재밌다! 도전한다! 성공적이다! SK Telecom의 MoMu 제작기
2004-08-17
우리나라에 이동통신이 도입된 지 벌써 20여년이 흘렀고, 또한 생활필수품으로 자리잡은 지 수 년이 흘렀음에도 불구하고, 이동통신에 대한 정보를 일반인들이 쉽게 접근하고 이용할 수 있는 기회는 거의 전무한 실정이다.
이에 SK텔레콤은 이동통신 역사의 산 증인으로서 지난 20여년간의 이동통신의 발자취를 정리하고 향후 펼쳐질 미래의 비전을 보여주며, 또한 관련정보를 집대성한 공간인 온라인 모바일 뮤지엄을 기획하게 되었다.
2004년 3월 창사 20주년을 맞은 SK텔레콤의 역사는 우리나라 이동통신의 역사와 맥을 같이 한다.
1984년 비가 오면 진흙탕에 발이 푹푹 빠지는 천막사무실에서 카폰설치부터 시작했던 한 작은 회사가 20년이란 세월 동안 어떻게 통신기술의 글로벌리더로 우뚝 서게 되었는지 그 ‘성장스토리’도 매우 드라마틱하지만, 단순히 한 기업의 사사 차원을 넘어 인류의 이동통신 히스토리(Mobile History)라는 거대한 맥락 속에서 우리나라 이동통신의 역사를 이야기하고 싶었다.
또한 히스토리에서 다루는 컨텐츠는 과거에 머무르지 않고, 유비쿼터스 환경을 준비하는 미래에 대한 비전과 전망까지 인류의 모바일 히스토리를 입체적인 구성으로 보여주고자 했다.
따라서 URL전략이나 애칭에서도 SK텔레콤이라는 기업의 이름을 전면에서 노출하지 않았고, 어린이부터 이동통신 관련 전문가까지 다양한 사용자가 유익하게 활용할 수 있는 대표 Mobile Museum을 탄탄하게 세우고자 했다.
총 제작기간 4개월 중 프로젝트를 시작한 4월 한 달은 충분한 학습의 기간으로 확보했다.
특히 초기 3주간은 SK텔레콤 본사 8층 회의실에 Mobile Museum T/F팀 아지트를 차리고 수많은 자료더미를 파헤쳐 정보의 줄기를 잡아가는 작업부터 시작했다. 분당, 대구 등 SK텔레콤의 홍보관을 방문하고 이동통신 역사에서 중요한 역할을 담당한 인물들을 만나 인터뷰를 진행하고 클라이언트와 밀착해 거의 매일 회의를 하는 등 숨가쁜 한 달을 보내고 나니 조금씩 정보구조의 맥락이 정제되기 시작했다.
이후 한 달은 컨텐츠의 세부내용을 확정하고 콘티를 정리하면서 미디어자료와 논문자료 등 외부자료들의 원활한 서비스 기반을 마련하기 위해 꼼꼼하게 협의하고 계약하는 절차를 밟았다.
또한 촬영, 이미지 자료 취합 등 본격적인 제작에 필요한 소스를 확보하는 작업이 이루어졌다.
이후 나머지 2개월 동안에는 카피라이팅 마무리 작업과 일러스트, 플래시 등 본격적인 후반제작이 진행되었고, 마지막으로 작곡가를 투입해 사운드 크리에이티브까지 완료하니 MoMu(www.momu.co.kr)라는 존재를 세상에 선보일 준비를 어느 정도 갖추게 되었다.
오픈을 앞두고 열흘 정도는 테스트 기간으로 확보했는데, 어찌 보면 이 시기가 클라이언트에게나 제작진에게나 가장 피 말리는 사투의 시간이었다.
패션쇼 무대 뒤 풍경이 이러할까?
세상에 나온 모뮤(MoMu)는 반짝반짝 빛이 났지만, 무대 뒤 스태프들의 상태가 어떠했을지는 상상할 수 있으리라.
