이 방문하고자 하는 웹사이트는 현재 정상적으로 작동하고 있습니다.’ 라는 정보를 제공함으로써 사용자로 하여금 당황하거나 혼란스럽지 않도록, 분노를 느끼지 않고 안심하고 기다릴 수 있도록 도와주기 위한 정보이다.
또 다른 예로, 대중교통을 이용할 때 교통카드로 교통비를 지불하면, 요금처리를 알려주는 기계음이 나오고, 이상이 있는 경우 “카드를 다시 대주시기 바랍니다.” 등의 안내 음성 멘트가 나오게 된다. 기계가 사람을 흉내내어 음성으로 지불이 처리되었음을 확인해 주는 덕에 우리는 교통비 지급이 잘 되었는지를 문자로 읽을 필요가 없고 그로인해 뒷사람을 기다리게 할 필요도 없다.
이렇듯 기계가 여러가지 형태로 정보를 전달하기 시작하면서, 정보가 가지는 의미의 영역 또한 확대되었고, 이는 새로운 테크놀로지가 쏟아내는 디지털 서비스와 정보의 홍수에 빠진 사용자가 치뤄내야 할 ‘학습량’의 무게를 덜어내는 부분에 크게 기여하고 있다. 또한 별 무리 없이 그들이 접해야 하는 정보와의 관여도를 증진시키기도 한다. 즉, 멀티미디어가 확대시킨 정보의 다양한 형태는 사용성을 고려하는 디자이너들이 풀어야 할 많은 문제들에 관한 해결책을 찾을 도구들인 셈이다.
미디어와 테크놀로지의 발달로 인해 정보는 그 의미와 형태가 확대되었을 뿐 아니라 그것이 흐르는 방향 또한 점차 다각화 되고 있다. 정보가 흐르는 방향에 따라 그것을 구분해 보자면, 일방적으로 사용자에게 전달되는 정보, 사용자와 정보간에 양방향으로 흐르는 정보, 그리고 한단계 더 나아가 다각도로 흐르는 정보로 구분지어 생각해 볼 수 있겠다.
사람에게 일방적으로 전달되는 정보는 지각에 의해 인지 된후 사람이 정보를 습득하는것으로 그 목표를 다한다. 즉, 사람이 한번 접한 정보의 출처로 어떤 정보를 되돌려 보내지 않으며, 사용자는 업무처리 후 그에대한 feedback을 기대하지 않는다. 앞서 언급된 사전적 의미의 정보가 대체로 정보를 취하고자 하는이에게 일방적으로 전달되는 정보에 속한다. 회사의 로고타입, 도로표지판, 제품의 가격표, 책, 신문을 통해 전달되는 뉴스, 혹은 영상물 등을 예로 들 수 있다. 이러한 정보들은 장소를 달리하여 흐르지 않고 한곳에 머물며 이러한 정보를 다루는 디자이너는 정보전달의 효용성과 정확성 즉, ‘얼마나 정확하게 정보가 전달되는가’ – 쉬운 예로 가독성 (readability)을 들 수 있다. - 에 많은 비중을 두게 된다.
사용자에게 한번 전달되었다가, 사용자의 행동을 통해 다시 정보의 출처로 정보가 재전달되는 경우이다. 이 경우, 첫 번째 경우보다 더 많은 사용자의 관여도가 요구되며 mental 혹은 physical interaction (정신적, 혹은 물리적 상호작용)이 이루어지게 된다. 예를들면 가전제품을 사용할때 인간과 제품사이에서 일어나는 상호작용을 불러일으키는 정보가 이에 해당한다. 가정에서 흔히 사용되는 마이크로웨이브를 생각해보자. 마이크로웨이브에 진열 되어있는 버튼들은 사용자에게 수행가능한 업무에는 어떤것들이 있는지에 관한 정보를 제공한다. 팝콘아이콘이 그려져 있기도 하며, ‘해동하기’ 버튼이 그려져 있기도 한데, 그것이 좋은 예이다. 사용자는 읽는데 그치지 않고, 원하는 ‘업무’ (요리, 해동, 팝콘 튀기기) 등을 수행하기 위해 버튼을 누르는 행위를 함으로써 정보를 정보의 출처 즉, 마이크로웨이브로 재전달하게 된다.
