모토로라의 새로운 이름 모토를 그려라
2004-01-28
새로움을 찾는다는 건 언제는 흥미롭고 기분 좋은 일이다.
컨셉의 새로움, 이미지의 새로움, 메시지의 새로움, 모토로라는 새로운 브랜드명인 ‘MOTO’가 런칭되면서 온라인에서도 그 브랜드 이미지를 만들어야 했다.
롤러코스터와 같이 굴곡이 있어 긴장되지만, 그래서 끝이 보였을 때의 더 짜릿했던 기분과 같이, 그 기분 좋은 작업은 이렇게 시작되었다.
올해로 창립 75주년을 맞이하고 있는 모토로라는 현재 미국 시카고 근교의 샴버그(Schaumburg)에 본사를 두고 있으며 한국을 포함한 세계 21개국에 사업장 및 주요 생산시설을 갖고 있다.
또한 전세계에 영업 판매망을 보유하고 있으며, 휴대폰, 무선호출기, 무전기 및 통신기반 시스템, 각종 반도체, 방위산업, 그리고 우주통신, 통신부품 및 자동차 전장품, 데이타 커뮤니케이션, 정보 처리 시스템에 이르기까지 혁신적인 반도체와 통신제품들을 개발, 생산하여 공급하고 있다.
1967년 한국에 처음 진출, 국내에서 반도체 국내생산 및 수출을 시작한 모토로라는 1985년 이래로 현재 국내에 휴대폰, 반도체, 무전기 및 무선통신 시스템, 각종 전자 부품과 네트워킹 제품, 광대역 통신 제품 등을 공급하고 있다.
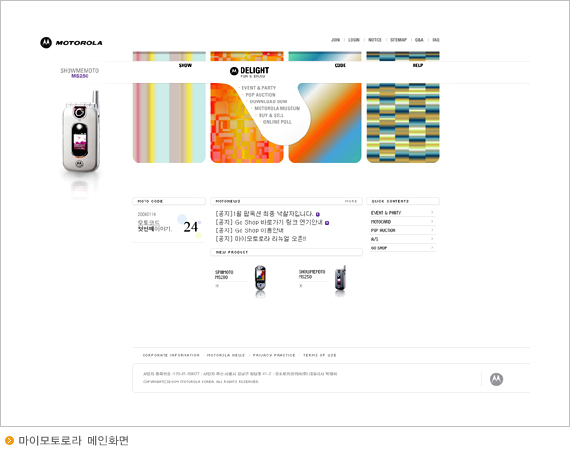
이번 마이 모토로라(www.mymotorola.co.kr) 웹사이트 개편은 모토로라 코리아㈜ 휴대폰 사업의 온라인 고객 센터이자 제품정보 및 브랜드 이미지, 온라인 프로모션의 역할을 극대화하여 수행해 낼 수 있도록 최적화 하는데 초점이 맞춰졌다.
전반적으로 이번 개편의 초점은 Brand Identity, Product, Promotion, Usability 등이다.
모토로라의 브랜드 아이덴티티를 국내환경을 고려해 표현하면서 동시에 고객 중심의 온라인 사이트를 구축하는 것은 우리에게 새로운 미션이었다.
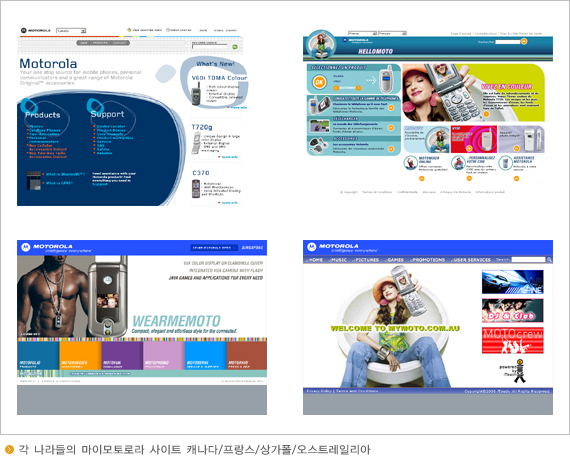
대다수 글로벌 웹사이트들이 웹 스타일 가이드를 통하여 전세계에 일관된 브랜드 이미지를 주고 있고 모토로라 역시 그러한 원칙을 가지고 있었다.
다만 마이모토로라의 경우 원칙적으로 웹스타일 가이드의 제한은 거의 없었지만 스타일을 적용한 곳도 있었고 일관된 룩앤필을 유지하면서 차별화된 스타일을 가지고 있는 사이트도 있었다.
어떤 프로젝트든지 마찬가지겠지만, 디자인 시안의 확정 단계에서 난항이 생기면 프로젝트 기간을길어지게 하면서 중심도 서지 못하게 되어 점점 더 깊은 난항에 빠지게 만든다.
모토로라 코리아의 브랜드 아이덴티티를 표현하는데 중점을 두고 작업한 시안들은 다양한 아이디어들이 나왔고 시안들 중에서는 모두들 놀랄만한 작업물이 나오기도 했다.
