우리가 잊고 지냈던 ‘약속’, 웹 상의 바이블
2005-08-22
글_김희정 (에이콘출판사 편집장)
“이 사이트는 IE6.0브라우저에 최적화되어 있습니다.”
웹 서핑을 하다 보면 이런 문구를 종종 만나게 된다. 우리는 많은 Active X 다운로드로 인한 사이트 부하, 타 웹 브라우저로는 괴상망측한 외관을 보이는 특정 브라우저에 의존적인 사이트 구성 등에 이미 익숙해져 있다.
웹 표준이라는 말은 하루 이틀에 갑자기 불거져 나온 이슈는 아니다. 웹이 탄생하고 발전되어 오면서 계속 있어왔던 단골 소재이기도 하고 그러면서 왠지 고리타분한 주제로 여겨졌던 게 사실이다.
하지만 최근 오픈소스 프로젝트인 파이어폭스의 보급과, 올 9월부터 행자부에서 웹 접근성 평가를 실시한다는 보도 아래 최근에 부쩍 더욱 자발적이고 적극적인 형태로 웹 전문가들 사이에 회자되고 있다.
사실 위와 같은 정치적인 이슈가 아닐지라도 웹 기획자, 디자이너, 개발자 사이의 원활한 의사소통을 위해서라도 모두들 웹 표준에 대한 절실한 필요가치를 느끼고 있다.
구조는 전혀 고려치 않은 채 웹페이지 제작툴로 얼기설기 만들어낸 웹 사이트, 화려한 외관을 위해 과다한 태그와 테이블, 쓸데없는 작은 이미지로 만들어낸 웹 사이트는 사상누각에 불과하다. 내부를 조금이라도 수선하려는 생각에 건물 내에 기둥 하나를 잘못 건드렸다가는 모두 허물어지고 마는 그런 빈약한 사이트 말이다. 기초를 탄탄히 하고 어느 수리공이 와도 수선이나 리뉴얼이 가능한 사이트, 웹 표준을 지키면 이 모든 게 가능하다. 사이트 컨셉을 바꿀 때도 몇 가지 설정만 바꿔주면 매우 쉽게 변경이 가능하므로 회사의 인력이나 시간이 대폭 절감된다.
텍스트 위주의 웹페이지에서 하이퍼텍스트 구성을 위한 HTML이 보급된 지 십여 년, 최근 들어 오픈소스 프로젝트를 표방한 불여우, 파이어폭스에 대한 관심이 높아지면서 국내에 불고 있는 웹 표준을 준수하자는 외침은 웹에 있어서 새로운 전환기라고 볼 수 있다. 웹은 현대 사회를 이끄는 인류의 뛰어난 발명품 중에 하나라는 말에 누구나 동의할 것이다. 웹은 사회, 사업, 교육 등 여러 분야에서 인류가 꿈꿔오던 이상을 현실로 바꿔가고 있다. 그러나 이런 엄청난 성장의 시기에 웹의 가능성을 실현할 지침이 필요하다고 느껴왔다. 이것이 바로 웹 표준이다.
웹 표준이란?
웹 표준은 웹의 창시자인 팀 버너스 리가 웹 기술 발전을 장려하고 관련 기술을 잘 운영하기 위한 규약을 개발해 월드와이드웹의 잠재성을 최대한 발휘시키기 위해 설립한 월드와이드웹 컨소시엄(W3C)에서 관리하고 이끌어나가고 있다.
W3C는 1994년 10월에 설립된 W3C는 마이크로소프트, AOL(네스케이프 커뮤니케이션의 모계사), 애플컴퓨터, 어도비, 매크로미디어, 썬마이크로시스템즈 등 세계 각지 유수의 기업/기관이 회원으로 가입해있으며 미국의 MIT, 유렵의 INRIA, 일본의 케이오대학 3개 연구기관이 관리하고 있다. W3C에서 지정한 웹표준에는 크게 두가지를 들 수 있다. HTML 4.01을 XML문법으로 표현한 XHTML(extensible HyperText Markup Language)과 웹페이지에 스타일을 지정할 수 있는 CSS(Cascading Style Sheet)이다.
