같은 꿈을 꿉니다, 한화
2003-11-10
이번 웹사이트 개편은 그 동안 한화그룹에 보다 치중되어 여겨졌던 제조/건설 중심의 기업이미지를 금융/유통/레저 중심의 좀 더 밝고 진취적이며 고객 친화적인 이미지로 변모시킴과 동시에 그룹 대표 사이트에 걸 맞는 충실한 정보 제공, 다른 그룹과 차별되는 대고객 서비스 채널 확보 그리고 지속적인 방문을 유도하기 위한 컨텐츠 개발과 비주얼 강화에 방향을 맞추었다.
또한 한꺼번에 많은 정보를 노출시키기 보다는, 정보의 입체적 접근성을 높일 수 있도록 개발 초기단계부터 정보설계에 많은 노력을 기울였으며 Quick 네비게이션, Active Banner, Select Box의 적절한 활용과 각 섹션 인덱스 페이지의 채용, 키 비주얼의 정확한 연계 등의 디자인을 통해 메인 페이지에서부터, 각 섹션 인덱스, 컨텐츠 페이지에 도달하는 사용자의 정보 열람 흐름을 원활하게 하고자 했다.
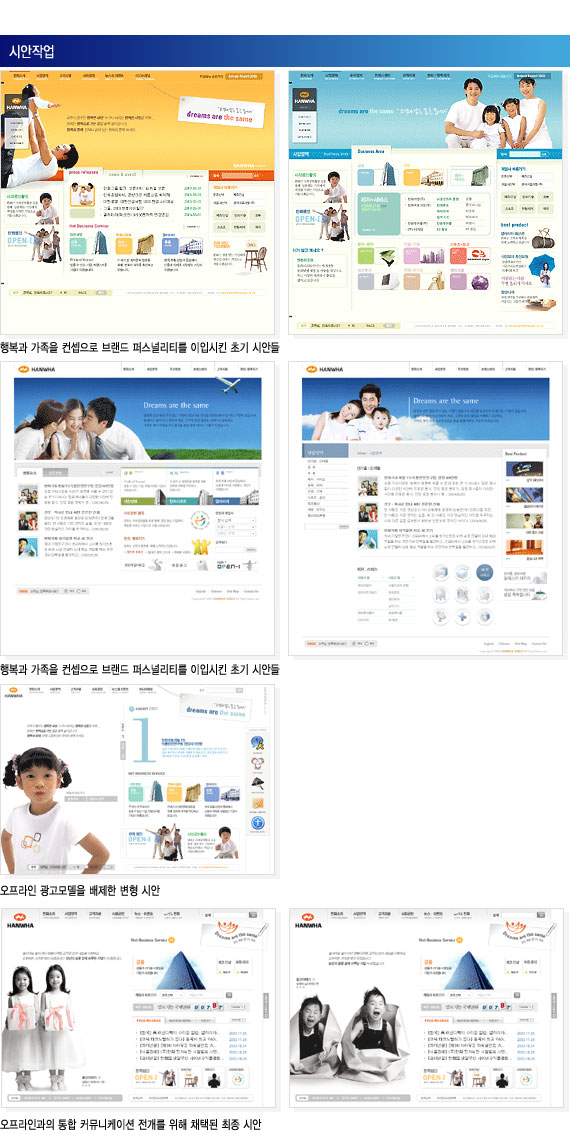
오프라인 광고 이미지와 한화그룹 위상에 맞는 심플하면서 신뢰를 높이는 디자인
“Simple & Trust”
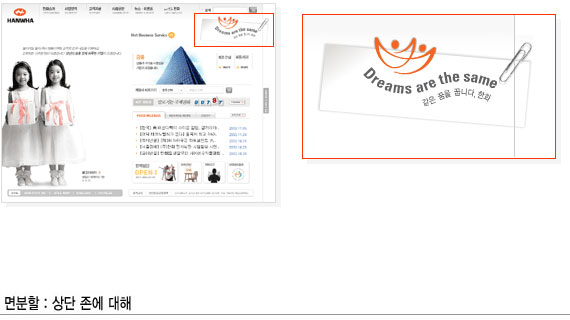
“Dreams are the same”
“같은 꿈을 꿉니다, 한화”
“모두에게 희망찬 내일로 행복을 찾아가는 길
당신과 함께 하겠습니다. 같은 꿈을 꾸겠습니다.”
