어플리케이션 디자인 혁신을 추구하는 메가존의 UX센터
2010-03-30
메가존은 WPF와 실버라이트, 익스프레션 등 새로운 인터페이스 기술들을 접목하여 어플리케이션과 엔터프라이즈 솔루션 시장에서 사용자 경험(UX)를 향상시킨 혁신적인 사례들을 선보이고 있다. UX센터의 업무 또한 컨설팅이나 기획, 디자인에 그치지 않고 최종 사용자가 접할 수 있는 소프트웨어 개발에 이르기 까지 전체를 소화해낼 수 있는 역량을 갖추고 있는 것. 새로운 기술과 비즈니스 트렌드에 발 빠르게 대응하기 위해서 마이크로소프트와 오랜 기간 파트너십을 맺고 있는 대표적인 업체이기도 하다. 이번에는 메가존에서 인터랙션 디자이너로 활약하고 있는 강덕훈 대리의 설명과 함께 메가존이 마이크로소프트의 기술과 도구들을 활용하여 PC와 웹에서 해왔던 여러 가지 UX 프로젝트들을 살펴 보았다.
글 | 황리건 마이크로소프트 UX 에반젤리스트(reagan@uxfactory.com / www.twitter.com/hrg)
에디터 | 정윤희(yhjung@jungle.co.kr)
사용자 경험의 조사와 디자인 중심의 개발 등은 좋은 어플리케이션을 만들기 위한 공식이 되었고 모바일 기기의 보급과 터치 입력방식이 대중화 되면서 사용자들의 눈높이 또한 높아졌다. 개발하고 디버깅만 하던 시대는 지났고, 크리에이터는 끝없는 연구와 벤치마킹을 하지 않으면 도태될 수 밖에 없다. 우리들 스스로가 새로운 것을 경험해 보고 개선하지 않으면 사용자들이 금세 등 돌리게 될 것이라는 사실은 자명하다. 그렇다면 좋은 어플리케이션에 필요한 요소에는 어떤 것이 있을까. 각각의 프로젝트를 통해 살펴보기로 한다.
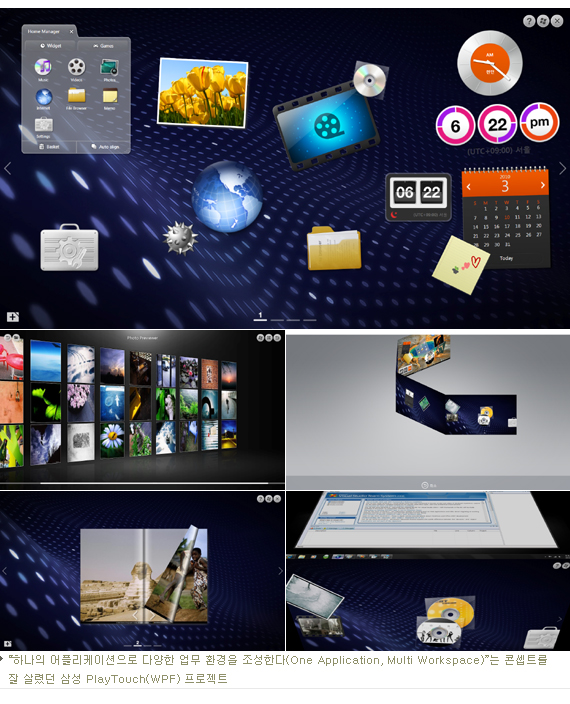
플레이터치(PlayTouch)는 삼성의 멀티터치기반 올 인원 PC에 기본 설치되는 제품으로 윈도우7의 출시 전에 기획되어 발매와 동시에 배포되어야 했다. PC 내의 이미지, 음악, 영상 등을 관리할 수 있는 삼성전자 최초의 멀티터치 솔루션이며 WPF(마이크로소프트의 윈도우 비스타, 윈도우7과 같은 최신형 브라우저에 기본 탑재된 차세대 응용프로그램 인터페이스 기술)의 여러 가지 기술을 적용할 수 있는 프로젝트였다.
