웹 2.0을 준비하는 디자이너를 위한 새로운 기회!
2006-03-27
웹이 탄생한 지 어느덧 10년이란 세월이 흘렀다. 10년이라는 짧지만 결코 짧지 않은 시간 동안 웹은 그 어느 세월의 두께보다도 더 큰 변화를 일으켜 정치, 사회는 물론 우리의 모든 삶을 송두리째 바꿔놓고 있다.
2006년 오늘 날 우리가 살고 있는 이 땅에서도 웹 2.0의 새로운 시대가 열리고 있다고 한다. 웹 2.0은 이제 물 건너 남의 나라에서만 들려오는 생경한 이야기가 아니다. 어느 때부터인지 모르게 시작되어 우리의 눈과 귀에 물밀듯이 쏟아져 들어오고 있는 시맨틱웹, 웹 2.0, 디지로그(Digilog)라는 용어들은 우리들이 이제 무엇을 준비해야 하는가를 구체적으로 요구해오고 있다.
많은 트렌드와 유행어들이 떠오르고 사라지는 것을 반복하는 요즈음, 웹 2.0이라는 새로운 화두 속에서 우리는 새로운 희망을 찾는다. ‘표준을 지킨다’고 하면 마치 정형화되고 구태의연한 속박이 아닐까 생각해서 받아들이기를 머뭇거리고, 그래서 아직은 척박하기 그지 없는 사상누각의 우리 웹 토양에서는 뿌리내리기 힘들 것이라고 여겼던 웹 2.0.
하지만 채 1년이 되지 않은 지금 이 시점에서, 웹 표준에 대한 뜨거운 관심과 기술적인 구현을 통해 우리 삶의 터전 속으로 조금씩 스며들고 있었던 것이다. 도약을 준비하는 웹 개발자, 디자이너에게는 새로운 기회가 될 웹 2.0 시대, 그저 현재의 화려함만을 좇아 안주할 것인가, 아니면 날로 발전하는 거스를 수 없는 큰 물줄기에 몸을 실을 것인지 고민해야 할 시기가 눈앞에 펼쳐진 것이다.
진행 | 박현영 기자 (hypark@jungle.co.kr)
글ㅣ김희정 (에이콘출판㈜ 편집장)
웹의 새로운 서막이라고 할 웹 2.0시대에서도 불변하지 않는 진리인, 훌륭한 웹 디자인이 갖춰야 할 요소는 두 가지로 간추릴 수 있다. 한 가지 요소는 완성된 페이지를 통해 방문자들이 보게 될 비주얼한 구성요소이다. 이는 디자이너가 조화롭게 만든 그래픽 이미지, 색상, 타이포그래피로 구성된다.
두 번째 요소는, 방탄웹 특성을 갖도록 구축해야 한다는 것이다. 최대한 다양한 조건에서도 잘 보이는 유연한 웹페이지로서, 쉽게 주변환경에 적응할 수 있고 접근성이 높으면서도 멋진 모양을 갖는 웹디자인을 만들어야 한다. 여기서 필요한 것이 XHTML과 CSS, 바로 웹 표준이다.
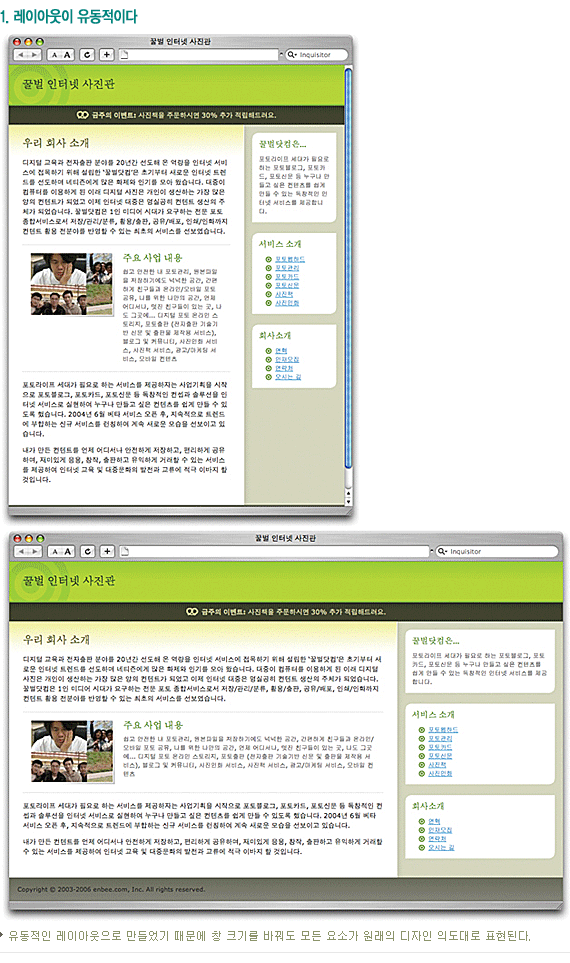
방탄웹에서는 유연성이라는 단어가 자주 등장한다. 디자인 측면에서는 글씨 크기나 컨텐츠 분량에 따라서 크기가 자유롭게 변하는 것을 의미하며, 개발 측면에서는 쉽게 코드를 작성하고, 수정할 수 있음을 의미한다.