정보와 사람간에 상호작용이 기대되는 정보를 다루는 디자이너가 고려하게 되는 정보전달의 효용성과 정확성은 ‘UI가 주요 기능의 사용법을 제대로 전달하고 있는가?’ 즉, ‘사용자가 메뉴얼을 읽기전에 제품의 UI를 보고 주요 기능의 사용법을 쉽게 알아챌 수 있는가?’ 를 포함한다. 이는 사용자의 사용법 학습과정에서 시행착오 횟수를 줄이는데 크게 기여하기 때문이다. 그 외에도 업무수행이 올바르게 이루어졌는가? 에 관한 정보제공 즉, 피드백에 관한 고려도 큰 비중을 차지한다.
정보는 인터넷의 발달로 그 흐름을 다각화하기 시작했다. 그리고 일정한 형태를 가지지 않게 되었다. 데이터 스스로 새로운 데이터를 낳기도 하며, 각 정보가 서로 링크되고, 여러 사용자를 거쳐 공유, 전달 되기도 한다. 더 나아가 테크놀로지의 발달로 정보는 미디어를 달리하여 전달되기도 하는데, 예를들면 내가 받은 이메일을 PDA를 통해서 확인하고, 답장을 보내면 다시 상대방은 모바일폰을 이용해 확인할 수 있는경우, 다른 정보가 다른 미디어를 통해 공유된다고 할 수 있다. 이때 전달되는 ‘정보’는 전달하는 내용은 같지만, 그것의 형태가 판이하게 다르게 사용자에게 전달된다. 만약 촬영즉시 인터넷으로 전송가능한 디지털 카메라가 출시된다면, 이또한 같은 내용의 정보가 미디어를 달리하여 전달되는 예라고 볼 수 있다.
이러한 유기적인 형태의 이러한 정보는 사용자에게 Dynamic sequence (여러개의 동적인 화면들)를 통해 전달되는데, Dynamic sequence의 등장으로 디자이너는 한방향으로 흐르는 정보를 다룰때 고려했던 정보전달의 정확성과 양방향으로 흐르는 정보를 다룰때 고려했던 사용자와 정보출처간의 Interaction(상호작용)을 포함해 그 외에도 수많은것들을 고려해야 한다.
정보가 유기적인 형태로 다각도로 흐르면서 사용자는 여러개의 스크린을 거쳐가며 ‘원하는 목적지(원하는 스크린)까지 길을 잃지 않고 도달하기’라는 큰 과제를 안게 되었다. 복잡한 정보구조덕분에 사용성 측면에서 수많은 문제들이 발생하게 된 것이다. 디자이너는 이 문제를 어떻게 풀것인가?
보다 나은 사용성을 위해 디자이너들은 사용자 중심의 디자인이란 말을 많이 사용한다. 필자는 UI디자인을 포함하여, Dynamic sequence(여러개의 동적인 화면들)를 통해 전달되는 정보를 다루는 디자인 과정에서 가장 중요하게 고려 되어야 하는것은 사용자 업무 중심의 디자인 (Task centered design)이라고 생각한다. 디자인 전과정에 걸쳐 ‘사용자가 현 위치에서 수행하고자 하는 업무는 무엇인가’를 가장 중요하게 염두해 두고 모든 결정을 내리는것이다. 이는 다각도로 흐르는 정보가 낳은 dynamic sequence, 그리고 dynamic sequence가 낳은 사용자와 정보간에 sequential interaction(한가지의 업무수행을 위해 잇따라 일어나는 상호작용)을 위한 사용성 고려 측면에서 매우 중요하다.
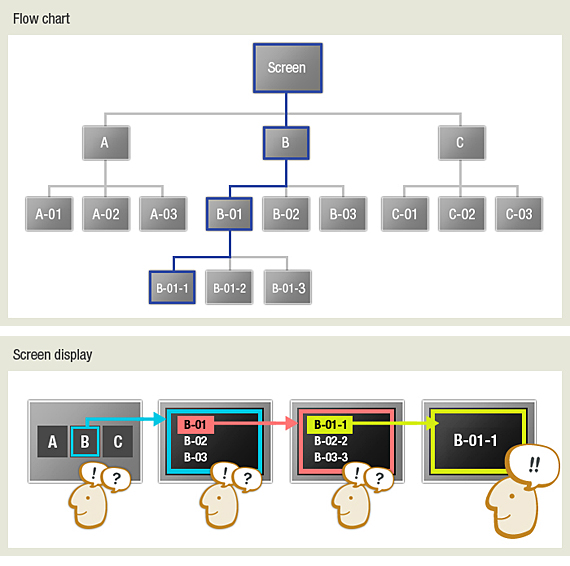
다음 Flow chart와 Screen display를 비교해 보면 Flow chart는 전체 적으로 정보가 어떻게 분류, 배치 되었는지를 한눈에 알 수 있다. 하지만 사용자가 막상 보는 화면은, 전체적인 정보의 상하위 구조 (Information hierarchy)가 한눈에 보여지지 않고 각각의 스크린에 나열된 정보을 통해 유추, 학습하며, 이를 통해 원하는 최종목적지의 스크린까지 도달하는 길을 찾아가게 된다.