프로젝트의 메인 콘셉트는 ‘Cube’이며 각 면이 하나의 버추얼 스페이스(VirtualSpace)역할을 해 작업 공간을 총 4개로 활용할 수 있도록 설계해야 했기 때문에 3D를 지원하는 WPF를 선택하는 것은 어찌 보면 당연한 선택이었다. 이 WPF의 3D기술은 메인 뷰, 이미지 썸네일의 리스트, 시계 위젯 등에서 균형감을 살리는데 중요한 역할을 했다. 당시 MP3P나 PMP 등에는 터치 입력방식이 기본이었지만 풀 사이즈의 스크린에 옮길 경우 여러 가지 변수가 예상되었다. MP3P, Surface, 윈도우 타블렛 에디션(Windows Tablet Edition) 등을 살펴보며, 기존의 터치 사용자들은 어떤 인터페이스에 익숙한지, 사용자의 입력에 반응해 어떤 인터렉션들이 일어나는지 등에 대한 조사가 필요했다. 사용자가 정확한 지점을 터치하도록 아이콘들은 손가락의 끝(Fingertip) 크기 이상으로 키워야 했으며, 콘텍스트 메뉴(ContextMenu)와 툴 팁(Tooltip)을 완전히 배재하고 정보를 전달해야 했기 때문에 아이콘이 나타내는 의미도 더욱 명확할 필요가 있었던 것. 또한 현재 아이템이 리스트의 마지막임을 알려주는 텐션(Tension), 아이콘이나 위젯을 드래그할 때 이동한 속도와 지점을 계산해서 부드럽게 이동할 수 있는 텐션 등을 추가했으며, 이미지를 넘길 때에도 실제 앨범을 넘기는 듯 한 인터렉션을 추가하고 종이의 질감을 살렸다.
사람이 하나 이상의 손가락으로 할 수 있는 행동에는 두드리기(Tapping), 튕기기(Flicking), 끌기(Dragging), 회전하기(Rotating) 등이 있으며, 터치 입력방식을 한번 이상 경험해본 사람이라면 대부분 별도의 설명이 없어도 익숙한 방법으로 시도해 본다는 결론을 내렸다. 사용자가 행동을 유추할 수 있도록 앨범커버 등의 아이템들은 일정한 패턴을 유지한 채 보여져야 했고, 특정 버튼들에서는 이벤트를 유도하는 등의 인터렉션이 필요했다. 또한 위젯이 삭제 될 경우 휴지통으로 이동하는 등 사용자의 행동에 따른 인터렉션 또한 필요한 것 이었다. 이 프로젝트는 제 3의 인풋(Input)이 인터페이스를 어떻게 변화시키는지를 이해할 수 있는 좋은 기회였으며, 일반적이지 않은 “하나의 어플리케이션으로 다양한 업무 환경을 조성한다(One Application, Multi Workspace)”는 콘셉트를 잘 살린 프로젝트라고 말할 수 있겠다.
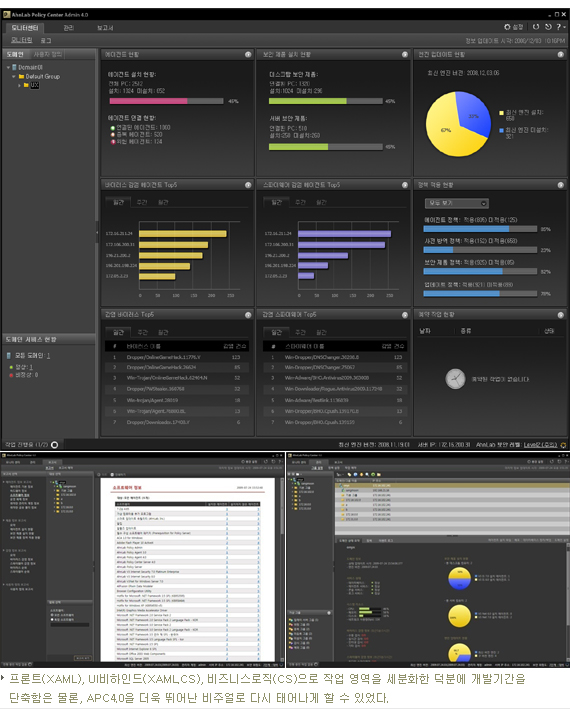
안철수 연구소 APC4.0은 최상위의 장비부터 많게는 천 만개까지 확장되는 하위 장비들을 관리할 수 있는 기업용 백신 솔루션이다. 프로젝트 기획 당시 안철수 연구소는 이전 버전의 구매자들로부터 ‘조금 더 사용하기 쉬운 인터페이스’와 ‘미려한 디자인’을 필요로 한다는 조사결과를 얻은 상태였다. 화면설계서 분량만 천 페이지에 육박하는 프로젝트를 정해진 기간 내에, 더욱이 이전 버전들에서는 볼 수 없었던 디자인과 인터렉션까지 고려한다면 WPF가 최선의 선택이었지만 WindowsXP가 가장 많이 보급되어 있었던 당시, 별도의 프레임 워크(Framework)를 설치해야 한다는 것은 클라이언트 입장에서는 굉장한 모험이었다. 백신을 만드는 업체로서 퍼포먼스도 확실히 보장받을 수 없는 WPF 적용은 무리수였을 터. 결국 이 프로젝트는 프론트(XAML), UI비하인드(XAML.CS), 비즈니스로직(CS)으로 작업 영역을 세분화했다. 덕분에 작업자들은 각자 맡은 영역에서의 업무에 충실할 수 있었고 빠듯한 일정에도 연기되지 않고 마무리할 수 있었다. 현저히 단축된 개발기간, 더욱 뛰어난 비주얼로 다시 태어난 APC4.0은 기업 백신시장 점유율과 매출이 대폭 상승하는데 기여할 수 있었다.