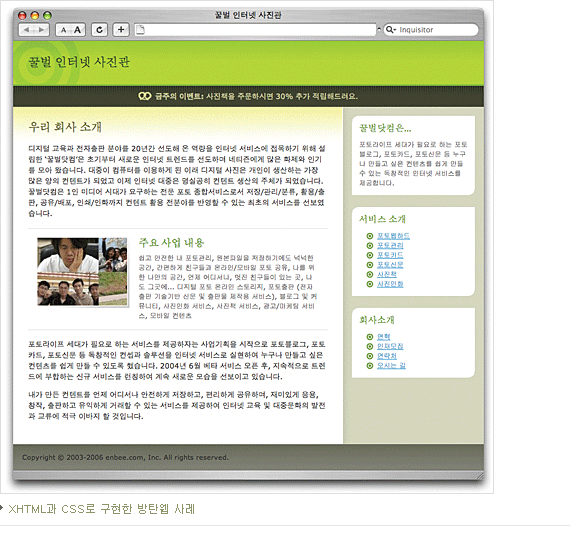
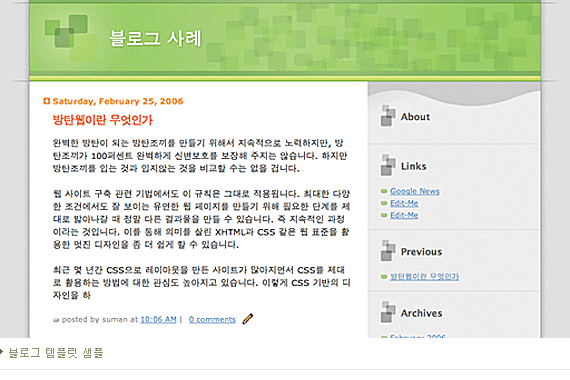
아래 그림(방탄웹 사례)은 일반적으로 흔히 볼 수 있는 2단 편집 디자인이다. 최상단 헤더 부분에는 회사명이 텍스트로 표시되고, 그 아래에는 메일 내용이 바뀌는 이벤트 공지사항 영역이 있다. 주 컨텐츠 제목에는 제목과 본문 텍스트가 있고, 이미지/제목/설명으로 구성된 요소가 페이지 중간에 있다. 오른쪽 사이드 바에는 내용이 조금씩 들어있는 박스들이 나열되어 있는데, 각 박스는 왼쪽 상단과 오른쪽 하단이 둥글게 처리되어 있다. 최하단 푸터는 2단 편집 아랫부분에 넓게 자리하고 있고, 조명효과를 준 것 같은 배경 처리가 돼있다. 이 모두 유연성을 살리도록 마크업과 CSS를 사용해 구현한 사이트이다.