왜 지금 웹 표준인가?
이제까지 웹 디자이너와 개발자들은 디자인이 화려한 사이트를 만들기 위해 비대한 마크업을 사용해왔고, 오늘날 웹은 이런 사이트로 온통 가득 차있다. 테이블이 테이블을 세 번 이상 포함하고 있고 픽셀 단위로 레이아웃을 맞추기 위해 투명 GIF이미지를 사용하는 것이 일반적인 행태가 된지 오래다.
하지만 대중적인 웹 브라우저에서 표준을 지원하기 시작하면서 깔끔하고 구조화된 마크업과 CSS를 함께 사용한 표준을 준수한 디자인 작업이 힘들다는 인식은 변화하기 시작했다.
표준 기반으로 웹 페이지를 만들면 유지관리하기가 쉬워진다. 함께 일하는 웹 디자이너와 개발자가 페이지의 구조와 스타일을 쉽게 이해할 수 있어서 금방 함께 작업할 수 있다.
패러다임이 변하고 있다. 웹 표준의 장점을 깨닫게 된 많은 사람들이 웹 디자인과 웹 개발 커뮤니티의 나머지 사람들을 한 단계 올려놓을 것이다.
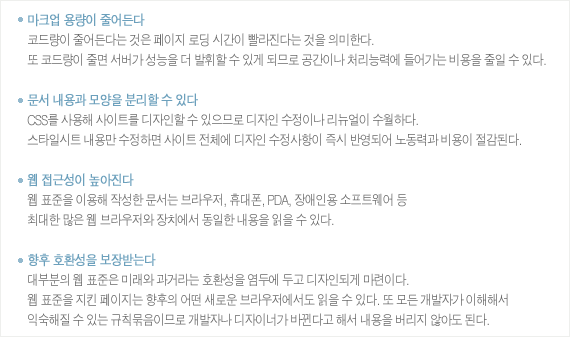
웹 표준을 쓰면 어떤 장점이 있는지 알아보자.
이처럼 많은 이점을 갖고 있는 웹 표준, 지켜야 함이 당연하지만 그 내용을 바로 지켜 실무에 적용하기도 쉽지 않고 당장 웹 표준을 지키지 않는다고 해서 크게 문제될 것은 없다. 하지만 커다란 변혁기를 거쳐온 웹의 지난 10년을 돌이켜 본다면 웹표준이라는 커다란 패러다임의 변화를 놓친다면 세계의 변화에서 밀려나고 말 것이다. 겉모습의 화려함에 도취해 우리 웹의 현황을 직시하지 못하는 우를 범하지 말아야 한다.
지금부터는 웹 표준을 지켜 어떻게 나만의 멋진 블로그를 만들 수 있는지를 알아보겠다.
글_박수만 (엔비닷컴 이사, “실용 예제로 배우는 웹 표준” 역자)
웹 표준에 대한 관심과 열기가 이렇게 높아지게 된 데에는 블로그의 역할을 빼놓을 수 없을 것이다.
쉽고 지속적으로 새로운 내용을 가득 채울 수 있는 블로그는 글이나 사진 위주로 되어 있는 간결한 컨텐트 구조를 가지고 있어서 구조화된 마크업을 만들고 CSS로 꾸미기에 정말 좋은 재료라고 할 수 있다.
그래서인지 CSS Zen Garden 류의 디자인 사이트들은 블로그 형식의 사이트들을 샘플로 활용하고 있다.
또 많은 블로거들이 그렇듯이 자신이 좋아하는 일을 할 때 가장 큰 에너지를 발휘할 수 있다. 표준 명세서에 나오는 먼 얘기로서의 표준이 아니라 직접 만드는 내 사이트에 바로 적용할 수 있었다는 것이 정말 중요하다.
블로그 출판
블로그를 사용하기 위해서는 크게 두 가지 방법을 선택할 수 있다. 자신의 웹 호스팅 서버에 직접 블로그용 서버 소프트웨어를 설치해서 사용하는 방법과 블로그 서비스를 이용하는 방법이다. 여기서는 블로그 서비스를 이용하는 방법을 통해 설명해보겠다.