Kies는 삼성에서 출시 된 모바일기기 등을 통합 관리할 수 있는 프로그램이다. 삼성의 모든 모바일기기의 업그레이드, 콘텐츠를 통합 관리할 수 있으며 나아가 이미지 및 동영상의 편집과 전송이 가능하다. 또한 홈 네트워크의 허브 기능도 있어 거실의 홈 씨어터 등에서도 디스플레이가 가능하도록 멀티미디어 기능이 특화되어 있다. 일정 및 스케줄, 다이어리, 연락처 관리 등의 PIM(Personal Information Managing)와 Daum, YouTube, Filckr, Facebook 등 포털사이트 및 SNS로의 빠른 연결이 가능하도록 설계되어 이를 바탕으로 다른 사용자간의 파일 및 메시지 전송 또한 가능하다. 모바일기기로 전송할 수 있는 콘텐츠, 어플리케이션 스토어로의 연결이 가능해 사용자가 필요한 콘텐츠를 쉽게 찾을 수 있다는 것 또한 특징이다.
ToDoList는 프로젝트 진행 중 늘어나는 버그와 사용성 개선사항에 빠르게 대응하기 위해 내부적으로 기획되었다. 기존에 사용했던 웹 솔루션을 벤치마킹 하여 실무에 적합하도록 여러 부분을 개선했는데, 우선 텍스트 위주의 정보전달 방식을 버리고 사용자가 인지하기 쉽도록 타이틀과 아이콘 중심의 디자인을 적용했다.
이슈의 발견을 시작으로 처리 완료 되기 까지 총 4단계로 구분하도록 했다. 기본적으로 프로젝트를 전반적으로 관리해야 하는 PM에게 용이하도록 한 화면에 모든 정보가 보여지는 구조이며 작업자는 필요에 의해 디테일 뷰를 선택할 수 있다. 우선적으로 처리 할 일과 보류중인 작업 등을 구분하며 연기된 작업의 구분 또한 연기된 일 수(Day Count)에 따라 아이템의 색상을 변경하여 급히 처리해야 할 일을 우선적으로 필터링 할 수 있다.
ToDoList는 실제 프로젝트 진행 중 서브로 진행되었다는데 큰 매력이 있다. 기획 파트에서 익스프레션 블렌드(Expression Blend)의 스케치플로우(SketchFlow)로 개괄적인 화면을 설계 한 후 페이지의 흐름도 까지 스케치플로우 내에 상세히 설명했다. 그 후 인터렉션 디자이너가 투입되어 실제적으로 사용 가능한 페이지로 설계를 변경, 디자인 및 인터렉션을 적용하고 개발자에게 넘겨 서버와의 통신, 사용자의 계정 및 권한 설정 등의 로직을 추가해 완성시켰다. 스케치플로우에서 지원하는 피드백 전달기능을 활용하여 완성까지의 회의 횟수 조차 최소화 했다는 것이 특징. 현재 ToDoList는 부서 내 업무지원용으로 배포되었으며, 진행중인 모든 프로젝트에 활용 중이다.