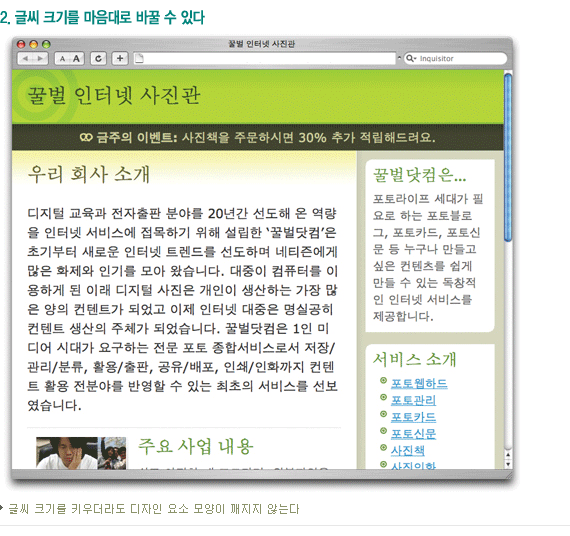
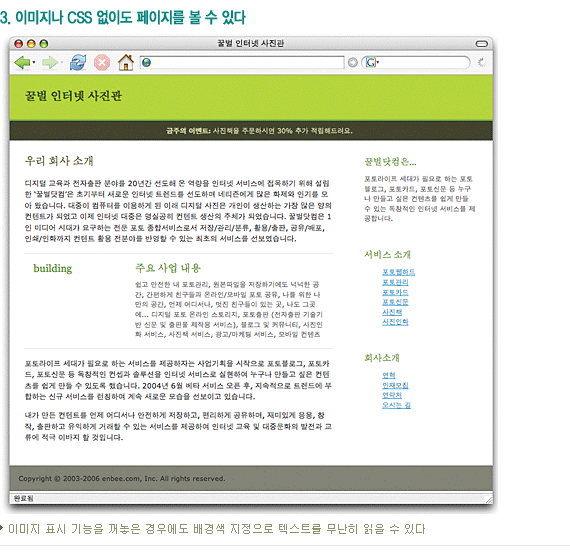
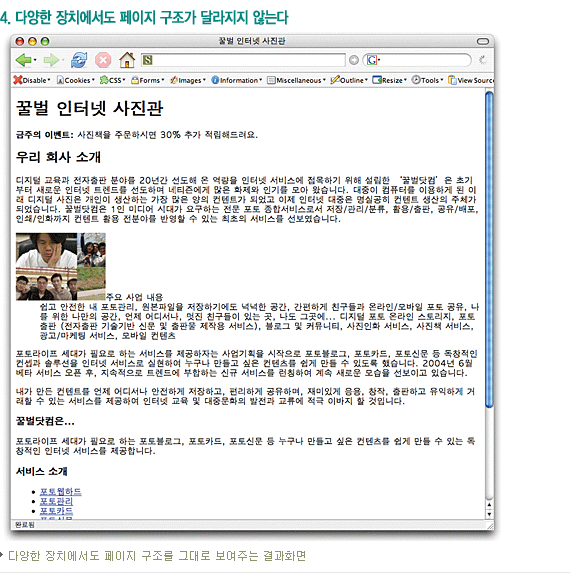
그러면 방탄웹은 어떤 장점이 있는지 하나씩 살펴보도록 하자.
이처럼 장점이 많은 방탄웹 사이트를 구현하는 실제적인 팁 한 가지를 살펴보기에 앞서, 『웹 2.0을 이끄는 방탄웹』의 옮긴이는 웹 2.0과 웹 표준을 어떻게 바라보고 있는지 그의 이야기에 잠시 귀를 기울여보자.
최강의 포토서비스를 표방하는 “엔비닷컴(www.enbee.com)”이라는 포토서비스 전문 포탈을 진두에서 지휘하고 있는 CEO인 박수만씨는 개발자로 일했던 경력을 살려 작년 첫 웹 표준 서적에 이어 두 번째 책을 펴냈다. 많은 사람의 기다림 속에서 출간된 후속작에서도 독자의 기대를 저버리지 않고 원서의 재미를 맛깔스럽게 살리면서 낯선 예제들을 한글화한 노력 덕분에 이제는 저자인 댄 씨더홈의 명성에 못지 않은 호평을 받고 있다.
Jungle : 다소 낯선 개념이었던 웹 표준 책을 우리 나라 독자에게 처음 소개하게 된 계기는?