1단계. 블로그 만들기
엔비닷컴(http://www.enbee.com)에 접속한 후, 퀵 링크 메뉴에서 “블로그 추가”를 선택하면 새로운 블로그를 만드는 과정으로 들어갈 수 있다.
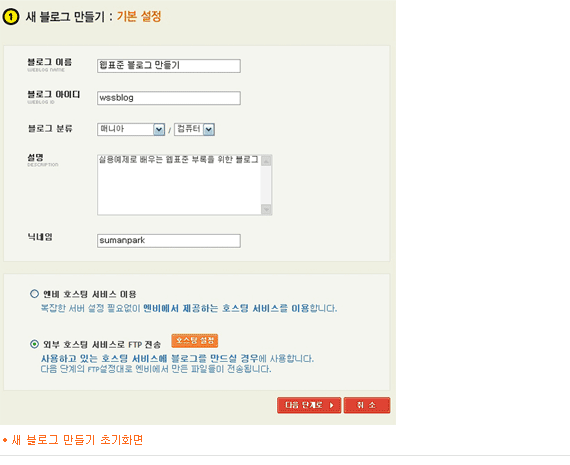
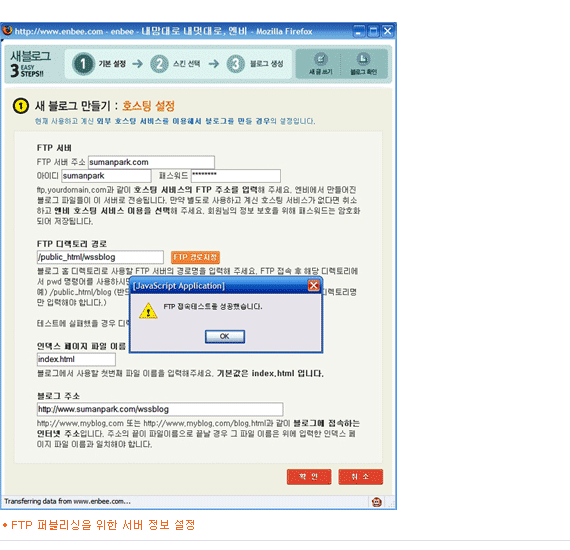
아래 그림처럼 블로그 추가하기 화면에 표시된 값들을 입력한 후 전송 방법을 선택합니다. 이용할 수 있는 웹 호스팅 서버가 없다면 엔비 호스팅 서비스를 선택하고, 웹 호스팅 서버를 가지고 있다면 외부 호스팅 서비스를 선택하고 “호스팅 설정” 버튼을 클릭합니다. 외부 호스팅 서버를 이용하면 필요한 파일을 FTP로 직접 올릴 수 있어서 개발단계에서 쉽게 활용할 수 있고, 자신의 도메인명을 그대로 쓸 수 있다는 장점이 있다.
여기서는 외부 호스팅 서버를 활용하는 경우를 예로 들어보겠다. 아래 그림처럼 블로그 작성 내용을 전송하기 위한 FTP 서버를 지정한다.
호스팅 설정을 완료하고 나면 기본적으로 제공하는 블로그 스킨을 선택하는 과정으로 들어가게 된다. 예로 든 엔비 블로그에서 제공하고 있는 스킨들은 모두 동일한 마크업에 CSS만으로 디자인이 되어 있으며 따라서 이 스킨들을 선택한 후에 CSS 파일 내용만 수정하면 쉽게 자신이 원하는 디자인으로 변경할 수 있다.
스킨 선택 과정이 완료되면 이제까지 입력한 정보들을 기반으로 새로운 블로그를 생성한다.
