상상, 소원, 몽환의 파노라마 - 한화그룹 웹사이트
2004-11-10
한화그룹의 경쟁PT를 제안 받고 각 그룹사의 홈페이지를 벤치마킹하며 우리가 동시에 외쳤던 말들이다.
대체 그룹사이트들은 왜 이렇게 딱딱한 것인가. 왜 이렇게 일방향 메시지일까.
좀 다른 방향으로 접근해보자. 어차피 고객에게 보여지기 위한 사이트 아닌가.
(물론 이 프로젝트를 수주한 다음 우리의 불만은 곧 현실이 되었다. 그룹사이트가 다소 딱딱하게 진행이 되는 천만 가지 이유를 알게 되었던 것이다.)
우리가 벤치마킹한 그룹사 홈페이지의 주된 look & feel은 ‘어린이’, ‘행복이 넘치는 가족’, ‘동화일러스트’, ‘렌탈 이미지들에서 찾아낸 드라이한 비즈니스 이미지’들이었다.
우리는 어디서도 찾아낼 수 없는 독특한 컬러의 그룹사 홈페이지를 만들고 싶었다.
한화라는 그룹에 대해서 공부를 하며 내린 몇 가지 결론은 다음과 같았다.
01_ 의외로 많은 계열사들이 한화그룹의 소속이었다! 많은 계열사들이 ‘한화’라는 우산에 가려져있다. 계열사들을 고객에게 인사시키자!
02_ 한화의 메인 카피인 ‘같은 꿈을 꿉니다’라는 메시지가 고객에는 실체로 다가오지 않는 점을 개선해야 한다. 한화의 꿈과 고객의 꿈의 공통분모를 만들어보자!
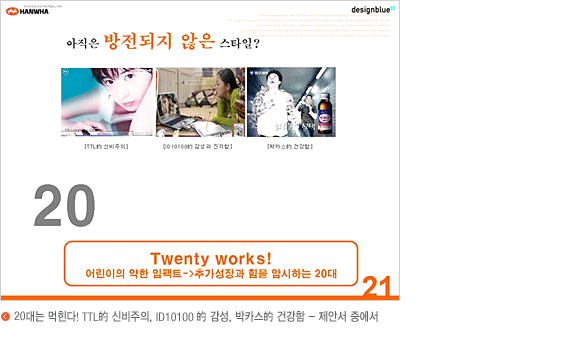
03 _ 그룹사들의 커뮤니케이션 타깃(communication target)은 지나치게 범용적이거나, 어린이로 맞춰져 있다. 그러나 어린이가 주는 비쥬얼상의 임팩트는 약하며 한계가 있다.
우리는 한화그룹의 온라인상에서의 나이를 20대로 잡고 싶었다.
20대는 완성되지는 않았으나 ‘추가성장’할 수 있는 힘을 암시한다. TTL세대가 좋아하는 사이트를 만들어보자!
한화가 가진 장기적인 메시지 ‘꿈, 夢, dream ’은 웹사이트 리뉴얼마다 바뀔 수 있는 가변적인 것은 아니다. 그렇다면 우리는 이 꿈을 어떻게 요리하느냐가 이번 PT의 관건이라고 생각했다.
’같은 꿈을 꿉니다’라는 메시지를 고객이 공감할 수 있는 메시지로, 크리에이티브로 재탄생 시킬 수 있는 방법은? 우리는 꿈에 대해 깊게 파고 들어가기 시작했다.
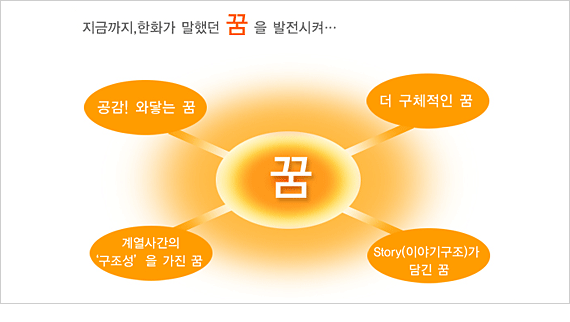
그리고 몇 가지 도식을 만들어냈다.
