Flash Lite 2.0을 사용하는 모바일 GUI 제작 프로세스
2008-10-14
현재 해외로 수출되는 대부분의 핸드폰은 물론 국내에서 출시 되는 일부 핸드폰에는 Flash Lite 2.0으로 제작된 플래시 UI가 탑재되어 다이나믹한 사용자 경험을 창출하는데 중요한 역할을 하고 있다. 이처럼 동적으로 구현된 플래시 UI는 모바일 디바이스 업계에 중요한 이슈로 떠오르고 있는 가운데, 그 동안 알려지지 않았던 플래시 UI 실무 프로세스와 작업 노하우에 대해 알아보고자 한다.
글 ㅣ이윤희 (WG UXD GUI팀)
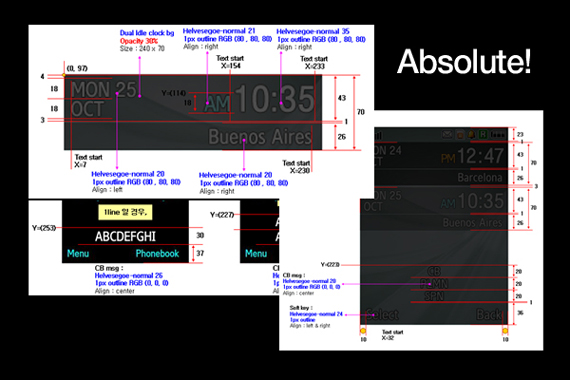
핸드폰을 위한 GUI 디자인이 확정 되면, GUI 모션을 담당하는 디자이너는 UI 문서와 GUI 가이드 라인을 숙지하여, GUI 디자인의 레이아웃과 모션 효과를 최종적으로 점검하는 과정을 거친다. 레이아웃을 확인 할 때에는 아이콘이 선택 되었을 때와 선택되지 않았을 때의 사이즈, 모션의 스케일을 고려한 각 아이콘 사이의 간격과 위치, 다국어 지원의 경우 달라지는 텍스트 사이즈와 그 위치를 고려해야 한다. 디자이너에게 있어 레이아웃을 점검하는 일은 그리드 없이도 1픽셀의 오차를 집어 내는 것처럼 직감을 따르는 신중한 작업이다.
GUI 가이드 라인 점검이 끝나면, 디자이너는 출시될 핸드폰의 사양과 디자인 컨셉트를 고려하여 여러 가지 애니메이션 시안을 플래시로 제작한다. 플래시 애니메이션은 핸드폰의 성능에 따라 차이가 있으므로, 출시될 핸드폰에서 동작 테스트를 거친 후 작업을 진행해야 한다. 디바이스의 기본 fps는 이상적인 프레임 속도로 테스트를 통해 정해지는데 24, 48, 72와 같이 배수로 규칙을 두어, 모션 스피드를 조절할 때 수정이 쉽게 설정해 놓는 것이 최적화 작업 시 유리하다.
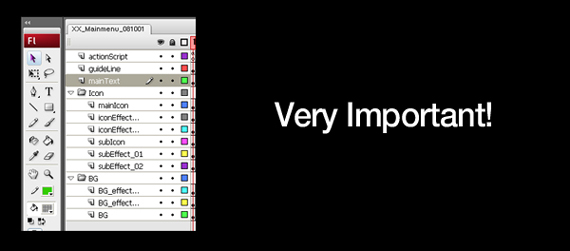
플래시 애니메이션이 결정되면, 디자이너는 액션스크립터와 어떻게 효과적으로 그래픽 콘텐츠를 최적화하여, 핸드폰에 탑재할 수 있을지를 논의 하게 되는데, 이 과정이 매우 중요하다. 플래시 UI개발자는 MMI (모바일 LCD 화면에 디스플레이 되는 메뉴들을 서로 연결하는데 필요한 명령어)를 정의하고, 플래시 구조를 어떻게 구성할 지에 대해 계획하므로, 디자이너와 개발자 간에 협업이 잘 이루어진다면, 최적화 작업뿐만 아니라 프로젝트를 진행해 나가는데 있어 서로의 수고를 덜어줄 수 있다. 따라서, 디자인 시안부터 개발이 완료되는 시점까지 디자이너와 개발자간에 끊임없이 커뮤니케이션이 매우 중요하다.
