詩를 닮은 사이트, 수채화를 닮은 사이트
2004-06-15
경쟁 프레젠테이션, 프리젠터는 시작부터 대뜸 이 시를 암송하기 시작했다.
당시 의아해하던 클라이언트들의 표정이 기억에 생생하다. 암송이 끝난 후, 프레젠터는 이렇게 말했다.
“우리가 ‘뚜레쥬르’를 부를 때도 우리의 몸과 맘이 달콤한 케이크가 돼 버립니다”
소비자들에게 어필할 브랜드 차별점을 찾기 힘든 것이 베이커리 시장이다.
더구나 후발주자에 속하는 뚜레쥬르에 있어서는 RFP상에서 뚜렷한 차별점을 제시하지 못한 것도 사실이었다. 자칫 무난한 사이트를 개발할 수도 있는 프로젝트..
디자인블루는 뚜레쥬르의 차별점으로 ‘감성’이라는 무기를 들고 나왔다.
시장점유율이야 우리보다 높은 경쟁사들이지만 그들의 이름은 동네 빵집이나 이태리타올 같은 느낌을 주지 않냐며, 우리는 ‘뚜레쥬르’라는 이름자체가 얼마나 감성적인 잠재력을 가지고 있느냐는 어필이었다.
베이커리 사이트에서 가장 중요한 것은 압도적인 시즐감을 표현하는 것이다.
그 다음은 해당 브랜드의 아이덴티티를 구현하는 것이다.
두 가지 다 일반론이라 할 수 있겠다.
사실, 시즐감을 표현하는 건 그리 어려운 문제는 아니다. 그러나 아이덴티티 없는 시즐감은 공허하다.
음식도감 웹사이트가 된다.
표현에 있어 아이덴티티를 강력하게 표현하는 것은 자칫 시즐감을 저해할 수 있는 요인이 된다.
아이덴티티와 시즐감은 정비례가 아닌 반비례가 되기 쉽다.
오랜 시간 시안제작을 하며 깨달은 사실이었다.
아이덴티티를 만드는 요소는 다양하다.
여러 가지 이미지 팩터와 코드들을 추출하고 나열하여 쉼없이 분해/조합하면 반드시 그 공통 분모가 보인다.
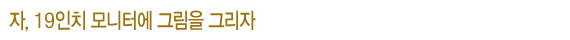
이 숙제를 풀기위해 우리는 여러 가지 자료수집과 회의를 거듭했다.
☞ CF의 반복적 모니터링(나중에는 이 CF들의 프레임단위까지 그릴 수 있을 정도로)
☞ 매장을 방문, 눈과 혀로 브랜드를 직접체험
☞ 인테리어, 각종 서식류, 패키지 등의 모든 B.I요소 수집
위와 같은 과정을 통해 추출한 키워드는…
이러한 키워드를 표현할 수 있는 기법은 수채화라는 결론을 내렸다.
“수채화를 플래시로 표현해보면 어떨까?”
그리고 여지없이 위에서 했던 고민, 즉 기법(디자인)과 시즐감의 충돌이라는 문제에 직면했다.
‘수채화로 표현된 음식은 전혀 맛있어 보이지 않는다”는 결론을 손으로 직접 그려 본 후 깨달은 것이다.
그러나 우리는 이 충돌을 고통이 아닌 즐거운 모험으로 받아들이자며..
안개 속에 숨어져 있는 아이덴티티를 명쾌하게 풀어줄 수 있으리라는 낙관 속에 이 프로젝트를 밀어붙이기로 한 것.
다양한 표현을 하다보니 표현에서는 톡특함을 찾을 수 있었지만
물감이 번지는 느낌이 특유의 원료적인 느낌으로 인해 식감을 떨어뜨리고 있었다.