Dynamic sequences에서의 UI는 사용자에게 플로우 차트가 보여주는 대략적인 정보구조를 머리 속에 그려넣는데 학습량을 최소화할 필요가 있다. 그러기위해서는 사용자가 현재 위치한 스크린에서 가장 하고자 하는 업무 (Task)가 무엇인지에 근거해서 정보가 분류되고, 정보의 중요도가 설정되고 이렇게 설정된 정보의 중요도를 바탕으로 시각화 과정이 이루어져야 한다.
“사용자가 충분히 조작할 수 있다고 느끼고 있는가?”
“사용자가 스스로의 위치를 잃지 않고 파악하고 있는가?”
UI에 관한 수업을 들으면 가장 먼저 배우게 되는 가장 대표적인 이 두가지 질문도 결국 ‘정보구조와 시각화 과정이 사용자의 업무를 중심으로 이루어져 있는가?’ 라는 질문에 바탕을 두고있다. 사용자가 도달하고자 하는 최종 목적지의 화면까지 이르는 동안 그들이 길을 잃지 않고 있는가? 라는 질문은 ‘현재 내가 선택한 메뉴가 하이라이트 되어있는가?’ 라는 질문과 같지 않다. 혹은 현재 내가 위치한 스크린에 제목이 적절한 크기와 위치로 디스플레이 되어있는가와도 차원이 다른 질문이다.
사용자가 현재위치를 파악하는가에 관한 문제는 장면이 전환되면서 잇따라 일어나는 상호작용(Sequential interaction)을 통해 사용자가 현재의 스크린에 이르기까지 지나쳐온 길을 대략적으로 기억하고 있는가, 돌아가는길을 쉽게 찾는가, 사용자가 아직 가보지 않았던 길의 존재를 기억하는가, 앞으로 내 목적지까지 도달하기 위해 수행해야하는 업무량을 대략적으로 예측할 수 있는가 그리고 이러한 사고과정에 소요되는 최소한의 시간은 얼마인가에 관한 문제이다.
몇몇 모바일폰들을 비롯해 mp3 player의 메뉴를 보면 ‘정보의 성격’별로 메뉴를 구분하는 경우가 종종 있다. 포탈 웹사이트의 경우도 정보의 성격을 기준으로 메뉴를 혹은 버튼들을 구분해서 나열하는 경우가 있다. 정보의 성격별로 정보를 구분하는 것과, 사용자의 주요 업무 별로 정보를 구분하는 것은 다소 큰 차이가 없어보이지만, 사용자의 ‘사용과정’을 모든 경우의 가지수로 구분해 시나리오로 작성해보면 이 두 가지가 다름을 알 수 있다. 정보전달의 효용성을 가장 우선시 해야 하는 디자인의 경우는 정보의 성격별로 구분지어 시각화 하는 것이 옳겠지만, Dynamic Sequences를 통해 전달되는 정보를 찾는 ‘길’, 즉 UI를 디자인하는 과정에서는 사용자가 이뤄내고자 하는 업무가 무엇인가? 가 가장 우선시 되어야 할 것이다. 즉, 스크린에 진열된 콘텐츠를 위한 디자인과, 장면전환을 유도하는 UI를 위한 디자인하는 그 목적뿐만 아니라 접근 방법 및 과정에 있어서 큰 차이가 있기 마련이다.
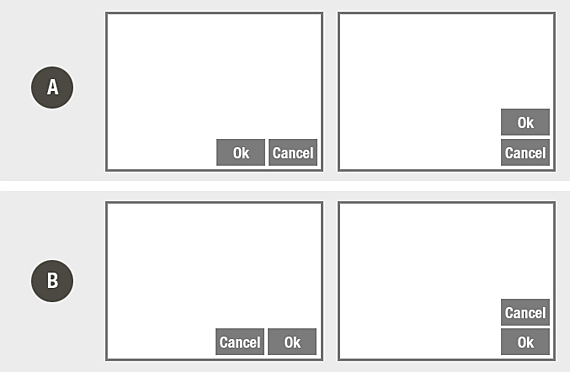
아래 A,B 두 화면을 비교해보면, OK버튼과 Cancel 버튼의 위치가 다름을 알 수 있다. 많은 웹사이트들, 디지털 카메라, 모바일 폰의 UI가 A에서 처럼 OK 버튼을 왼쪽에, cancel버튼 (취소하기)을 오른쪽에 혹은 OK버튼을 위에, Cancel 버튼을 아래에 두는 배열을 사용하고 있다. 그렇다면 ‘A와 같은 버튼 배열방식이 늘 옳은가?’에 관해 ‘사용자의 업무’를 중심에 두고 생각해보자.