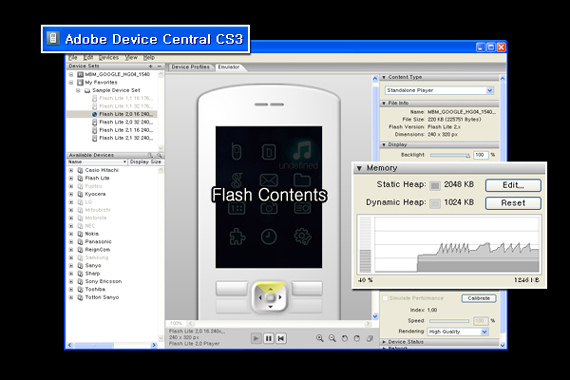
플래시 라이트는 기존의 플래시와 다른 점이 많은데, 그 중에서 가장 대표적인 것이 그래픽 콘텐츠를 최적화하는 부분이다. 플래시 CS3부터는 디바이스 센트럴을 통하여 실제 디바이스상에서의 다이나믹 메모리를 체크 해 나갈 수 있게 되었다. 디바이스 센트럴의 놀라운 점은 메모리 체크뿐 아니라, 플래시 콘텐츠가 모바일에 탑재되었을 때 빈번하게 발생되는 이미지의 왜곡현상까지도 확인시켜준다.
모바일 콘텐츠 최적화를 위해서는 출시될 핸드폰에서 철저한 테스트 과정을 거치는데, 실제로 보여지는 성능과 색상, 텍스트 가독성, 아이콘 간의 인터랙션, UI 응답성 등을 끊임없이 체크하면서 오류 부분을 수정해 나간다. 그러므로 실무 디자이너에게는 작업이 종료될 때까지 모션 퀄리티와 반드시 고려되어야 하는 디바이스의 성능부분을 동시에 조율하면서 최적화하는 기술이 요구된다.
GUI를 제작할 때는 그래픽 프로그램간의 호환성을 잘 이용하면, 작업이 훨씬 수월하게 진행된다. 예를 들면, 일러스트의 벡터 이미지가 CS3 버전부터는 스마트 오브젝트를 통하여 포토샵으로 불러올 수 있다. 비트맵 이미지로 변환되어 다양한 효과를 준 후, 효과가 살아있는 레이어 그대로 에프터 이펙트로 가져올 수 있기 때문에, 수정사항이 생기더라도, 업데이트 기능을 이용하여 최종 플래시 모션 작업에 필요한 그래픽 이미지로 쉽게 교체할 수 있다.
최적화 작업은 Case by case로 여러 가지 변수들이 많지만, 그 중에서도 간과하기 쉽고 주의가 필요한 몇 가지 사례들을 알아보자.
Artwork Format – 플래시에서는 벡터포맷을 사용할 경우 랜더링 속도가 느려지므로 보통 포토샵에서 Anti-aliasing을 적용한 BMP와 투명영역을 최대한으로 제거한 PNG파일을 사용하여 랜더링 성능을 향상 시켜야 한다. 플래시에서는 투명한 부분도 모두 그 크기에 따라 읽혀지기 때문에, 메모리 성능에 영향을 주게 된다. 그러므로 더티렉트인 투명도 값과 투명영역을 최소화해서 디바이스의 속도를 향상 시켜야 한다.
Gradient – 그라디언트는 랜더링을 하기 위해 많은 리소스가 소모되므로, 사용하는 이미지 중에 그라디언트가 있고 없음은 메모리 용량에도 큰 영향을 미친다. 단색일 때, 여러 색상을 사용했을 경우 그리고, 아트웍 포맷을 gif로 바꾸어 불필요한 색상을 제거했을 때 모두 성능부분에 영향을 줄 수 있다. 현재 출시 되어 있는 대부분의 핸드폰은 16비트 색상을 지원하므로, 그라이언트 색상이 여러 가지 물결로 보여지는 현상을 바로 잡기 위해서는 비트맵의 색상 수를 16비트로 줄여 최적화 하는 과정을 거쳐야 한다.
Mask –플래시 라이트로 퍼블리싱 하는 파일에 마스크를 사용할 경우, 메모리 용량을 많이 차지하게 된다. 마스크 사용으로 인해 최종 파일이 무거워 질 수 있으므로 마스크는 가급적 사용하지 않는 것이 바람직하지만, 꼭 필요하다면 레이어를 추가하여 프레임 단위로 한 장씩 마스크 영역을 설정해 주는 방법이 있다.
플래시 콘텐츠를 최적화하는 작업이 끝나면, 플래시 라이트 2.0으로 퍼블리싱된 최종 swf파일을 탑재하여, 모바일 사용자 경험을 시뮬레이션 해본다. 이런 실질적인 테스트과정을 거치면서, 다시 한번 그래픽 이미지의 퀄리티와, 다이나믹 메모리, 실제 느껴지는 속도감 등을 관찰하고 UI 응답성에 대한 오류사항은 없는지를 재 확인한다.
플래시 UI를 시뮬레이션 하게 되는 마지막 단계는 반복되는 테스트와 수정작업으로 인해 디자이너에게 상당히 지루한 시간이 될 수 있으나, 내가 만든 플래시 UI를 수천,아니 수백만 명이 사용하게 될 것이라는 책임감으로 감내해야 한다.