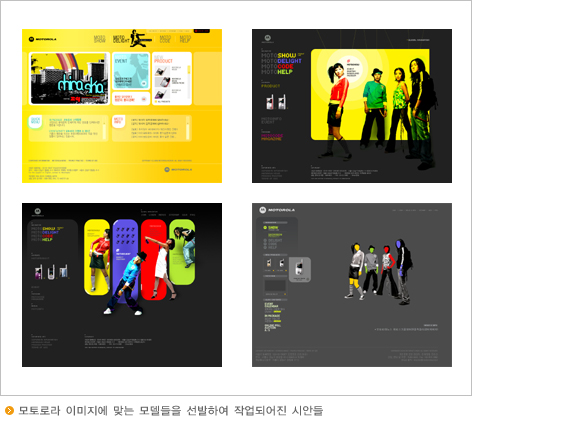
실제로 사용은 하지 못했지만 중간과정에서 모토로라 이미지에 맞는 모델들을 선발하여 촬영까지 진행하며 열의를 보였지만 결과적으로 모토로라 브랜드에 맞지 않는다는 판단이 내려져서 눈물을 머금고 다시 컨셉 도출 단계부터 접근하기 시작하였다.
수많은 브레인스토밍 과정에서 가장 힘들었던 것은 키워드 도출이었다. ‘모토로라 하면 생각나는 것은’ 정우성과 스타텍, 재즈등에서 벗어나질 못했다. 역시 기존의 고정관념을 탈피하기는 쉬운 일이 아니었다. 그래서 ‘모토로라 하면 생각나는 것’에서 벗어나 다른 접근방법을 생각하기 시작했다.
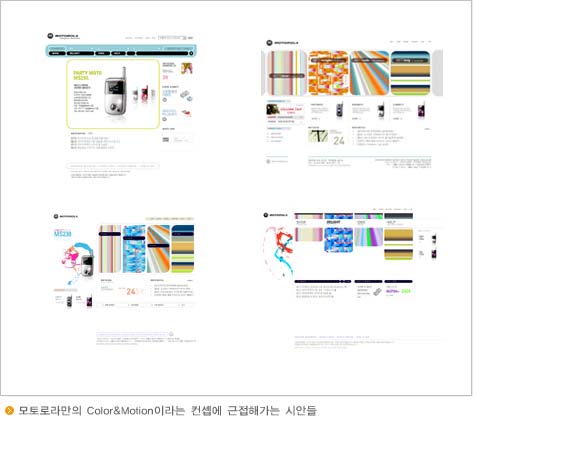
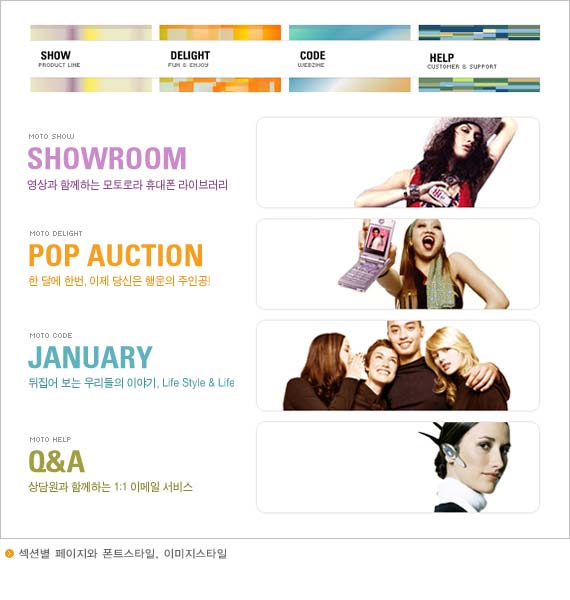
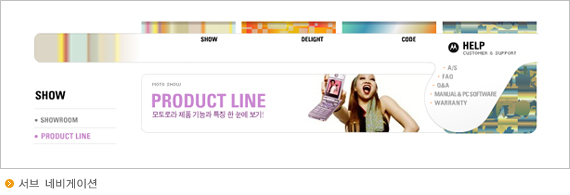
모토로라 브랜드 아이덴티티를 생각하기 시작하면서 여러 글로벌 사이트들에서 공통적으로 표현하고 있는 다양한 컬러띠가 한 줄로 되어있는 글로벌 컬러가 유난히 시선을 사로 잡았고 결국 Color&Motion이라는 컨셉을 도출하게 되었다.
글로벌 컬러들을 유닛으로 분리, 조합하여 그 과정에서 4개 메뉴섹터의 단일 형태를 만들었고 그 유닛들이 반복적으로 모션을 일으키며 전체적으로 컬러 아이덴티티를 표현하는 것이다.
해당 영역의 포인트 컬러는 해당 상단의 해당 컬러조합에서 추출하여 사용하였으며 전체적으로 컬러 아이덴티티를 방해하지 않도록 미니멀한 디자인과 군더더기 없는 깔끔한 레이아웃과 그리드를 사용했다.
