중급 UX 디자이너로 성장하기 ⑥
이재용 PXD 대표이사 | 2015-09-14
스타트업과 함께 UX 멘토링을 하다 보면 대개 첫 화면에 무엇을 어떻게 구성해야 하는가에 대한 질문을 많이 받는다. 그러면 어김없이 "당신 회사의 진짜 목표 고객(사용자)은 누구인가?"라고 질문하고 퍼소나(persona)를 만들어서 그 사람이 가장 하고 싶어 하는 일을 중심으로 화면과 흐름을 구성하라고 알려준다.
이 부분이 되고 나면, 그 다음 이렇게 최소한의 기능 중심으로 구현된 화면을 어떻게 개선해야하는가?라는 질문을 많이 받게 된다. 이 때 자주 사용하는 것이 '설득의 심리학'이다(<심리학 산책-설득의 심리학>참고). 처음 나온 이 책의 인기 덕분에 2권과 3권이 나왔는데, 2권의 부제를 보면, 'Yes를 끌어내는 설득의 50가지 비밀'이라고 되어 있다.(영어 제목도 Yes!이다)
글 ㅣ 이재용 PXD 대표이사
우리가 아무리 불편을 해소하는 편리한 UI, UX를 만들어도, 사람들에게 우리의 서비스가 유용하다는 것을 설득하지 않으면 사람들은 잘 사용하려 하지 않을 때가 많기 때문에 이러한 장치를 이해하고 "직접적으로" UX에 적용하는 것은 매우 중요하다.
많은 초급 UX 디자이너들이 이러한 심리학 책이나, 행동경제학 책을 그냥 말하기 좋아하는 '교양 서적' 쯤으로 여기고 주욱 읽고 난 다음 잊기 마련인데, 그렇게 해서는 초급을 넘어서지 못 한다. 편리를 넘어서 설득할 수 있는 UX를 만들어야 중급이 될 수 있기 때문이다.
6가지 설득의 법칙
이 책은 크게 여섯 가지 법칙을 제시하고 있다.
1. 사회적 증거의 법칙
2. 상호성의 법칙
3. 일관성의 법칙
4. 호감의 법칙
5. 희귀성의 법칙
6. 권위의 법칙
사회적 증거의 법칙
예를 들어 우리 화면에 어떤 기능을 넣었는데, 사람들이 잘 사용하지 않는다고 해 보자. 그러면 어떻게 하면 더 잘 사용하게 만들 수 있을까? 초급 디자이너들은 무언가 '편리'하게 만드는데 집중할 것이다. 물론 편리한 것이 기본이 되어야 한다. 그러나 여기에 '사회적 증거'를 넣어 보면 어떨까?
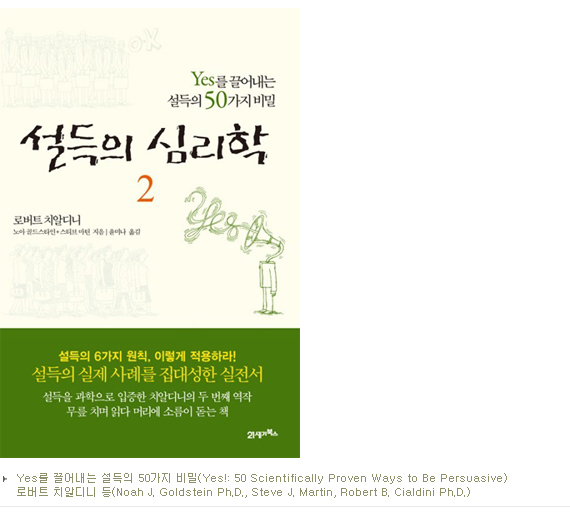
물건을 판매할 때 다른 사람들이 많이 샀다는 "몇 사람이 찜했습니다"나 "몇 사람이 댓글을 남겼습니다" 같은 것이 대표적인 사회적 증거이다. 대부분의 온라인 서비스 UX는 나와 저 멀리 있는 '서버'와의 1:1 대담처럼 설계를 하기 쉬운데, 그 사이에 수많은 다른 사람들을 생각하고 그들이 어떻게 활동하는지 알려주는 것은 매우 중요하다.
'누구누구님이 이 기능을 이용해 친구 몇 명을 찾았습니다'라는 것도 마찬가지다. 아니면 이런 건 어떨까? 어떤 특별히 강조하고 싶은 버튼이 있다면, 그 버튼이 지금 얼마나 많이 눌려지고 있는지를 색깔로 표현한다며? 인터페이스는 나만의 인터페이스이지만 사람들은 언제나 다른 사람들의 결정을 궁금해 한다.