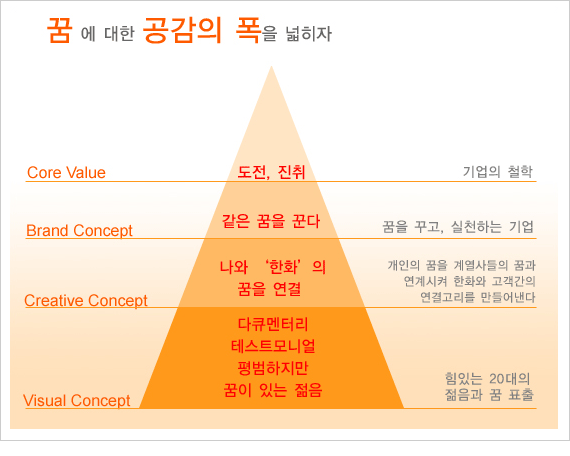
‘같은 꿈을 꿉니다’라는 key copy의 재해석이 필요했다. 이 꿈을 좀더 구체적으로, 좀더 공감이 가도록, 이야기 구조를 만들고 계열사들의 꿈과 연결시키자는 커뮤니케이션 전략을 수립했다.
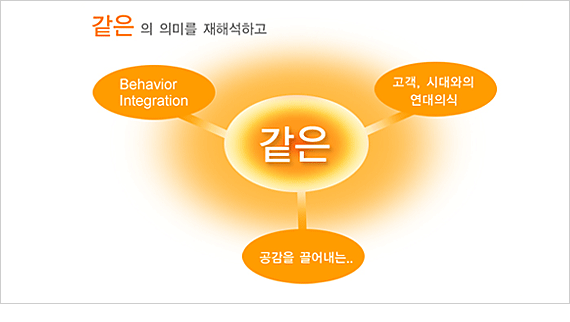
‘같은 꿈’이란 무엇인가?
우리는 한화그룹 구성원들과의 ‘행동통합(Behavior Integration), 고객, 혹은 시대와의 연대의식, 그리고 모든 이가 공감할 수 있는’이라는 의미를 도출했다.
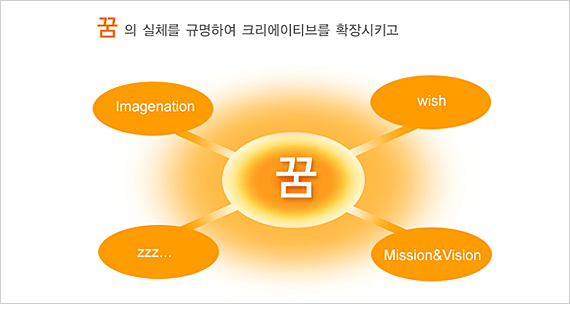
그렇다면 꿈을 크리에이티브로 표현해 내기 위한 질료, 소스를 찾아내기 위해서는 꿈으로부터 파생되는 것이 무엇이 있을까? 사전적인 의미로 해석해보았다.
꿈은 상상력을 의미한다. 꿈은 소망이다. 꿈은 잠이다. 꿈은 주어진 미션과 비전이다…
현재까지 나온 사고의 process를 바탕으로 위와 같은 도식을 정리했다.
풀어서 얘기하자면, 각 계열사들의 꿈과 한화그룹의 꿈 사이에 패기 있는 젊은이들의 꿈을 연결시켜 고객, 계열사, 한화그룹이 모두 한가지 꿈을 꾸고 있으며, 그 꿈을 이루도록 도와줄 수 있는 매개체를 한화그룹으로 만드는 스토리텔링을 메인 화면에서 구성하도록 설계한 것이다.
자, 여기까지 논리흐름은 좋은데 디자이너들의 불만이 터지기 시작한다. 비쥬얼 소스는?
이런 경우 디자인블루의 답은 한가지다.
‘찍어!’
제안기간은 흐르고 있고 시간은 없다. 모두 지하 스튜디오로 집결!
거의 모든 직원들이 시안전문 모델로 데뷔하게 된다.
인터뷰 동영상부터 메인 화면 비쥬얼까지 각자 분장을 하고 촬영에 임해 아래와 같은 몇 가지 시안을 뽑아냈다.
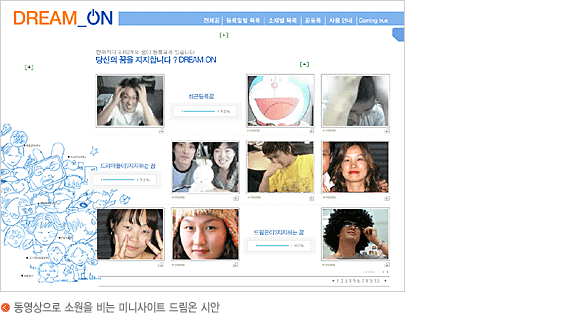
드림온은 일종의 프로모션용 미니 사이트다. 메인 화면에서의 인터렉션(interaction)이 있으나, 꿈을 온전히 고객에게 돌려주기에는 참여메뉴가 부족하다는 생각이 들어 추가로 제안한 드미니사이트 드림온.