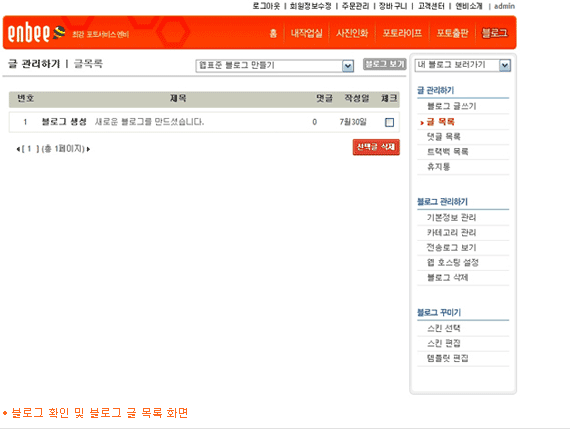
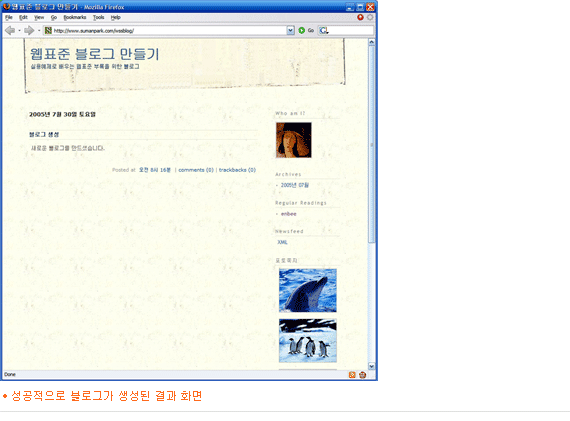
이 예제의 경우, 필요한 파일 구조를 생성한 후, 지정한 FTP 서버로 전송하게 된다. 블로그 내용을 FTP로 웹 출판하는 것이다. 블로그 내용을 FTP로 웹 출판하는 것이다. 이 때 마크업이 저장돼있는 html 파일과 스킨을 구성하는 CSS와 이미지 파일이 전송된다. 이 과정이 완료된 후에 아래 그림처럼 블로그 글을 입력할 수 있는 화면으로 이동하게 되는데, 먼저 현재 선택된 블로그가 내가 만든 블로그가 맞는지 확인하고 블로그 보기 버튼을 클릭해 해당 블로그가 올바로 생성됐는지 확인하자.
이 때 일반 서비스형 블로그처럼 서비스에 가입해서 이용하지만 생성된 블로그는 http://www.sumanpark.com/wssblog라는 별도의 웹 서버로 저장되어 설치형 블로그처럼 이용할 수 있다.
2단계. 블로그 글 입력
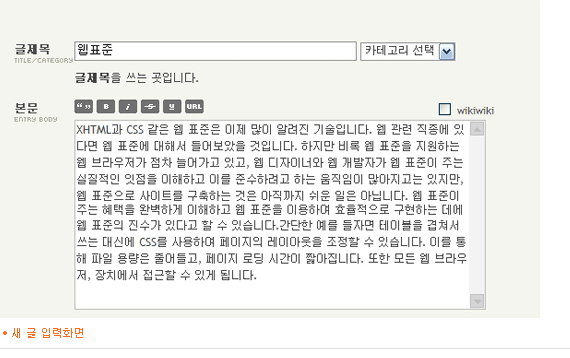
마크업과 CSS 연습을 위한 그릇인 블로그를 준비해뒀으니 이제 첫 번째 포스팅을 해보자. “블로그 글쓰기” 메뉴를 선택하고 아래 그림처럼 새로운 글을 입력하자.