하지만 단순하게, 'OOO명이 보았습니다.' 라고 보여준다고 해서 효과가 있을까? 심리학적 이유를 모르는 사람들은 아마 이런 식으로 보여주는 것에서 그칠지 모른다. 이유를 '정확히' 모르고 베끼는 것, 초급이다.
심리학적인 이유를 정확히 안 다면 (혹은 이런 책을 읽고 심리학을 이용하여 설득하는 UX를 설계하겠다고 마음먹는다면) 나와 비슷한 사람이 선택할 때 더 강한 설득이 된다는 것을 알고 있을 것이다.
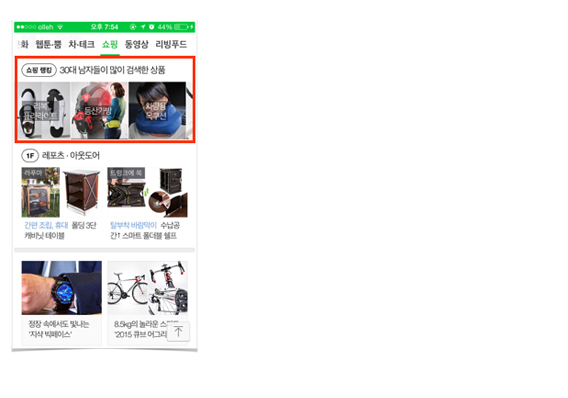
오른쪽을 보면 뉴스 추천 UI 중에 유일하게 동작했다고 하는 연령/성별에 따른 '가장 많이 본 뉴스' 인터페이스이다. (이미지는 상품이지만 같은 방식이다) 과연 30대 남자가 많이 본 뉴스를 나도 많이 볼까? 단지 성별이나 나이가 같다고 해서 더 보게 될까? 뉴스에서는 동작하더라도 상품에서는 동작하지 않는 것은 아닐까? 이런 궁금증들이 생길텐데, 그럴 때 이 책을 보면 된다.
이 책에서는 사실 자신과 아무런 논리적 연관이 없는 경우 조차도 형식적인 공통점으로 사람들은 더 설득이 된다고 한다. 만약 우리 회사에서 만든 앱에 어떤 데이터/기술적인 정교한 추천을 할 수 있다면 그러한 것에 기초하여 추천하면 된다. 그러나 그런 정교한 추천을 할 수 없을 때는 어떻게 하나?
그 때 '중급'이 나서서 UI를 만들어 내야 한다. 단지 매우 형식적인 연관만 제시해도 효과는 있다.
희귀성의 법칙
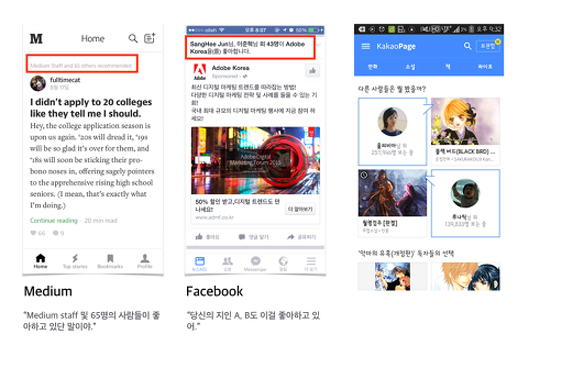
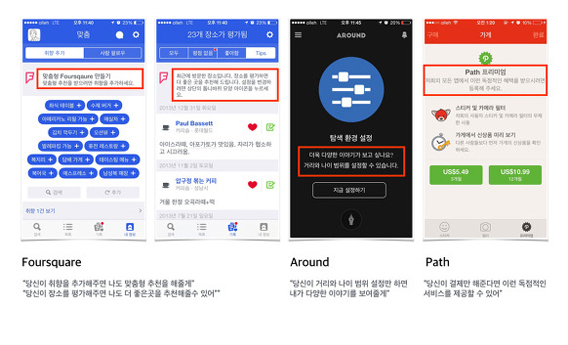
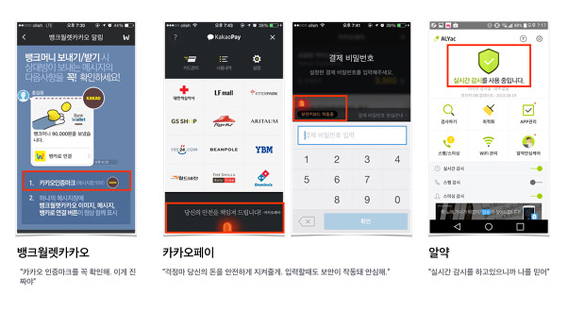
그러나 때로는 이와 정반대로 이야기해야 할 때가 있다. 바로 희귀성의 법칙이다. 이 쿠폰은 모든 사용자에게 주어지는 것이 아니라, '당신에게만 주어진다'라는 특별한 메시지를 보여주는 것이다. 혹은 지금 잠시만 쓸 수 있는 것이고, 조금 있으면 못 쓰는 것이다. 라고 메시지를 주면 어떨까?