디지털카메라의 보급에 힘입어 디시인사이드나 블로그, 미니홈피 등이 ‘찍은 사진을 처리하기 위해’호황을 맞은 것을 상기한 우리는 이제 디지캠과 핸드폰의 캠코더 기능의 대중화로 인해 짤막한 동영상을 담을 그릇도 필요하다는 착안을 했다.
“그래, 고객의 꿈을 동영상으로 올리는 사이트를 만들자!”
입시철만 되면 붐빈다는 일본의 절에는 소원을 적고 소원을 비는 패찰(たんざく)이 있다던데, 그걸 온라인化 하는 거야!
화면에 있는 동영상을 클릭하면 각자의 소원을 큰소리로 말하도록 시안을 부랴부랴 만들었다. 프레젠테이션 중 하나하나 이 소원들을 시연했는데, 마지막 소원자는 바로 프레젠터의 소원. “한화그룹 웹사이트, 꼭 따고 싶습니다!”라는 영상이 튀어나와 한화그룹 회의실에서는 엄청난 웃음이 터졌다는…(사실은 좀 썰렁한 반응이었다)
오바에 오바를 거듭한 시안 덕에 경쟁PT는 아슬아슬하게 우리의 승리로 돌아왔다.
이제 수습하자! 수습하려니 눈앞이 캄캄한 것이 한 두 가지가 아니다.
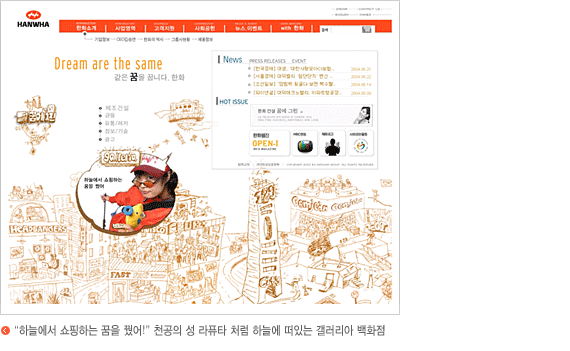
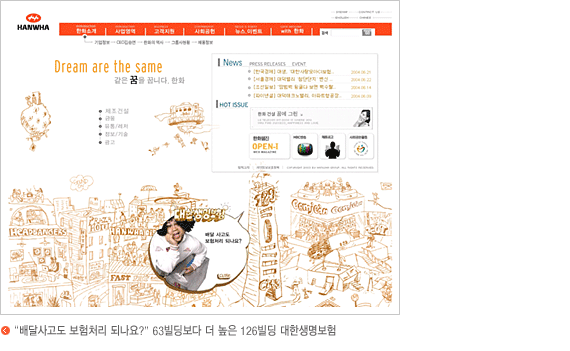
시안은 오랜 토의 끝에 라인드로잉 일러스트안으로 결정되었다.
10대 기업에 속하는 한화의 프로젝트에 이렇게 파격적인 안이 결정되리라고는 누구도 기대하지 않았다.
한화그룹과의 수많은 컨셉 회의를 통해 도출된 결론은 다음과 같다.
1. 고객의 꿈을 이루어주는 ‘실체’를 기획에 반영하자.
2. 기업메시지의 일방적인 주입이 아니라 해석의 여지를 넉넉하게 남기고, 고객의 몫을 주자.
3. 메인 페이지는 계열사를 드러내는 데 할애하자.
4. 꿈의 몽환적이고 환상적인 느낌을 Look & Feel에 반영하자.
5. 광고의 컨셉과 유리되지 않도록 최소한의 컨셉 맥락을 웹사이트에서 유지하자.
갤러리아 백화점, 63빌딩, 대한생명, 신동아화재 등의 계열사가 일반인들에게 ‘한화’의 계열사임을 쉽게 인지시키고 있지 못하는 대표적인 회사들이다.
이들을 친근하고 소프트하게 표현하는 동시에 이들이 모여서 ‘꿈’이라는 조화롭고 단일한 메시지를 전달할 수 있도록 표현하는 것이 이번 프로젝트의 디자인컨셉으로 결정되었다.