이와 동시에 폰트의 크기 및 행간 자간 등을 주도면밀히 조절하여 그 느낌을 극대화 시키는 것에 초점을 맞췄다.
일반적으로 많이 쓰는 폰트지만 단순한 폰트크기조절이 아니라 크게 확대하여 보면서 세밀히 크기조절을 하여 안티알리어싱을 줄이면서 글자가 뭉개지는 현상을 최소화 하였다.
글로벌에서 제공 받은 이미지들 역시 이러한 컨셉을 강조하기 위하여 모두 배경을 없애고 사용하였다.
전체 사이트를 걸쳐서 디자인 페이지는 그리 많지 않았지만 글로벌 사이트이면서 차후 확장 가능성을 고려하여 미리 웹 스타일 가이드를 제작하여 디자인 작업을 진행하였다.
이번 프로젝트의 핵심 컨텐츠 중 하나가 바로 모토코드와 모토쇼 부분이다.
모토코드는 생활 속의 코드를 재치있는 발랄한 눈으로 새롭게 보여주는 웹매거진으로서 기존의 매거진 형식에서 탈피하여 동영상과 모션을 중심으로 제작하였다.
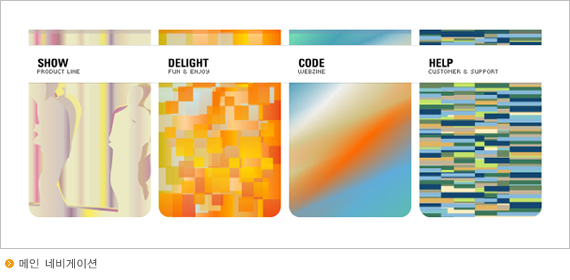
이번 프로젝트 역시 네비게이션 영역에 컬러모션의 아이덴티티를 표현했다.
가장 빈번한 사용자 경험과 동시에 시각적으로도 안정적인 아이덴티티를 표현하는 것이 쉽지 않았다.
컬러모션 영역과 네비게이션이 충돌하지 않도록 45도 각도로 메뉴들을 배치하였고 결과적으로 사용성을 떨어뜨리지 않는 범위에서 두 가지 기능을 할 수 있게 되었다.
각각의 섹터는 컬러조합과 모션의 차별화를 추구하고 있으며 사용자 반응시에는 숨겨두었던, 그러나 튀지 않는 실루엣으로 은근히 고유의 영역을 살리는 효과를 내도록 하였다.
서브 화면들에서는 해당섹터의 컬러모션만이 지속적으로 움직이도록 좌측에 길게 빼어 다시 한번 영역을 강조하였고 다소 지루할 수 있는 페이지에 생명을 불어넣었다.
특이한 점은 타이틀 영역까지 서브메뉴가 내려오면서 공간을 타협하도록 한 점이다. 하단으로 펼쳐지는 네비게이션의 특성상 타이틀 영역과 공존하게 되는 것은 어쩔 수 없는 일이었지만 공간을 효율적으로 쓰면서도 억지스럽지 않도록 타이틀영역의 이미지는 해당 메뉴를 피하여 자리를 잡도록 하여 이미지가 가려지는 일이 없도록 하였다.
모토코드 부분은 특히 사이트 개발과는 별도로 팀을 구성하여 진행함으로써 차별화와 개성을 더욱 극대화 시켰다.
제품정보와 컨셉을 표현하고 있는 모토쇼 부분은 온라인 프로모션의 역할도 겸하고 있는 점에서 더욱 눈여겨 볼 만하다. 슬림모토, 파티모토등 컨셉을 가지고 출시하고 있는 제품컨셉에 맞춰 ‘MotoMusic’이라는 전체 테마 아래에서 음악과 모션, 그리고 제품이미지와의 조화를 최우선으로 고려하여 제작되었다. 제품정보를 보는 차원에서 한단계 발전하여 제품이미지를 극대화하여 보여줄 수 있다는 점에서 새로운 시도를 하였다.
창립 75주년을 맞은 모토로라가 드디어 오픈을 하였다.
참여했던 팀원들 모두 녹초가 되었고 항상 새로운 시도를 하면서 수많은 시행착오를 겪게 되었지만 결국 클라이언트와의 합의점을 찾아가면서 다시 한번 훌쩍 커가는 것 같은 느낌이다.
초기 기획방향과 디자인컨셉 도출에 유난히 많은 시간과 노력을 해서 그런지 더욱 애착이 가면서도 미련이 남는 작업이었다. 미비한 것은 좀더 애정을 가지고 끊임없이 수정, 보완하여 완성도를 더욱 높혀나갈 예정이다.
→ Project Manager : 조수연
→ Creative director : 금윤정
→ Design Manager : 한효정, 유지예
→ Motion director : 문진용
→ Motion designer : 조학래, 강도훈
→ Motion planner : 김효은
→ Programmer : 홍수미, 이호찬
→ Coder : 이경민, 김영선
→ Actiion scripter : 김현욱