웹상에서 서비스되는 Museum은 실제 박물관의 존재 유무(有無)에 따라 크게 두 가지로 나눠볼 수 있다.
오프라인상에 존재하는 본 박물관의 보조역할을 하는 것이 그 하나로 주로 본 박물관으로의 관람 유도나 관람 후 부가정보 제공 등을 담당한다. 이와는 달리 현실공간에는 박물관이 존재하지 않지만 순수하게 온라인 상에서만 서비스되는 사이버 박물관이 있는데, 모뮤(MoMu)는 후자에 속한다.
태생적으로는 위와 같이 인터랙티브 박물관의 종류가 구분되지만, 기본적인 구성방향에는 공통점이 있다.
즉, 일방적인 지식전달과 관람자를 배려하지 않는 권위적이고 백과사전적인 전시를 탈피하고 관람자가 직접 참여하고 재미있게 체험하는 가운데 자연스럽게 학습효과를 거두도록 하는 놀이적인 기능이 강화되고 있다는 점이 바로 그것이다.
모뮤(MoMu)도 어린이관을 통해 이와 같은 방향을 살리면서 ‘이동통신’이라는 다소 딱딱하고 기술중심적으로 보이는 카테고리를 10살 내외의 아이들이 생활과 가족의 이야기로 친근하게 느끼고 재미있게 즐기는 가운데, 학습효과를 거둘 수 있도록 구성했다.
일반적인 국내 사이버 박물관의 전형적인 구조와 톤 앤 매너를 한 단계 뛰어넘은 모뮤에 접속하는 방문자는 모바일의 개념을 상징하는 파란 나비의 가벼운 날개 짓이 이끄는 대로 다채로운 모바일 역사 여행을 시작하게 된다.
역사관(HISTORY), 체험관(EXPERIENCE), 실록지(PAPER), 자료실(LIBRARY), 미디어(MEDIA), 어린이관(KIDS) 등 총 6개 관으로 구성된 MoMu는 이동통신을 공부하는 학생과 전문가부터 모바일에 대한 지식이라면 휴대폰이 전부인 어린이까지 유익한 체험을 할 수 있도록 배려하고 있다.
특히 실제 박물관을 체험하듯 7개의 테마관을 하나하나 들어가 볼 수 있도록 구성한 체험관은 이동통신 기술발전 단계별로 진화해온 단말기부터 기술과 서비스, SK텔레콤의 브랜드와 철학을 역동적으로 체험해볼 수 있다.
지금은 책에서도 찾아보기 힘든 초창기 카폰과 아날로그 전화기 등을 집대성해 하나하나 새로 촬영하고 꼼꼼하게 자료로 정리한 것도 의미 있는 일이다.
이밖에도 이동통신의 중요한 이슈가 발생했던 시기의 문화, 사회, 경제, 세계, 생활 등의 기록을 추적해 역사신문 형식으로 구성한 실록지나 어린이의 감각으로 재구성한 KIDS메뉴도 공들인 대목이다.
모뮤(MoMu)를 구성하고 있는 모든 컨텐츠마다 가치 있는 존재이유가 있겠지만, 가장 중심이 되는 부분은 아무래도 역사관(HISTORY)이다.
이 메뉴가 핵이 되고 베이스가 되어서 다양한 형태로 가공되어 다른 5개의 메뉴로 확장되었다고 할 수 있다.
역사관에서는 가능하면 차분하고 아날로그적인 분위기에서 책장을 넘기듯 인류 이동통신 발전사의 장구한 흐름과 미래로 뻗어가는 우리 나라 통신회사의 비전과 희망적인 전망에 공감할 수 있도록 이성적인 팩트 중심의 컨텐츠와 감성적인 에피소드 중심의 컨텐츠가 균형을 이루도록 얼개를 잡았다.
가장 인터랙티브한 구성과 세심한 스토리텔링에 신경을 쓴 부분은 아무래도 어린이관(KIDS)이다.
열살 정도의 아이들에게 이동통신기술의 발전과정을 거부감 없이 이야기한다는 것은 쉬운 일이 아니다.