만약 터치스크린의 우측 하단에 이 두 버튼을 배열해야하는 상황에서, 사용자가 연속적으로 십 여개의 스크린을 거쳐 각각의 스크린에 해당 정보를 신속하게 입력해야하는 업무를 수행하고 있다고 하자. 그렇다면 B스크린이 보여주고 있는 버튼배열이 더 옳다고 볼 수 있다. 경우에 따라 실제로 의학용 기구들의 터치 스크린에는 B와 같은 버튼 배열 방식이 사용되고 있다. 이때 OK버튼은 ‘정보를 모두 옳게 입력했습니다. 다음화면으로 넘어가주세요’라는 메시지를 담고 있기 때문에 레이블은 OK이지만 “save”의 의미와 “next”의 의미를 모두 가진 버튼인 셈이다. 사용자의 업무는 ‘신속 정확히 정보입력하기’, ‘저장하기’, ‘다음화면으로 넘어가기’ 의 순서로 진행되므로 B와 같은 버튼배열의 경우, -터치스크린임을 감안하여- 사용자는 연속되는 화면마다 각각의 정보를 입력 한 후, 화면의 가장 오른쪽 아래버튼을 찾으면 된다.
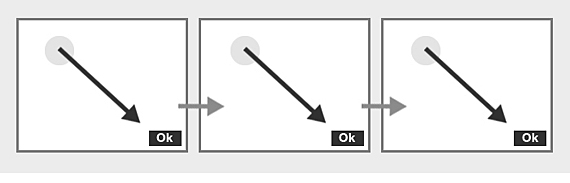
이 경우 대략적인 사용자의 시선의 흐름을 보면 위와 같이 반복된다. ‘신속한 정보입력’이 업무의 주요 요소임을 감안할때, A의 버튼 배열방식을 채택했을때 처럼, 스크린의 가장 왼쪽 아래에서 두 번째 버튼을 찾는 시선의 움직임보다 시간 절약은 물론, ‘신속히’ 업무를 처리하려다 실수로 cancel버튼을 누르게 될 확률 또한 훨씬 적다. 이때 간호사가 ‘지난 스크린에서 정보를 잘못입력해서 되돌아갈 경우’에 관한 업무를 수행할 확률’을 고려하여 ‘되돌아갈 수 있는 길’을 마련해주어야 하는 것은 당연하다. 만약 각각의 연속 스크린을 앞, 뒤로 반복하며 정보를 계속 수정해야 하는 경우가 발생할 확률이 높다면 이러한 버튼배열 방식보다는 Prev / Next (이전화면 / 다음화면)의 버튼을 사용해주는 것이 물론 옳다. 이렇게 자칫 단순한듯 보이는 Ok / Cancel 버튼의 배열 조차 사용자의 업무가 철저히 분석 된 후 이루어 진다면 분명히 보다 나은 사용성을 창출 할 수 있다.
필자는 UI디자이너들에게 직관과 창의력을 조심해서 발휘하길 권하고 싶다. 사용성을 배제한 그저 독창적일 뿐인UI는 사용자들을 당혹케 하는 것으로 그칠 수 있기 때문이다. 그리고 당연한듯, 무심코 직관에 의해 이루어진 디자인 또한 보다 나은 사용성을 제공 할 기회를 놓칠 수 있기 때문이다. 새로운 정보를 학습하는데 게으른 대부분의 사용자들은 당혹스러움과 불편함을 감안해가면서 그저 새롭기만한 경험을 즐겁게 받아들일 준비가 되어있지 않다.
그러기에 디자이너는 끊임없이 사용자 입장을 고려하게 되는데, 이때 ‘사용자가 현재 위치에서 이루고자 하는 업무’가 무엇인가에 관한 철저한 분석이 이루어진 후에 발휘되는 창의력은 보다 나은 사용성뿐만 아니라 사용자에게 즐거움 또한 안겨줄 것이다.