상호성의 법칙
여러 가지를 복잡하게 완성해야 할 것이 있다면, 처음에 작은 혜택을 주고 상호성의 법칙을 이용한 뒤, 일관성의 법칙을 이용해 보자. 사람들은 상대방이 '아무런 조건 없이' 그냥 호의를 베풀 때 고맙게 생각한다. 다른 흑심이 엿보이면 오히려 조심하게 된다. 충분히 신뢰를 쌓았다면, 반드시 의미를 부여하고, 그에 따라 호의를 베풀어라. 포인트를 지급한다든지, 쿠폰을 제공한다든지, 아니면 잠겨 있던 특별한 기능을 쓸 수 있도록 해 주어라.
그리고 시간이 조금 지나고 난 뒤, 사용자가 잘 하지 않으려는 것을 부탁해 보자. 여기서 부탁한다는 것은 꼭 문장형으로 무언가를 요청하는 것이 아니라, 어떤 정보를 추가해 달라고 버튼이 깜빡인다든지, 프로필을 완성해 달라고 부탁하는 것들을 포함한다.
일관성의 법칙
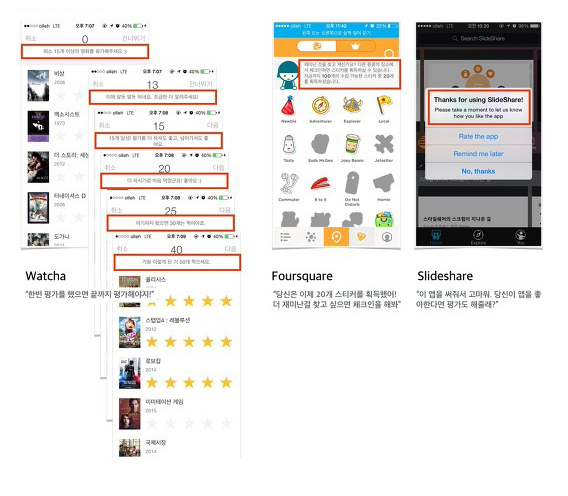
이렇게 작은 한 가지를 도와주고 나면, 사람들은 일단 도와주기 시작했기 때문에 계속 도와주려고 한다. 그러면 조금 더 큰 것을 부탁해 본다. 예를 들어, 처음부터 많은 사람들에게 추천해 달라고 하지 말고, 딱 한 명에게만 우리 앱을 추천해 달라고 추천창을 띄워서 사용자가 1명을 추천해 준 경우, 약간의 시간이 지난 다음 5명의 사용자를 추천해달라고 요청해 본다.
대개 사람들은 '나는 이미 이 앱을 추천하기로 했어'라는 생각을 가졌고 자신은 일관성을 지켜야 한다고 생각하기 때문에 더 큰 부탁을 손쉽게 들어줄 것이다. 처음부터 5명을 추천해달라고 했다면 더 거부감을 가졌을 수 있다.
호감의 법칙
진심으로 공감하고 잘못을 솔직하게 인정하여 호감의 법칙으로 설득하고, 필요한 경우 '전문가의 권위'를 이용하라. 호감의 법칙에서 가장 중요한 것은 유사성이다. 상대방이 나와 비슷하다고 생각할 때, 공감하고 그 상대방에 대해 호감을 느낀다는 뜻이다. 이 때 '유사성'은 사실 전혀 비논리적인 것 (에를 들면 이름의 발음이 비슷하다든지)까지 포함한다.
우리의 타겟 사용자가 우리 화면을 처음 봤을 때, "어머, 이건 나를 위한 앱이야!"라고 생각하려면 어떻게 만들어야 할까? 때로는 단순히 만 명이 본 뉴스보다, 30대 남자가 많이 본 뉴스가 (사실 몇 명 안 될 수도 있다) 더 공감을 이끌어 내는 것이 바로 이 호감의 법칙을 철저히 이용한 것이다.