“당신의 가치를 높이는 브랜드가 되겠습니다. 고객의 행복부터 챙기는 기업이 되겠습니다”
“한화는 언제나 고객과 함께 합니다”
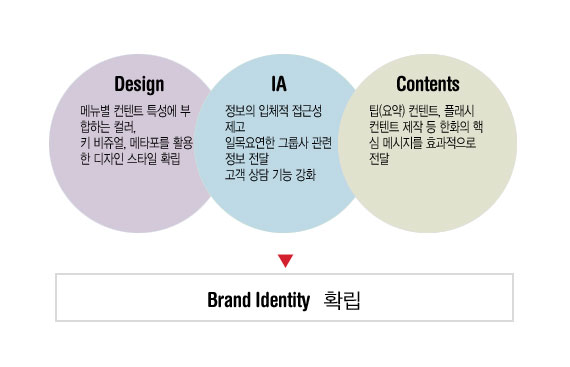
무엇보다 이번 프로젝트의 가장 중심은 바로 한화그룹이라는 브랜드에 어떤 아이덴티티를 가지게끔 만드는가에 있었다. 이와 동시에 한화그룹이 금융과 유통, 레저를 핵심사업화하고 여기에 집중한다는 경영전략과 맞물린 아이덴티티의 확장성도 고려해야 했다.
기획초기부터 경쟁사와 자사 분석과 함께 소비자 분석에 집중한 이유이기도 하다.
기획자들이 동영상 카메라맨들과 함께 신촌과 여의도, 코엑스 등지에서 소비자를 대상으로 무작위 길거리 인터뷰를 실시했고 인터넷을 자주 사용하는 중견 SI 기업의 30대 전후 회사원을 포커스 그룹으로 선정한 후 지면 설문조사도 진행했다.
“한화 하면 떠오른 것, 동물로 비유한다면” 등의 보조인지 조사결과를 바탕으로 브랜드 아이덴티티를 설정했으며 이를 웹사이트에 접목할 브랜드의 퍼스널리티로 구체화 시켰다.
이때 도출된 한화의 브랜드 퍼스널리티의 연상화 모델은 영화 스튜어트 리틀의 아빠역을 맡은 미국 영화배우 “휴 로리” 였다.
서른 중반의 전문직 종사자로서 발라드를 듣는 부드러운 인상의 소유자이며, 집안의 장남으로 가족들을 자상하게 보살피고 아들과 딸이 있으며,아내의 말에 진심으로 귀 기울이며 주말 백화점과 야외 나들이에 늘 관대한 따뜻한 마음을 가진 헌신적이며 열심히 일하고 믿을만하고 양심적인 사람이 바로 우리가 설정한 한화그룹의 대인화 결론이었다.
컨셉 설정을 위한 브랜드 키워드도 도출했다.
프로젝트 팀원들과의 브레인스토밍을 통해 도출한 금융, 유통, 레저의 3가지 핵심 사업의 공통 키워드는 “행복, 여유, 가족”이었다.
이를 바탕으로 “고객의 행복 먼저-”, 한화그룹이라는 슬로건과 “고객이 언제, 무엇을 통해 진정한 행복을 느끼는가를 알고, “행복”, “여유”, ”가족”의 키워드에 관통하는 전문 제품과 서비스를 제공하는, 고객의 행복을 먼저 생각하는 기업-, 한화”라는 총괄적인 브랜드 컨셉을 도출했다.