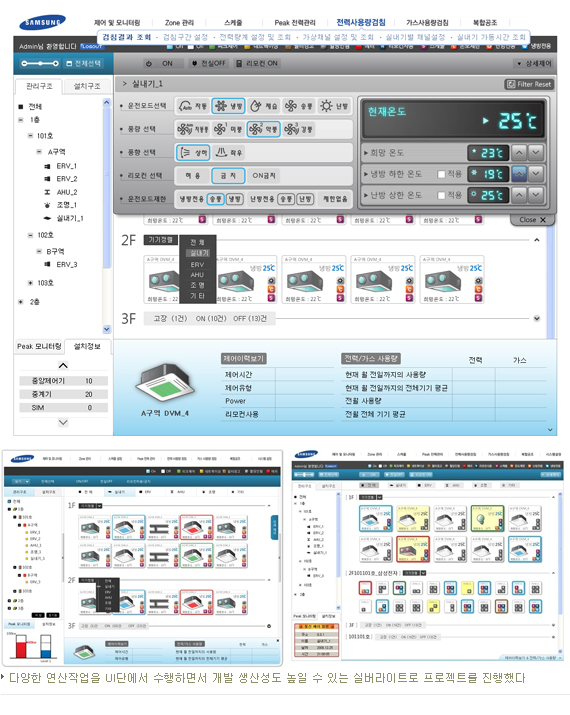
DMS는 건물 신축 또는 기존건물 리모델링 설계 시에 적용하여 최적의 냉난방 환기 설비를 구축하는 시스템이다. 수많은 실내외기들을 중앙에서 제어해야 하는 이 시스템은 인터페이스가 무엇보다 중요했는데, 효율적으로 많은 에어컨을 관리할 수 있어야 했기 때문에 데이터의 시각화가 무엇보다 중요한 문제였다. 사실 메가존과 클라이언트는 프로젝트를 진행하기 앞서 Adobe의 Flex와 마이크로소프트의 실버라이트를 놓고 신중한 논의를 거듭했다. 당시 실버라이트는 보급률에 있어 Flex와는 비교 대상이 되지 않았기 때문. Flex(Flash)는 시장이 활성화 되어있어 유지보수가 용이했고, 비주얼 부분도 우세했다. 그러나 실버라이트 도 개발 생산성과 자유로운 표현이 가능하다는 장점이 있었다.
dms 2의 경우 embedded web server(일반 웹 서버와 달리 성능이 떨어지는 소형 네트워크 장비에 내장될 목적으로 개발된 웹 서버) 내에서 기동되므로 일반적인 고성능의 웹 서버가 존재 할 수 없는 상태였고, 이를 위해서는 많은 연산을 ui단(client side)에서 처리할 수 있어야 했다. 결국 다양한 연산작업을 ui단에서 수행하면서 개발 생산성도 높일 수 있는 실버라이트로 프로젝트를 진행했다. 윈도우 탐색기 방식의 two-panel o로 화면을 구성하고 좌측의 트리에서는 구역(area)별로 장비의 상태를 한눈에 알 수 있도록 했으며, 구역을 선택 할 경우 구역에 설치되어 있는 장비들이 우측에 나열되는 방식이다. 자주 사용하는 공통적인 커맨드는 자주 사용하지 않는 커맨드와 구분해 배치했으며 장비의 온도와 on/off를 구분하기 위해 채도와 색상에 따라 구분할 수 있게 했다. 또한 기기마다 다양한 커맨드가 존재하므로 경우의 수가 무수히 늘어나기 때문에 커맨드 검증 작업 시 서버 부하를 초래할 수 있었다. 그러나 실버라이트 내에서 이런 다양한 연산을 수행하고 검증된 커맨드만을 전송함으로써 서버의 부하를 줄이는 것은 물론, 사용자의 응답 대기시간을 최소화 할 수 있었다. 일반 스크립트 언어로 이러한 제어를 하기 위한 로직을 구현했다면 엄청난 디버깅 기간 등이 필요했을 것이 생각된다.