3단계. 블로그 스킨 템플릿 고치기
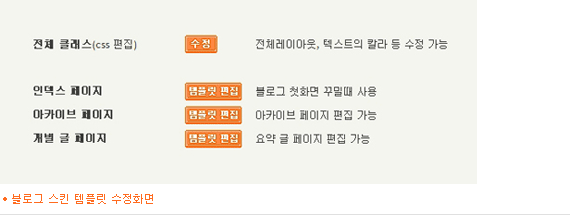
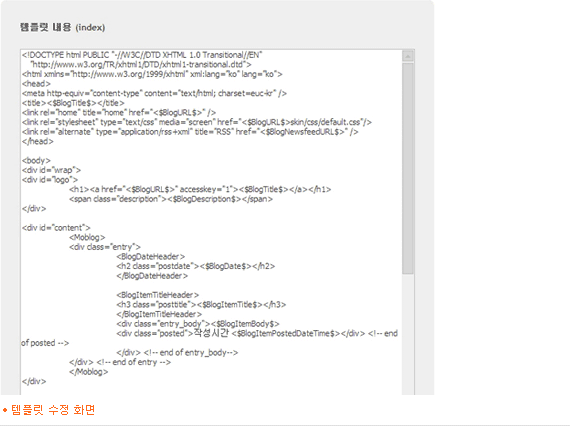
이제 기본으로 지정되어 있던 스킨을 살짝 고쳐보자. “블로그 꾸미기 -> 템플릿 편집” 메뉴를 선택하면 아래 그림처럼 스킨 템플릿을 수정할 수 있는 화면이 표시된다.
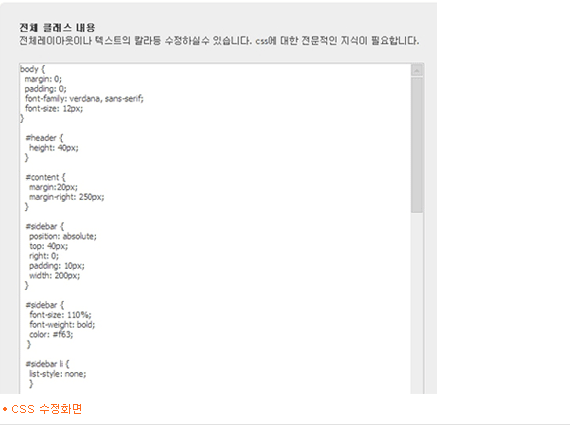
맨 위에 있는 “CSS 수정” 버튼을 클릭하면 이 스킨의 CSS를 편집할 수 있으며, 마크업을 수정하기 위해서는 “템플릿 편집”을 클릭하면 된다. 이 예제에서는 블로그 첫 페이지에 해당하는 템플릿인 “인덱스 페이지”만 수정해 보겠다.
이번에는 블로그 페이지를 위한 마크업과 스타일을 수정해보겠다.
블로그 페이지를 위한 마크업과 스타일
자, 그럼 이번에는 블로그 페이지에서 사용할 마크업 구조에 대해서 살펴보고 이를 블로그 페이지에서 표시하기 위한 방법을 살펴보겠다.
1단계. 기본 문서 구조
예제에 사용할 기본적인 문서구조는 다음과 같다.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ko" lang="ko">
<head>
<meta http-equiv="content-type" content="text/html; charset=euc-kr" />
<title>부록 - 블로그 만들기</title>
</head>
<body>
.. 블로그 메인 영역 ..
</body>
</html>
2단계. 블로그 글 구조 추가하기
블로그 메인 영역에 포함될 내용 중에 핵심적인 내용은 바로 블로그 글일 것이다. 블로그 글은 크게 작성일, 제목, 내용, 작성시간 등으로 구성된다. 블로그 글을 entry라는 id의 div로 묶고, 스타일을 적용하지 않고 브라우저의 기본 표시 방법으로도 작성일, 제목은 본문과 구분하여 볼 수 있도록 각각 h2와 h3로 지정한다. 블로그 본문은 entry_body라는 id의 div로 묶어 준다.
<body>
<!-- 블로그 글 한 항목 시작 -->
<div class="entry">
<h2 class="postdate">Monday, July 11, 2005</h2>
<h3> .. 블로그 글 제목 .. </h3>
<div class="entry_body">
.. 블로그 글 내용 ..
</div>
<div class="posted"> .. 블로그 글 작성 일시 .. </div>
</div>
<!-- 블로그 글 한 항목 끝 -->
</body>
댓글, 트랙백, 영구링크(permalink) 등은 직접 추가해 보길 바란다. 기본 스킨을 보면 쉽게 힌트를 얻을 수 있을 것이다.
3단계. 블로그 템플릿 작성
템플릿을 수정할 수 있는 블로그 소프트웨어는 블로그 글의 속성을 XHTML로 변환할 수 있는 템플릿 언어를 제공한다. 앞서 살펴본 문서 구조를 만들기 위한 템플릿 언어 예제를 살펴보자.