저는 웹 표준을 실용주의적인 측면에서 먼저 받아들였습니다. 다시 말해 ‘웹 표준을 지켜야 한다’는 당위성에서 배워야겠다고 시작한 것이 아니라, 외국 사이트들이 활용하던 방식에 매력을 느낀 후 자연스럽게 받아들이게 되었습니다. 웹 표준을 만들고 준수하고자 노력해온 분들이 많이 계시지만, 저는 그런 방식이 아니라 직접 체득하고 제 블로그에 적용해보면서 실질적인 혜택을 느끼고 있었는데 나중에 보니 이게 웹 표준이더군요.
사이트 전반에 걸쳐 웹 표준을 준수하겠다고 결정하는 것은 쉽지만, 막상 웹 표준을 기반으로 작업을 시작해보면 간단한 웹 페이지 하나를 만드는 데도 걸리는 점이 하나 둘이 아니었습니다. 작은 팁 하나 하나는 말할 것도 없고 웹 디자이너가 전반적인 내용을 이해할 수 있는 자료가 전무했기 때문에 더더욱 어려웠죠.
그 전에도 CSS 관련도서가 없었던 건 아니었지만 대부분 기능명세나 레퍼런스로 활용할 만한 것이었지, 왜 웹 표준을 해야하는지를 설명해 놓거나 실질적인 도움을 줄 수 있는 책이 아니었습니다. 그러던 중에 댄 씨더홈의 웹 표준 책을 접하게 됐는데 바로 이거다 싶더군요. 그래서 우리 회사 웹 디자이너들에게 알려주고 싶어서 조금씩 시작한 것이 책으로 발간하게 되었네요.
Jungle : 웹 2.0은 최근 새로운 트렌드로 등극했다. 웹 2.0과 웹 표준은 어떤 연결고리가 있는가?
실용적인 측면에서 이득이 없다면 웹 표준이 많은 사람들에게 퍼질 수 없을 것입니다. 소위 웹 2.0이라고 지칭되는 서비스를 제공하는 회사들의 특징 중에 하나로 동적인 사용성을 들 수 있습니다. 단지 동적인 사용성을 지키는 것으로만 여기는 경우가 많은데, 사실 한 단계 더 깊이 들어가보면 모두 하나같이 웹 표준을 기반으로 한 페이지로 제작되었음을 알 수 있습니다. 유지보수가 쉽다는 점이나 접근성이 높아진다는 점, 브라우저 등의 환경에 영향을 적게 받는다는 점 외에 한가지 특성을 더 볼 수 있는 것입니다.
사용성을 높이기 위해 클라이언트에서 직접 자바스크립트를 통해 서버와 통신하려면, 웹 표준의 깔끔한 마크업 구조가 상당히 도움이 됩니다. 이런 이점 때문에 웹 2.0 관련 기업들이 모두 웹 표준 기반의 웹 사이트를 만드는 것이라고 생각합니다. 그리고 실제로 업무 생산성에도 많은 도움을 줍니다.
기획자가 만든 스토리보드의 '모양'을 그대로 디자인하고 그 결과로 불필요한 테이블과 이미지가 잔뜩 들어간 페이지가 개발자에게 전달되고 나면 그 이후에 여러 가지 수정 사항들을 반영하기가 여간 힘든 것이 아닙니다. 하지만 웹 표준을 기반으로 하면 초기에 마크업 구조를 정하는 데는 시간이 더 걸릴지 모르겠지만 개발자는 깔끔한 마크업으로 작업을 하고, 그 동안에도 디자이너는 CSS로 화면 모양을 위한 스타일 작업을 병행해서 할 수 있습니다.
따라서 꼭 웹 2.0 기업이 아니더라도 웹 사이트에서의 빠른 서비스 출시와 서비스 개선을 중요시하는 기업이라면 웹 표준은 필수 준비 사항이므로, 웹 표준은 웹 2.0을 아우르는 더 큰 그릇이라고도 말씀드릴 수 있겠네요.
Jungle : 『웹 2.0을 이끄는 방탄웹』은 어떤 책인지 독자를 위해서 간단히 설명한다면?
『실용예제로 배우는 웹 표준』에서는 기본적인 전반지식을 습득할 수 있도록 했지만 실제 업무에 적용할 때 부딪히는 많은 문제들 때문에 중간에 포기하는 경우가 비일비재했습니다. 『웹 2.0을 이끄는 방탄웹』은 이런 문제를 극복할 수 있도록 예제를 중심으로 설명하고 있습니다. 기존에 관행처럼 사용되어오던 제작법의 한계점과 문제점을 살펴보고 이를 웹 표준에 기반한 제작법으로 새로 만들어 보는데, 각 단계별로 친절하게 과정과 그림으로 잘 설명하고 있습니다.