제작진은 “유익하지만 재미는 없다”는 건 실패라고 생각했다.
무조건 재미있어야 한다는 점에 공감하고, 어린이관 전체를 ‘모뮤랜드’라는 놀이동산으로 꾸몄다.
‘아기나비 모비’와 ‘꼬마 모두’를 중심으로 가족들의 이야기를 풀어가거나, 모바일 마을을 방문하거나, 이동통신에 대해선 모르는 것이 없는 ‘바리바리박사님’과 화상통화를 하면서 자연스럽게 모바일과 친해지도록 했다. 또 아이들 맘대로 상상해 휴대폰을 만들어보는 등의 게임을 통해서 인터랙티브한 놀이체험학습장의 기능을 할 수 있도록 했다.
모뮤랜드는 ‘모바일쏭’ 등 아이들이 재미있게 놀 수 신나는 놀이동산으로 계속 확장해갈 예정이다.
이번 프로젝트 성공의 비결은 ‘컨텐츠를 대하는 순수성’이라고 할 수 있을 정도로, 자료가 워낙 방대하나 또 제대로 정리된 자료는 별로 없어서 많은 인내심과 일종의 사명감이 필요한 작업이었다.
영리한 기획자라면 가능한 주어진 시간 내에 진행할 일의 범위를 줄여나가는 것이 상책이겠지만, 어찌된 일인지 모뮤(MoMu)는 작업자들이 클라이언트에게 더 많은 것을 제안해 일을 만들어가기도 했다. 그래서 다들 몸이 많이 힘들었다.
한동안 잠도 많이 못 자고, 라꾸라꾸 침대를 벗 삼아 피곤한 몸을 달래는 스태프들도 적지 않았다.
그러나 4개월이라는 짧지 않은 기간 동안 조금도 회의하지 않고 힘을 잃지 않았던 것은 SK텔레콤 홍보2팀 권선훈 팀장님을 비롯해서 박규현 대리님, 류미나 대리님 등 클라이언트가 역할을 제대로 해줬기 때문이라고 평가하고 싶다.
믿고 밀어줄 때는 전폭적으로 지지해주고, 따지고 밀어붙여야 하는 지점에서는 누구보다 까다로운 디렉터의 역할을 해줬기 때문이다.
그래서 4개월이라는 기간이 마치 한 달처럼 밀도있게 느껴지는 모양이다.
처음 모뮤 프로젝트를 접하게 되었을 때, SK텔레콤이 만들고자 하는 사이트의 내용과 규모에 놀랍기만 했다.
왜나하면, 이전에 일본에서 후지필름 브랜딩 사이트(www.forests-forever.com)를 담당했을 당시 이런 사이트를 제작하는 기업은 국내에 없을 것이라고 생각했기 때문이다.
조금은 설레임과 두려움으로 시작하게 된 모뮤는 1000페이지가 넘는 방대한 분량에 모든 카피부터 이미지까지 다 만들어 낼 수밖에 없는 상황이었고, 그래서 막막하기만 했다.
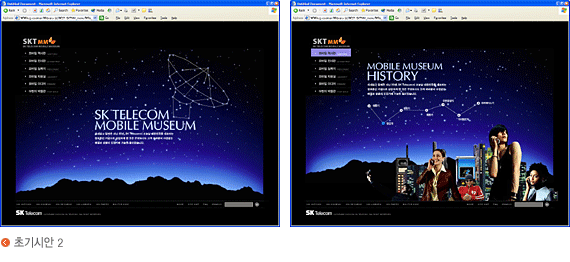
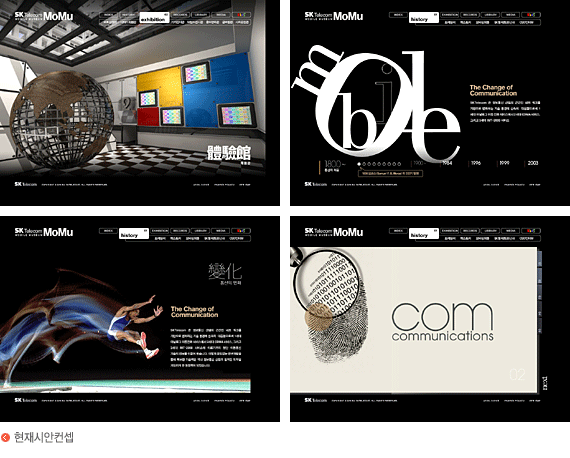
제일 먼저 한 것이 사이트 전체 분위기를 좌우할 수 있는 칼라링이었다.