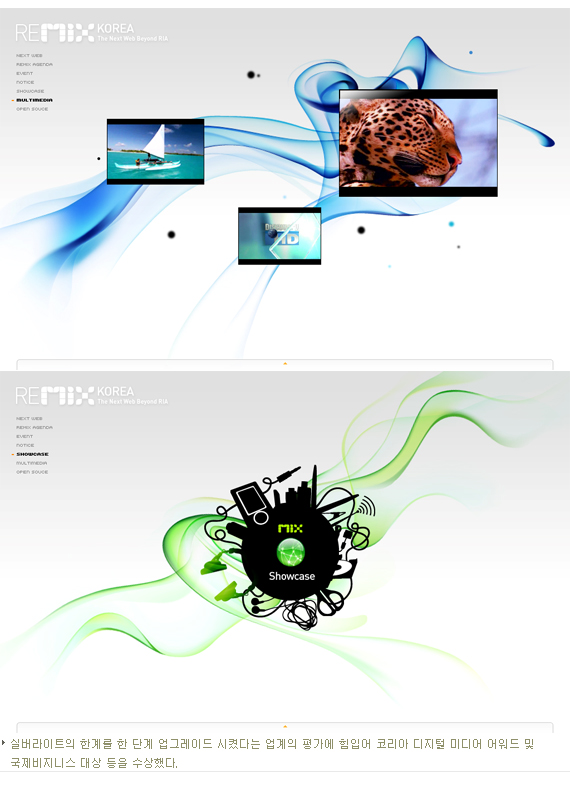
VisitMix08은 2008년 개최 되었던 한국 마이크로소프트 주관의 웹 기술 컨퍼런스다. 마이크로소프트의 기술인 실버라이트로 제작하여 기술을 널리 알리는데 큰 역할을 했으며 기존 실버라이트의 한계를 한 단계 업그레이드 시켰다는 업계의 평가에 힘입어 코리아 디지털 미디어 어워드(KoreaDigitalMediaAward) 및 국제비지니스 대상 등을 수상했다. 플래시가 지배하던 프로모션 웹사이트 시장에서 잘 알려지지 않았던 실버라이트를 사용, 큰 주목을 받을 수 있었던 것 뿐 아니라 사이트 곳곳에 스트리밍, 딥 줌(Deep Zoom) 등의 기능을 적용하여 Mix 로고를 역동적으로 표현할 수 있었다.
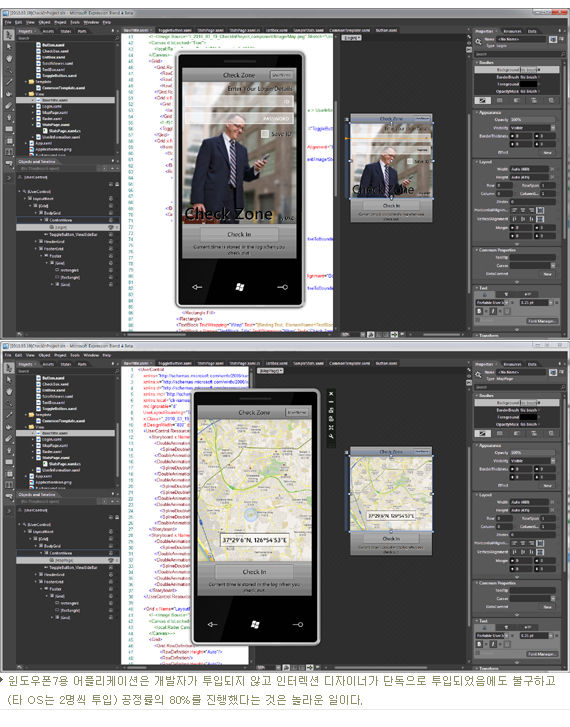
최근 스마트폰을 필두로 클라우드 컴퓨팅, 포터블 타블렛 등이 자주 이슈화 되고 있는데 메가존 UX센터 역시 PC용 어플리케이션 영역을 넘어 더 넓은 시장으로의 발돋움을 위해 다양한 프로젝트를 진행하고 있다. 그 중 하나로, 단일 프로젝트를 멀티 플렛폼(iPhone, Android, Windows Phone 7 Series)으로 퍼블리싱하고 있는데 그 중 타 OS 대비 윈도우폰 7의 작업 진척률이 상당히 빠르다. 이는 그 동안 해왔던 프로젝트방식이기 때문일 수도 있지만 지금까지 적용 된 디자인과 인터렉션을 비교한다면 그것 만으로는 설명할 수 없을 것이다. 윈도우폰7용 어플리케이션은 개발자가 투입되지 않고 인터렉션 디자이너가 단독으로 투입되었음에도 불구하고(타 OS는 2명씩 투입) 공정률의 80%를 진행했다는 것은 놀라운 일이다. 이는 익스프레션 블렌드(Expression Blend)라는 디자인 기반의 툴 때문이 아닐까 생각한다. 작업의 진행 상황이 실시간 디자인뷰(DesignView)로 확인 할 수 있다는 것, 개발이 필요한 대부분의 이벤트는 Behavior로 처리 가능하다는 것 때문일 것이다.