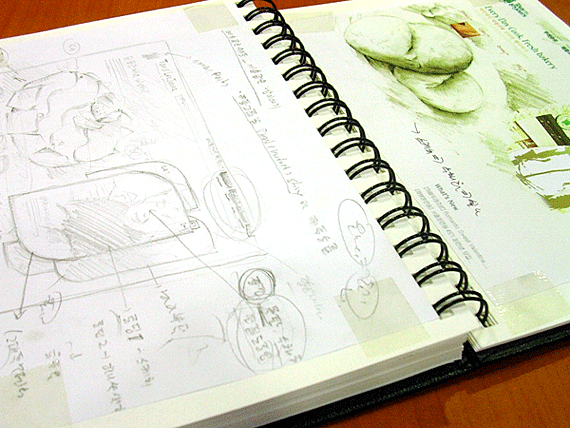
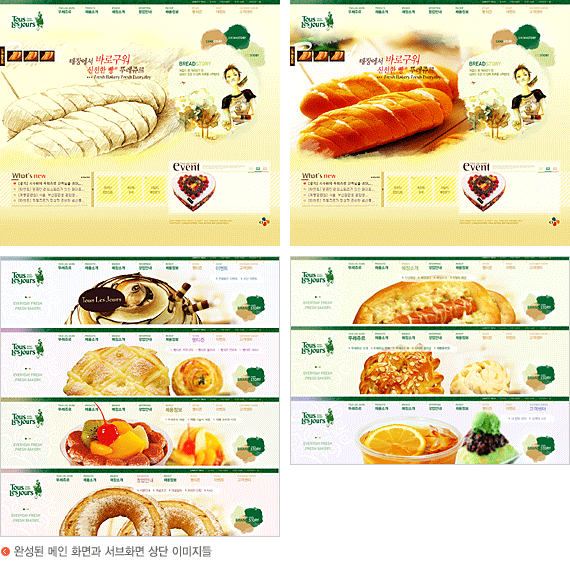
우리가 찾아낸 결론은, 수채화에서 실사로 전환하는 과정을 플래시무비로 표현하는 것이었다.
이 과정에서 2가지 효과(수채화적 느낌과 빵의 시즐감)를 모두 보여줄 수 있었다.
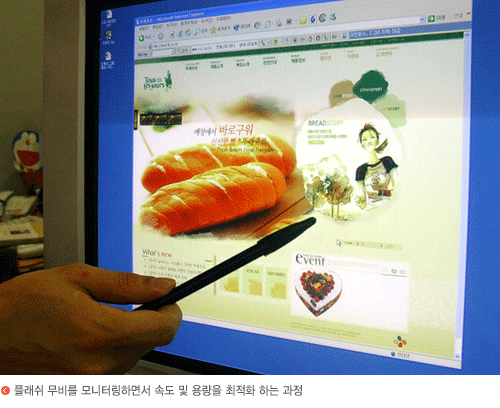
또한 섬네일 무비(thumbnail movie)라는 애칭(?)을 붙인 초소형 플래시 동영상을 메인 화면에 배치하여
빵을 굽는 장면, 쨈이 발라지는 장면 등을 노출했다.
적중! 침샘을 자극하여 식감이 극대화되기 시작했다.
클라이언트도 OK!
그러나 역시 음식을 수채화로 표현하는 것이 식감을 떨어뜨리는 문제는 여전했다.
빵에서 물감냄새가 느껴지는 것인데, 이문제가 좀처럼 풀리지 않았다.
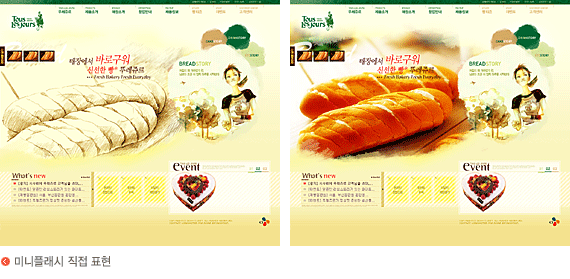
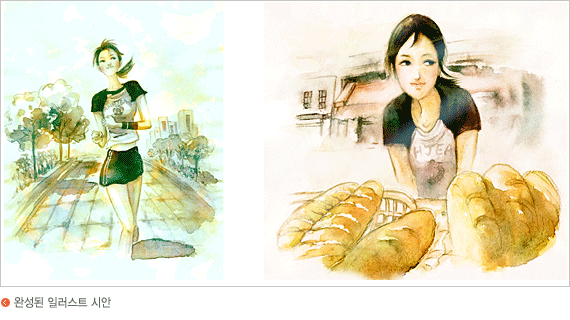
찾아낸 방법은 물감보다는 스케치느낌이 좀 더 감성적이고 식감을 떨어뜨리지 않는다는 점!
스케치에서 실사로의 전환되는 기법은 메인 화면 외에도 메뉴 네비게이션 등에서도 일관성있게 활용되게 된다.
문제는 포토샵과 일러스트에 익숙해진 디자이너들의 굳은 손.
실로 엄청난 양의 스케치를 반복하며 어렵게 스케치의 감을 찾아냈다.
문제의 수채화기법은 메인 화면의 빵에서 표현하지 않는 대신, 브랜드 스토리로 넘어왔다.
브랜드스토리에서는 ‘시즐감 저하’라는 핑계(?)를 댈 여지가 없다.
얼마나 예술적 표현을 충족시키느냐는 정면승부에 직면한 것이다.
어렵게 클라이언트를 설득해놓고 보니, 설득과정에서 높아질대로 높아진 클라이언트의 기대수준을 맞추어 줄 만한 일러스트를 만드는 게 어려웠다.