역사라는 시간의 축, 거기에 과거를 돌이켜보는 마이너스 벡터 축이 첨가되어 화이트보단 블랙으로 접근했다.
하지만 처음부터 클라이언트에 블랙시안을 보일 수는 없었다. 국내에서 블랙이 허용되기란 그리 쉽지 않음을 잘 알고 있었기 때문이다.
시안 컨펌 단계가 중간을 지나갈쯤, 클라이언트에서 블랙시안에 대해 흔쾌히 OK사인을 내렸고, 그때부터 디자인 개발은 가속도가 붙었다.
칼라가 결정되었고, 비쥬얼 사용에 대한 컨셉이 남았다.
흔히들 국내에서는 플러스 디자인만 통용된다고 하지만, 한번 생각해 열 장을 만드는 디자인보단, 열 번 생각해 한 장을 만드는 마이너스 디자인으로 밀고 나가기로 했다.
쉐도우 처리는 가능한 하지 말자.
계조(그라데이션)도 쓰지 말자.
번잡한 이펙트도 쓰지 말자.
불릿도 필요없다.
색조도 최소화하자.
뿐만 아니라 플래시 모션에 있어서도, 기존에 해왔던 방식을 모두 버리고, 라이브러리화와 모듈화로 일관성과 모션의 절제를 추구했다.
물론 컨포넌트화를 해서 번 시간만큼 그 하나를 만드는 시간에 투자하고 싶었다.
메인 비쥬얼을 잡기 위한 메타포를 찾던 도중, 모바일의 가장 큰 역할이자 목적인 커뮤니케이션의 전달자라는 관점으로 ‘나비’라는 메타포를 찾게 되었다.
마침 SK텔레콤에서 운영하는 미술관의 이름과 일치하였기에 순조로운 항해는 계속 됐다.
‘나비’라는 곤충이 갖고 있는 모션, 스피드, 그리고 웨이트 세가지 코드에 일치하는 네비게이션을 고민하는 도중, 동음다의적인 발상이 떠올랐다. 바로 우리가 모빌이라고 말하는 Mobile이다. 처음엔 좀 생소하게 보일 지 모르는 네이게이션이지만, 사이트 전체적 분위기를 살리기에 좋은 메타포가 되었다.
다음은 서체의 선택이다. 크게 모뮤는 3가지 서체로 이루어져 있다.
타이틀에 쓰여 있는 한자서체 Axis Bold
컨텐츠 부분을 묶어주는 블랙헤더의 역할자로써 Grotesque Bold
가장 중요한 디스플레이 서체로는 모뮤 전체의 메타포들의 공통적 형태인 원, 삼각형, 사각형 등의 기하학적 형태를 띄고 있는 Geometric San Serif 군을 택하였다.
대표적으로 알려진 Avenir, Avant Garde , Futura, Gill Sans 중에 ‘Avant Garde’, 아방가르드 서체도 타입 회사별로 글립과 커닝이 약간이 틀린데, 가장 좋은 디테일을 보여준 ‘Avant Garde BQ’를 선택하였다.
모뮤를 보면 일반사이트의 몇 배 이상의 네비게이션을 접하게 된다.
플래시를 담당했던 디자이너가 이렇게 많은 네비게이션은 처음 본다고 하소연까지 할 정도였으니..
하지만 모뮤는 노 템플릿 사이트다.