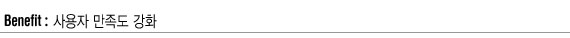
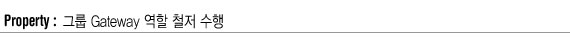
초기 브랜드 아이덴티티 방향이 결정되자 브랜드 연상화 모델을 근간으로 웹사이트의 대인화 작업이 시작됐다. 각 정보 메뉴 별로 브랜드 퍼스널리티를 이입하기 위해 스토리텔링 작업도 시작됐다. 기업소개 메뉴는 개인소개로 계열사 소개는 가족소개(ex: 갤러리아는 우아한 둘째 여동생),고객지원은 행복 상담실 등의 개념으로 이야기가 만들어 지고 이를 디자인 해 나갔다. 행복”이라는 키워드와 “행복지기”라는 의인화에 집중하는 정보를 생성 후 한화그룹의 내재된 컨텐츠와 조화롭게 재배치하고 방문자를 유도하기 위한 신규 컨텐츠 개발과 연계된 프로모션 이벤트 (ex: 해피 에피소드, 나도 행복지기, 이런 행복이루고 싶어요 등 사연 공모 등)도 기획됐다. 이런 일련의 과정이 진행되는 동안 한화그룹의 최종적인 오프라인 광고 컨셉이 결정됐다. “고객과 같은 꿈을 꿉니다” 라는 광고 캠페인 슬로건은 “행복”이라는 동일한 키워드를 가지고 있었지만 “고객, 꿈”이 보다 강조됐다. 또한 이입 모델이 쌍둥이 어린이로 결정되는 바람에 우리가 진행한 브랜드 퍼스널리티와 충돌이 생겼고 오프라인과의 통일된 커뮤니케이션을 위해서 아쉽지만 기획의 전반적인 방향전환이 불가피해졌다.
한화하면 떠오르는 것이 무엇입니까? , 동물로 비유한다면?
- 길거리 무작위 인터뷰 : 간략 보조 인지조사
Analysis : 핵심 사업에 대한 낮은 비보조 인지 상태
- 금융/유통/레저로의 주력 사업 변화에도 불구하고 대부분 화약/석유화학 기업으로 인식하거나 비 인지 상태
오프라인과의 통합 브랜드 커뮤니케이션 전개를 위해 방향을 전환한 우리는 프로젝트 목표와 개편 전략을 구체화 시키기 위해 상세한 Development Scheme을 설정했다. 고객의 편익 부분에서는 사용자의 Accessibility를 높이기 위한 정보설계와 Before Service 전개로 고객 상담 서비스의 기능을 강화했다. 또한 개편 사이트의 속성으로 계열사의 모든 정보를 패키지형태로 제공하여 One Click으로 원하는 정보를 찾게 하고, 한화의 디지털브로셔, 한화50년 역사, 베스트 브랜드 등을 플래시로 재구성하여 한화에 대한 “쉬운 이해와 공감, 그리고 재미”를 주는 부가 컨텐츠를 개발했다.
One Stop Service 구현
한화 계열사에서 행해지는 다양한 이벤트, 신제품, 신기술, 프로모션 등을 집중화해 한번의 방문으로 신규정보 획득과 부가 혜택을 누릴 수 있도록 전개한다.
Usability Upgrade 전개
심플한 정보구조의 재배치, 인터페이스 디자인 재설계, 체계적인 정보 접근 경로 구현 등 사용자 편의성을 높인다
Before Service 전개
주요 전략적 컨텐츠에 대한 열람 시 하단에 만족여부 질문유도 후 불만족일 경우 키워드 검색 결과 제공, FAQ, 고객지원으로 이동 등 열람욕구 정보에 대한 실패율을 최소화한다
Information Package 개발
해당 계열사의 모든 정보(소개, 제품, 서비스, 핵심Brand 등)를 통합해 패키지 형태로 제공, 그룹에 대한 일목요연한 정보 인지를 유도한다
“Plus한화 “ : 한화에 대한 핵심적 내용을 대화방식으로 쉽게 풀어 전달하는 Summary 컨텐츠를 개발한다
“쉬운 이해 빠른 공감” : 한눈에 보는 한화의 디지털 브로셔, 한화 50년, 베스트브랜드 등의 플래시 애니메이션 컨텐츠를 제작한다.
Easy Access 개발
그룹 주요 정보 계열사, 주요제품 등을 사용자의 관점에서 찾을 수 있도록 Easy Access 메뉴 기능을 개발한다
초기 기획한 브랜드 퍼스널리티를 이입한 웹사이트의 1차 시안이다. 물론 오프라인과의 통합 커뮤니케이션 전개를 위해 채택되지 못했다. 오프라인의 브랜드 연상화 모델로 결정된 쌍둥이 아이를 기본으로 재 작업된 2차 시안들의 특징은 절제된 칼라와 모노톤을 강조한 것이다.
그룹 담당자와 제작진간의 한달 여 동안의 고민 끝에 화려한 그래픽과 이미지, 과장한 디자인 요소들을 약화시키고 그룹사가 가지고 있는 무게감을 강조해 보다 절제되고 신뢰감을 높이자는 합일점을 도출해 만들어진 디자인이다. 좀더 파격적인 시도가 있었지만, 최종 시안은 “Simple & Trust”라는 컨셉으로 정리된 느낌의 디자인으로 결정되었다.