<Moblog>
<div class="entry">
<BlogDateHeader>
<h2 class="postdate"><$BlogDate$></h2>
</BlogDateHeader>
<BlogItemTitleHeader>
<h3 class="posttitle"><$BlogItemTitle$></h3></div>
</BlogItemTitleHeader>
<div class="entry_body"><$BlogItemBody$></div>
<div class="posted">작성시간 <$BlogItemPostedDateTime$></div>
</Moblog>
몇 가지 생소한 태그들을 설명하겠다.
──────────────────────────────────────────────
<Moblog> : 표시할 블로그 글이 있는 동안 계속 반복됨
<BlogDateHeader> : 블로그 글 작성일 표시를 위한 헤더. 작성일이 다른 경우에만 해당 태그가 둘러싸고 있는 내용을 표시
<$BlogDate$> : 블로그 글 작성일
<BlogItemTitleHeader> : 블로그 글 제목 표시를 위한 헤더. 제목이 있는 경우에만 해당 태그가 둘러싸고 있는 내용을 표시
<$BlogItemTitle$> : 블로그 글 제목
<$BlogItemBody$> : 블로그 글 본문
<$BlogItemPostedDateTime$> : 블로그 글 작성일시
──────────────────────────────────────────────
위의 태그들은 마치 HTML 태그처럼 생겼지만 정확히 말하자면 서버 소프트웨어에서 읽기 위한 변수라고 이해하면 된다. 즉 서버에서 해당 태그 내용에 맞는 텍스트로 변환한 후에 클라이언트 소프트웨어인 웹 브라우저에 전달하기 때문에 실행된 결과 화면에서는 위의 태그를 찾을 수 없을 것이다.
템플릿을 수정하고 저장한 후에 반드시 리빌드(rebuild)를 해야만 새로 생성된 마크업의 결과를 확인할 수 있다는 것을 유의하기 바란다. 2단계에서 살펴본 마크업을 만들기 위해 위와 같은 변수들을 조합해서 템플릿을 정의하면 원하는 결과를 만들어 낼 수 있다. 페이지 내의 다른 요소들도 변경할 수 있다.
4단계. CSS 작성하기
이렇게 기본적인 마크업으로 수정한 후에는 CSS를 수정하여 원하는 모습을 만들 수 있다.
마크업에 해당하는 템플릿은 수정후에 반드시 리빌드(rebuild)를 하여 마크업 소스를 재작성 및 전송해야 하는 것과는 달리, CSS는 수정 후에 즉각적으로 반영된다.
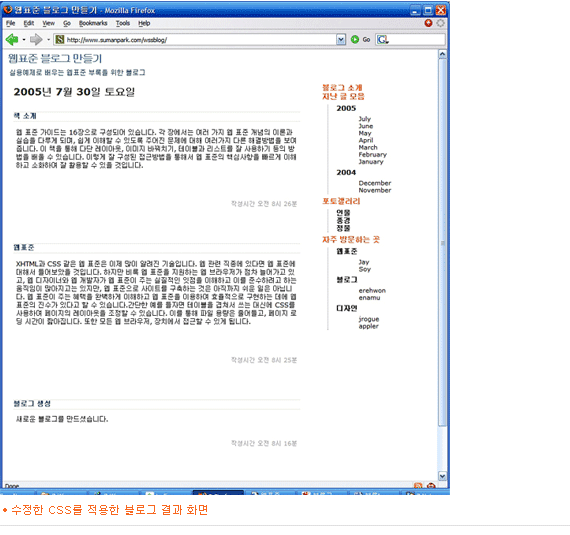
자, 이제 드디어 아래 그림은 사이드바에 리스트 코드를 넣고 본문 영역을 더욱 단순하게 수정한 CSS를 적용한 블로그 결과 화면이다. 이렇게 블로그를 구성하는 각 요소에 예제에서 배운 내용을 적용하여 블로그가 변해가는 모습을 직접 체험해 보자.