메뉴가 다르면 그 메뉴에 걸맞게 디자인도 달라야 한다고 생각했다.
2,3페이지만 봐도 사이트 전부를 본 것 같은 사이트는 아니다.
발견하는 재미, 한번 생각하게 만드는 디자인을 해보고 싶었다.
컨텐츠의 내용전달을 직관적으로 느낄 수 있는 메타포를 선택하여, 다소 생소한 네비게이션들이 탄생하게 되었고, 이는 혹자에게는 생소한 나머지 쉽지 않다는 느낌까지 주게 되었다.
모뮤는 유난히 블랙이 많다.
사실상 어린이관을 제외한 나머지는 전부 블랙이라 여겨도 무리가 없다.
굳이 여기서 얘기하고 싶은 것이 있다면, ‘SK텔레콤 20년사’라는 메뉴이다.
책을 메타포로한 디자인으로, 흔히 북 디자인하면 떠올리게 되는 흰색 또는 미색의 검정 글씨의 조합을 연상하게 될 것이다.
모뮤에선 이점에서도 반대로 시도해 보았다.
검은색 종이에 흰색글씨, 쉐도우가 될 부분은 하이라이트로, 기존의 북 디자인에서 볼 수 없는 느낌을 만들어 보았다.
이렇게 블랙으로 가게 된 모뮤는 비쥬얼과 스톡이미지 사용에 있어서도 많은 제한과 어려움을 준 것 또한 사실이 되었다. 제품사진의 경우, 원하는 느낌의 사진을 촬영할 수 있었고, 군데군데 삽입되는 스톡이미지의 경우에는 블랙 배경의 사진만을 골라 사용하게 되었다. 물론 경우에 따라서 패스를 따서 Level과 Buring으로 최대한 이미지와 바탕이 융합할 수 있도록 이미지 가공을 했다.
내부 오픈이 막바지 였을 때이다.
오픈이 코 앞인데도 불구하고, 모뮤의 형체를 클라이언트에게 보여줄 수가 없었다.
이미 디자인은 PSD로는 다 나와 있었지만, 플래시로 컨버팅하는 작업이 있기 때문에, 기존의 HTML페이지처럼 작업도중의 모습을 보여주는 데는 무리가 있었다.
게다가 HTML 베이스에 플래시를 삽입하는 형태가 아닌, 네이게이션 SWF파일 하나가 모든 서브파일을 관리하고 있는 구조에 메뉴별로 모듈화 작업을 하고 있기 때문에 그 엔진 개발에 상당한 시간이 걸리고 있었다.
모듈화 작업이 끝났을 때 비로소 모든 메뉴가 열릴 수 있었다.
이런 구조로 얻을 수 있는 장점은 확장의 용이뿐만 아니라. 페이지의 ‘등장’과 ‘퇴장’ 효과를 일괄적으로 처리할 수 있게 되어 사이트의 전체의 느낌을 HTML의 스타일 쉬트처럼 쉽게 변형, 또는 제어할 수 있다는 점에 있다.
오픈하기 전에 가장 힘든 점이랄까..
그것은 1000페이지가 넘는 막대한 분량을 만들기에 시간이 충분치 못하다는 점이었다.
앞서 말했지만, 템플릿이 100가지 이상이 나오는 노 템플릿 사이트였기에, 스터디 시간이 필요했고, 흔히 말하는 베리(템플릿에 디자인을 앉히는 작업)가 거의 없기에 좀 무리하게 일을 진행하게 할 수 밖에 없었고, 모션의 디테일을 완벽하게 다듬지 못한 점이 아쉽다.
하지만 모뮤는 발전하는 모습을 보여줄 것이다.
앞으로도 계속해서 작은 디테일을 올려가며, 다듬어 갈 때 비로소 모뮤다운 모뮤가 되지 않을까 싶다. 애플사이트의 디자인이 4,5년간 일관된 모습으로 세, 네차례 이상 리뉴얼이 되었음에도 불구하고 아무도 눈치채지 못한 것처럼 말이다.