메가존 ux센터는 어떤 분야에서 강점이 있다고 생각하시나요?
가장 큰 강점은 다양한 wpf 실무 경험이 아닐까 생각합니다. 여러 클라이언트를 거치며 어떤 아웃풋을 원하는지, 또 내부 검증을 통해 자체적으로 사용성을 개선하는 등 결과물의 디테일을 중요시 하는 점 또한 강점으로 작용하는 것 같습니다. wpf를 이해하고 작업자 간 업무 역할을 완벽히 정의한 것 또한 메가존 ux센터의 특징이라고 말씀 드리고 싶습니다.
인터렉션 디자이너로써 팀 내에서의 역할은 어떠한가요?
인터렉션은 업무영역의 중요한 한 부분이며 부가적으로 view(사용자가 보게 될 페이지)의 설계를 구성하는 일부터 요소들(control)과 레이아웃(panel)을 정의하는 일, 인터렉션과 관련되어 각각의 요소들과 데이터를 연결(binding)하는 일과 디자인까지, 사용자의 눈에 보여지는 모든 부분을 디렉팅하고 있습니다. 이러한 개발영역과의 경계는 여러 프로젝트를 거치며 자연스럽게 만들어졌으며, 언제나 보다 나은 비주얼을 만들어내기 위해 여러 어플리케이션과 웹사이트를 밴치마킹하는 한편 개량해 나가고 있습니다.
본인이 생각하는 좋은 ux란 무엇인가요?
일단 “easy for newbie”가 질문에 대한 모범 답안이라고 생각합니다. 이는 직관적인 인터페이스(layout)와 디자인, 사용자의 행동에 따른 단순하면서도 명확한 인터렉션이 좋은 사용자 경험을 만드는 필수 요소일테고요. 사용자의 움직임을 충분히 고려하고 최소화 시킨 인터페이스와 어느 곳을 선택해야 하는지 한눈에 알려주는 디자인이면 좋지 않을까요? 개인적으로는 이미지를 확대하기 위해 팔을 들어야 하는 터치방식의 모니터보단 키보드의 ‘+’를 더 선호합니다.
가장 잘 된 ux사례를 하나 꼽는다면 어떤 것이 있을까요? 그 프로젝트에서 특별히 신경 쓴 부분이 있다면요.
‘사용자의 입력을 받은 후 얼마나 빠르게 피드백이 되돌아 오는가’ 또한 좋은 ux를 판단하는 기준이라고 생각합니다. 그런 의미에서 안철수 연구소의 apc4.0을 꼽고 싶습니다. 성능 최적화에 관한 이슈가 제기되어 메인 뷰의 설계부터 리스트 뷰의 백그라운드 브러시까지 다시 진행한 기억이 있는데, 결국 사용자들에게 익숙한 two-panel or방식의 인터페이스와 최소한의 애니메이션을 사용한 인터렉션으로 최적화에 성공했습니다. 클라이언트가 요구했던 ‘device 무제한 확장’에 대한 이슈도 깔끔하게 해결되었습니다. zune hd부터 zune 소프트웨어로, 앞으로 출시 될 윈도우폰7 시리즈로 이어지는 새로운 ui를 눈 여겨 보고 있습니다. 구분선(separator) 하나까지 사용을 최소화 시킨 미니멀한 디자인이 어떤 새로운 사용자경험을 제공할지 기대됩니다.
주로 사용하는 마이크로소프트의 툴은 어떤 것이 있을까요? 또 가장 마음에 드는 점은 무엇인지 궁금합니다.
단연 익스프레션 블렌드 라고 말씀 드리고 싶네요. 사실 2.5 이전 까지는 디자인 작업을 위해 마지못해 사용했지만 3부터는 큰 규모의 프로젝트도 무리 없이 소화하는 것을 보고 완전히 마음을 바꿨습니다. 위에서 말씀 드린 대로 업무 역할을 확실히 한 뒤로는 비주얼 스튜디오는 실행 한 기억이 거의 없네요. 디자이너의 입장에서 익스프레션 블렌드의 가장 큰 매력은 개발자의 도움 없이도 많은 기능을 구현할 수 있다는 것, 빠른 속도로 릴리즈되는 버전과 그 때마다 추가되는 새로운 기능들에 있다고 봅니다.