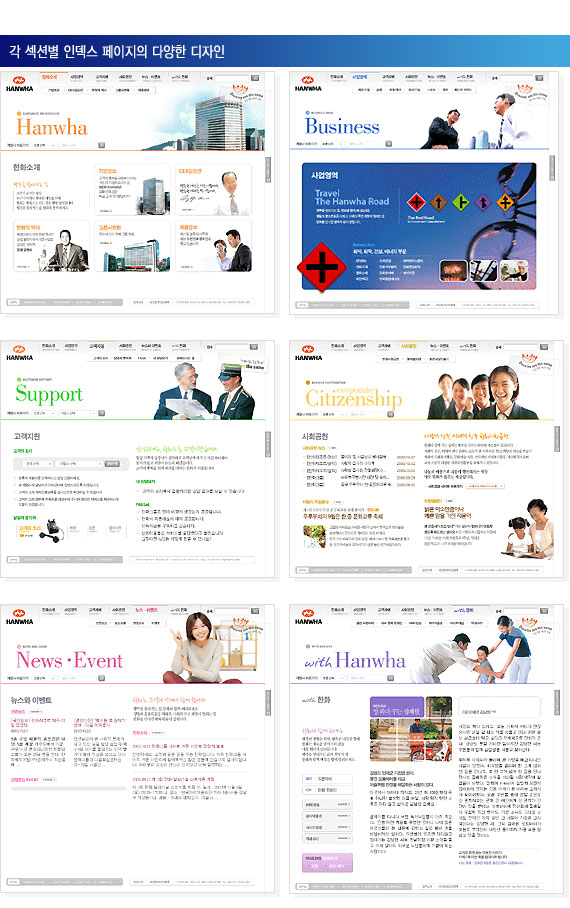
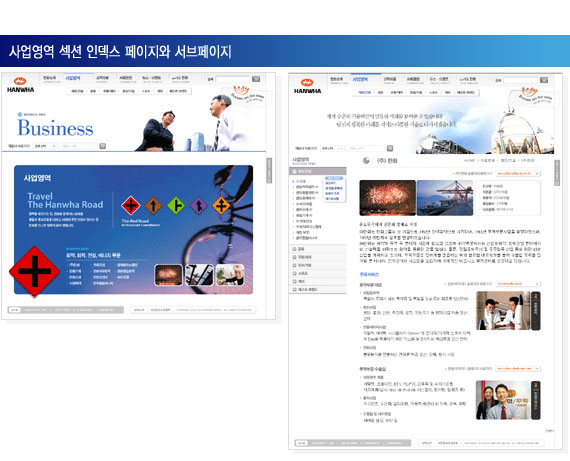
디자인 그리드는 초기시안의 수평 그리드에서 수직 그리드로 변화됐다. 한화그룹이 재도약하고 있으며 금융, 유통, 레저 사업에 집중한다는 전략적인 변화를 표현하기 위해 수평 그리드 보다 수직적인 그리드를 선택한 것이다. 물론 서브 페이지들은 안정적 변화, 신뢰를 강조하기 위해 수평 그리드를 선택했다. 메인페이지의 수직 2단 그리드가 각 섹션별 인덱스 페이지로 넘어가면서 다시 수직 그리드로 전환되는 과정을 시각적인 관점에서 보다 자연스럽게 보이도록 섹션별 인덱스페이지 마다 다양한 변화를 시도했다.
각 서브 페이지들 중 세심한 신경을 써서 디자인한 부분은 사업영역 섹션이다. 그룹사 사이트의 정보 중 가장 중요한 역할을 하고 있는 사업영역 섹션은 인덱스 페이지에서부터 플래시를 사용해 서브 정보들의 목차 기능을 제공하는 것과 동시에 한화 그룹의 사업에 역동성을 부여하고자 했다. 사업영역의 네비게이션 영역에도 독특한 부가 정보를 추가했다. 네비게이션 바로 옆에 서비스 지원정보를 추가해 사용자의 정보열람 성공율을 높인 것이다. 주요사업이나 제품은 아는데 어느 계열사인지 모르는 사용자나, 계열사는 아는데 어떤 서비스를 하고 어떤 제품이 있는지 모르는 정보열람의 불일치가 발생되는 사용자들을 위한 배려였다.