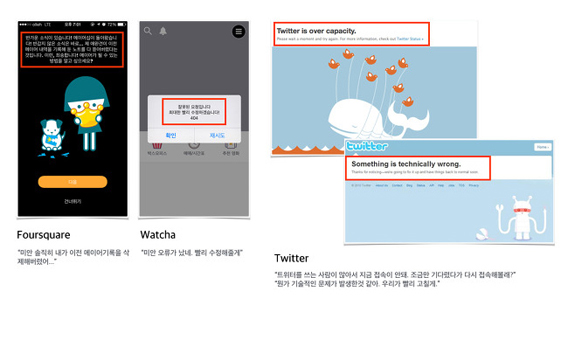
사람이 호감을 갖게 되는 또 다른 이유로는 실수에 대해 솔직하게 인정할 때이다. 적절한 화면이 뜨지 않았을 때, 이상한 암호 같은 문구를 내보내거나, 사용자 니가 뭔가 잘못한 거 아니니?라는 비난성 문구 (입력한 걸 다시 한 번 확인해 보시기 바랍니다. 따위의)를 보내는 것 보다, 어 우리가 실수했을 지도 모른다며, 물을 뿜는 고래 같은 걸 내 보내는 서비스는 확실히 더 호감을 갖는다.
권위의 법칙
그러나 반대로 전문가로서의 권위를 이용하는 것이 매우 중요할 수 있다. 바이러스 방역 프로그램이나 보안 프로그램을 만든다고 하면, "어떻게 하면 사람들이 딱 보고, 아 전문가네"라는 느낌을 갖도록 UX를 만들 수 있을까?를 고민해야 한다. 사진이나 영상 편집에서도, 어떤 특별한 부분에서는 아, 이 앱을 믿고 가면 되겠네 라는 전문가 느낌이 난다면, 사용자들이 '편리'를 넘어 '설득'이 되는 경험을 할 수 있을 것이다.
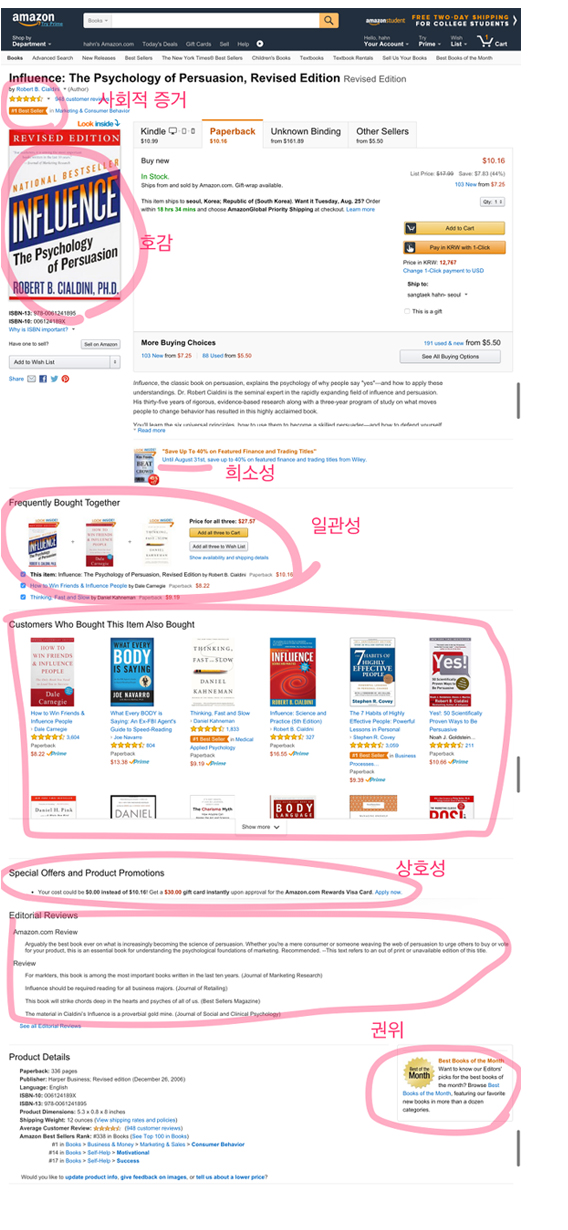
설득의 총 정리 - 아마존 제품 페이지
이제 이런 모든 법칙들을 모아 하나의 화면에 담아보자. 실제로 스타트업 멘토링을 할 때, 스타트업에서 "우리 회사의 첫 페이지는 어떻게 만들어야 하나요?"하고 물으면 나는 거의 아래와 같이 5~6가지 요소를 넣어서 화면을 구성해 준다. 아래 화면은 無異님이 노트해 준 것이다.