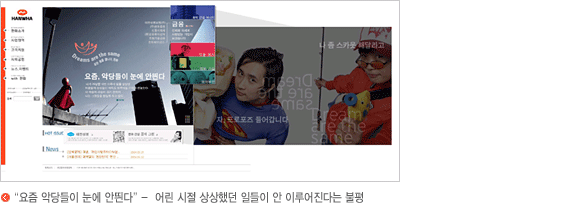
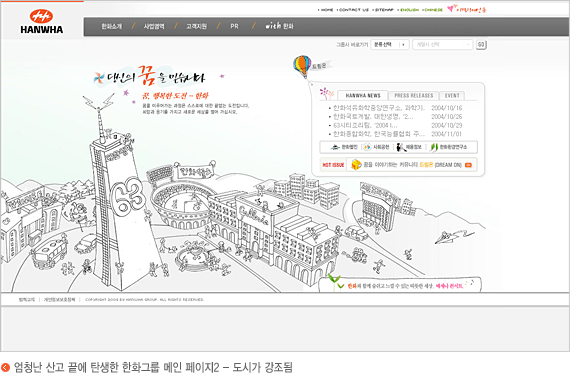
이렇게 결정된 메인 페이지는 2개의 그림이 랜덤하게 뿌려진다.
이 일러스트들은 사이트 전체를 일관성 있게 끌고 가는 모티브가 되어 각 서브페이지까지 그대로 적용시켰다. 심지어는 CEO인사말에도 적용되는데, 드라이해지기 쉬운 컨텐츠가 친근하게 받아들여지는 효과가 있었다.
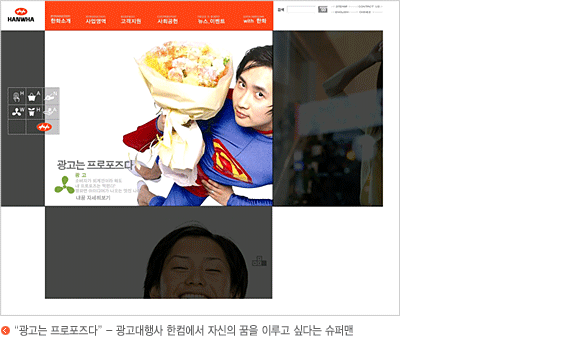
한화의 계열사를 친근하게 고객에게 다가가게 하기 위한 또 하나의 컨텐츠를 준비했다.
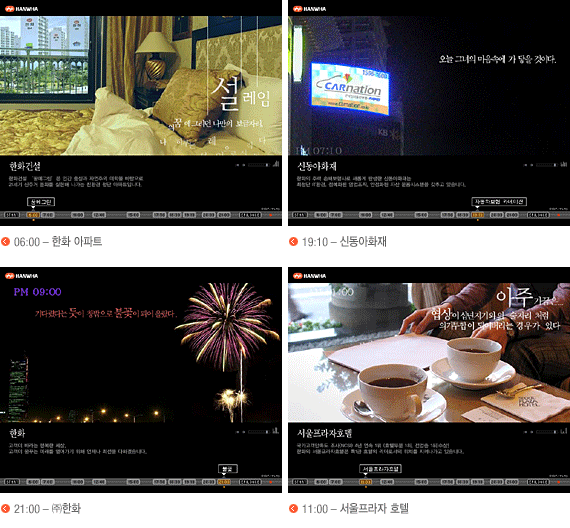
한 남자의 하루를 영화처럼 연출하여 생활 속에 한화의 계열사들을 자연스럽게 노출시킨다.
6시, 한화의 아파트에서 잠이 깨서 그녀에게 결혼프로포즈를 하는 남자의 이야기는 저녁 9시, 한국화약의 불꽃놀이와 함께 프로포즈의 성공을 암시하는 이야기로 끝나게 된다. 8개의 에피소드로 계열사들을 PPL (Product Placement) 광고방식으로 자연스럽게 노출시키고, 브랜딩한다. 이 미니사이트는 PR> 한화스토리에서 감상할 수 있다.
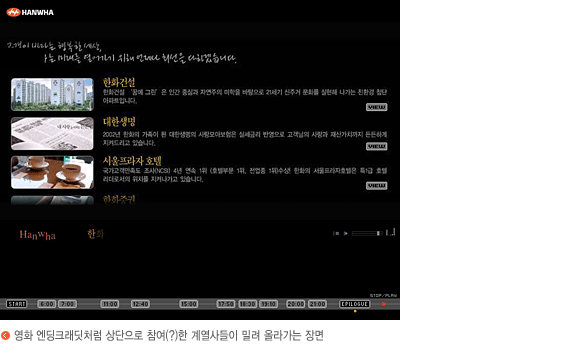
한화스토리의 마지막 장면은 실제 영화 같은 느낌을 주는 엔딩크래딧으로 마무리 된다.