더 이상 시안과 설명만으로는 클라이언트를 100% 설득하기 힘들었다.
일러스트를 잘 표현하는 것은 쉬울 수 있으나, 정확히 뚜레쥬르의 브랜드와 매칭되는 감성적 일러스트표현은 정말 쉽지 않은 문제였다.
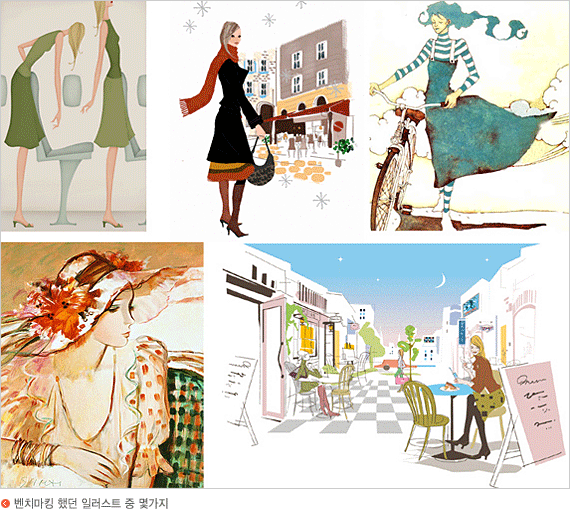
우연히 우리 느낌에 딱 맞는 일러스트 작가를 웹에서 발견!!!!
각종 기법의 벤치마킹과 자료들을 찾아 어렵게 일러스트 시안을 제작해서
수채화 브랜드 스토리는 OK사인을 받았다.
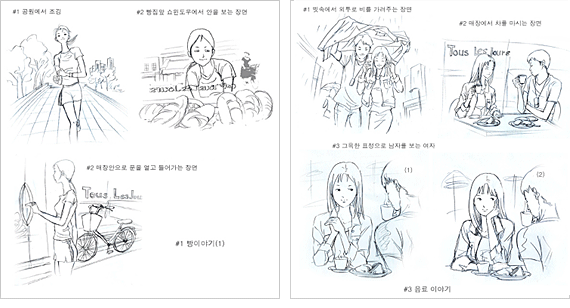
각각 3개씩의 컷이 필요한 스토리가 4개, 총 12개의 컷이 필요하다.
글과 설명만으로 된 이 스토리를 다 그리고 나서 컨펌 받을 수는 없다.
하여, 콘티를 그려나가기 시작했다. 웹프로젝트에서 이러한 콘티가 등장한 것은 우리로서는 최초였다.
디자이너들과 프로그래머들은 이미 늘어지기 시작한 이 프로젝트를 하염없이 기다리고 있었다.
이제 문제는 완성도다.
우리는 배경음악과 캔버스 같은 느낌을 주는 탈 그리드(脫grid), 그리고 스케치 느낌을 일관성있게 네비게이션에 적용하며 완성도를 높여나갔다.
적당한 플래시의 속도표현 역시 꼼꼼하게 수정해나갔으며 썸네일 무비의 속도감 조절을 통해 정확한 느낌을 찾아가고 있었다.
실험의 대가는 혹독했다. 많은 스탭들이 많은 고생을 했다.
지치고 힘들면서 뭐하러 이렇게까지 무리하게 프로젝트를 진행했을까…
후회의 반복이었지만 최종 완성된 결과물을 보면서 우리는 이미 충분한 보상을 받았다.
이제는 뚜레쥬르 매장을 지나가다 보면 우리집(?)같은 느낌이 든다.
어렵게 만든 사이트인 만큼 애정이 각별하다.
우리는 앞으로도 실험을 멈추지 않을 것이다.
하지만 그 실험에는 명확한 논리와 컨셉이 있어야 한다.
우리는 예쁘지만 머리가 텅 빈 사이트를 만들고 싶지 않다.
브랜드의 경쟁상황, 시장상황, 트랜드, 고객의 needs와 제품의 속성, PR과 광고에서 드러난 브랜드 아이덴티티와의 연계, 그리고 고객.. 고객이 체험하게 될 사이트의 사용성..
뚜레쥬르가 정답을 제시했다고는 주장할 수 없다.
하지만 우리는 사이트를 만들 때마다 1점씩 올려나감으로써, 결국은 100점을 맞을 것이다.
많이들 놀러오세요! 클릭!
→ ArtDirector: 박종성
→ Designer: 윤은정
→ Planner: 김의영
→ Flash Designer: 정선주
→ Copywriter: 윤주협
→ Coder: 김수경
→ Programmer: 김영관