2차 세계대전 이후 물자부족으로 인해 사회분위기가 위축되어 디자인적인 측면에서 강조된 것이 여백(Space)이다. 미니멀적인 성향과 일맥상통한다고 할까? 희고 흰 종이 위에 살포시 앉아 살랑살랑 흔들거리며 있는 페이지를 상상했고 면이 있어서도 안되고 오로지 오브젝트와 그가 가진 색상만으로, 풍부한 흰 공간에 타입과 포토를 사용함으로써 명료하고 간결된 느낌을 표현하는 방향으로 디자인의 전반적인 컨셉이 결정됐다.
웹을 디자인할 때 주로 네비게이션 존, 이미지 존, 헤더 존 등의 분류하고 그리드를 나눈 다음, 디자인을 한다. 이는 너무 많이 공간을 분해한 나머지 선과 면 분할만이 눈에 보이는 오류를 범할 수도 있다. 한화그룹의 디자인은 편집 디자인에서 흔히 쓰는 블리딩(Bleeding)기법을 적용하고자 했다. 이미지영역을 넓게 설정해 곧. 상단 이미지 존 자체가 네이게이션 존과 동시에 헤더 존이 되도록 했다. 이를 위해 플래시의 반투명 기법을 이용한 레이어 기법을 활용하였다. 온라인이 갖는 단점인 결정되어 버린 공간의 크기를 확장해 이용할 수 있으며, 같은 공간의 크기일지라도 보다 넓게 활용할 수 있기 때문이다(아직까지도 기업사이트는 브라우저 사이즈에 대해 민감한 편이다). 이미지는 전부 배경을 지운 이미지로 간결함을 추구하고, 크로핑(Cropping)하여 보다 큰 느낌을 주고자 했다.
디자인 쪽에서는 레딩(leading)의 면밀한 분석도 진행됐다.
레딩을 조절한다는 것은 가독력을 높이는 이유도 있겠지만, 전체적인 글 단락의 명암을 조절하기 위함도 있다. 프로젝트 진행 중에 한화그룹 웹사이트를 맥용 Safari 브라우저로 비교 검토하는 과정을 거치면서 본문 글꼴까지 안티앨리어싱해 살폈다. 이는 도트픽셀처럼 보이는 본문이 이미지 글꼴처럼 보여 줄 간격의 느낌이 보다 정확히 전달된다는 장점을 채용한 것이다. 이것으로 보면 올바른 줄 간격의 값을 얻을 수도 있다. 한화그룹에선 본문타입과 헤더타입과 단락과의 레딩에 신경을 써서, 전체직인 명암의 밸런싱에 무리가 없도록 하였다.
프로젝트 완성 과정은 클라이언트와 제작진과의 “일치점 찾기”라는 생각이 든다. 물론 클라이언트나 제작진 사이에 서로를 설득하는 혹독한 과정이 따르지만 결국은 일치점이 나오게 마련이다.
3개월의 프로젝트 기간이라고 하더라도, 초기의 기획방향, 시안 등 컨펌 과정을 제외하면 실제 제작시간은 줄어들고 남은 일만 많아진다. 그래서 제작과정 중간, 중간, 초기 기획대로 잘 꾸려지고 있는가를 점검하는 것이 아주 중요한 요소가 된다. 물론 지속적인 클라이언트의 컨펌을 받은 “허락”받은 작업이겠지만, 그러한 변동 요소들이 초기에 세웠던 프로젝트의 목적과 전략에 잘 부합하는 것들인지는 스스로 알아서 체크 할 수 밖에 없다. 프로젝트 를 완성하고 나서 초기 제안과 같은 결과물을 산출했는지가 중요한 것이 아니라, 초기의 세웠던 방향에서 어긋나지 않았는지, 달라졌다면 전체 컨셉을 일관되게 진행했는지 “사이트의 큰 줄기”가 흐트러지지 않았는지를 점검하는 것이다.
결국은 내 자신이 웹사이트가 되고, 클라이언트가 되고, 제작진이 되고, 사용자가 되는 과정이 되풀이 된다. 프로젝트가 완료된 시점에서 다시 한번 스스로에게 질문 해본다. 나 스스로를 만족시켰는가?…