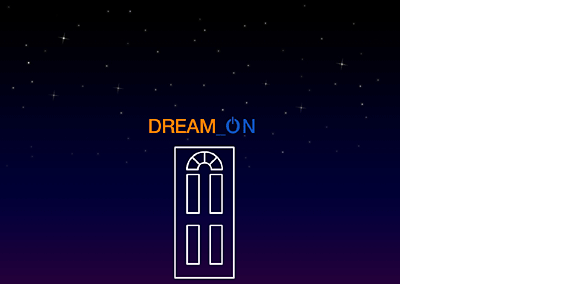
앞에서 설명 했던 드림온은 아래와 같이 훨씬 환상적이고 귀여운 플래시 디자인으로 다시 태어났다.
밤하늘에 유성이 지나가고, 늦기 전에 소원을 빌어야겠다는 생각이 들면, 꿈으로 통하는 문이 열린다.
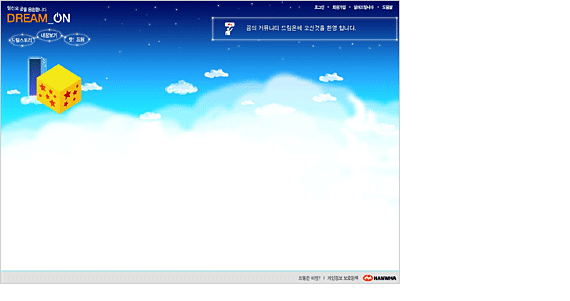
잠시 후 문을 열고 들어가면 꿈을 이뤄주는 드림온의 신세계가 펼쳐진다!
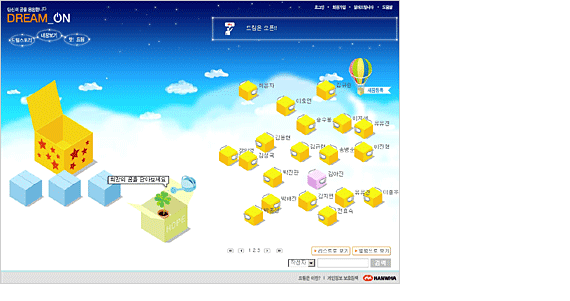
꿈을 담은 상자가 펄쩍 뛰어내리면...
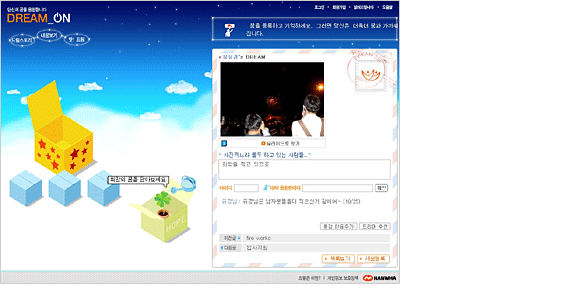
각각의 소망상자들이 빨리 열어달라고 꿈틀거리고 있다.
이렇게 각각의 꿈을 엿볼 수 있다.
진부한 표현이긴 하지만, 뼈를 깎는 창작의 고통 속에 태어났다.
그룹의 이미지는 물론 치밀한 전략하에 통제된 표현으로 드러나야 함은 당연한 사실이다.
그러나 온라인상에서 표현될 때는 또 다른 자유로운 사고와 표현방식도 얼마든지 가능함을 이 한화그룹 웹사이트에서 증명하고 싶었다.
디자인블루를 믿고 파격적인 컨셉을 수용하고, 그것이 드러날 때까지 인내하고 협조해주신 한화그룹과 홍보팀, 크리에이티브 야성을 가진 디자인블루와 한화그룹 사이에서 훌륭하게 조율에 성공하신 한화 S&C, 만만치 않은 개발스펙을 든든한 파트너쉽으로 마무리해주신 메가존 모두에게 큰 감사를 드린다.
이 프로젝트로 우리 모두의 꿈이 더욱 커지고 단단해지는 ‘꿈’을 길 이 자리에서 빌어본다.
한화의 꿈을 클릭 해보세요!
http://www.hanwha.co.kr/
Staff
→ 수행PM : 방성근
→ Creative Director: 박종성
→ Art Director : 김성국
→ 제안PM, Copywriter : 윤주협
→ Designer: 윤준성, 김소연, 최소영, 이승희
→ Planner: 한수빈
→ Flash Designer: 정선주, 송정민
→ Coder: 김수경
→ Program: ㈜메가존