책에 포함된 자료화면은 모두 한글화하고 매킨토시에서 화면을 캡쳐해서 그림파일로 사용했습니다. 즉 윈도우용 인터넷 익스플로러 뿐만 아니라 다양한 웹 브라우저에서도 문제없이 표시됨을 알 수 있을 것입니다. 예전에는 학습하는 자료를 모으는 데만도 상당한 시간과 노력이 필요했습니다. 그리고 작은 팁들이 나오는 것을 따라잡기도 매우 힘들었죠. 하지만 상용 웹 사이트를 제작하는 데 필요한 대부분의 방법들이 이 두 책에 포함되어 빠르고 쉽게 웹 표준 쪽으로 들어올 수 있습니다.
+
<웹2.0을 이끄는 방탄웹>
이벤트는 마지막 페이지에서 보실 수 있습니다.
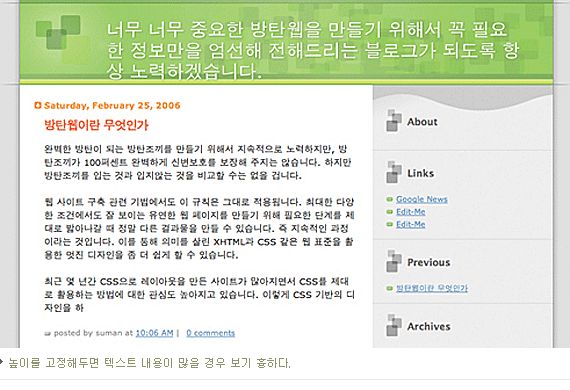
대부분 블로그 서비스를 제공하는 사이트에서는 미리 디자인된 템플릿을 제공하기 때문에, 신규 사용자들은 간단히 템플릿을 선택해서 블로그를 만든다. 여기서 사이트의 제목 길이를 몇 자 이내로 사용하라고 제한을 두면 사용자들은 자신의 블로그 컨셉을 전달하는 데 불편함을 겪을 것이다. 그러므로 템플릿 디자인을 세로로 늘어나도록 만들어 사용성을 높이는 사이트를 구축할 필요가 있다.
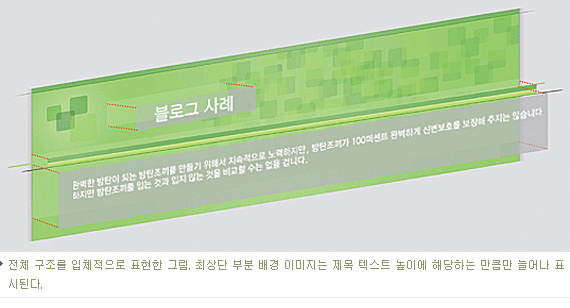
아래 그림은 “블로그 사례”라는 제목의 템플릿 헤더 영역을 보여주고 있다.
헤더에 사용된 그래픽은 모두 CSS에서 배경이미지로 지정했으며, 사이트 명을 텍스트로 하는 것이 중요했다.
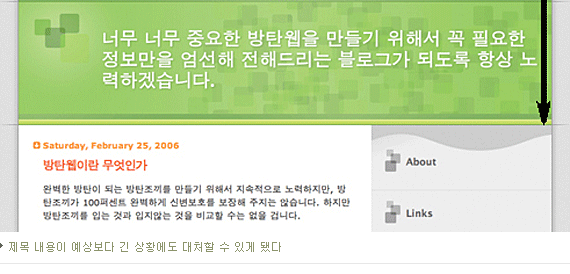
위 그림처럼 제목이 한 줄이라면 헤더 디자인에 아무런 문제가 없다. 하지만 아래 그림처럼 제목이 길다면 어떨까? 헤더 높이를 고정했다면, 제목이 길거나 텍스트 크기를 키운 경우 배경 이미지를 넘어가게 되어 읽기 어렵고 보기 흉한 모습이 되어버릴 것이다.
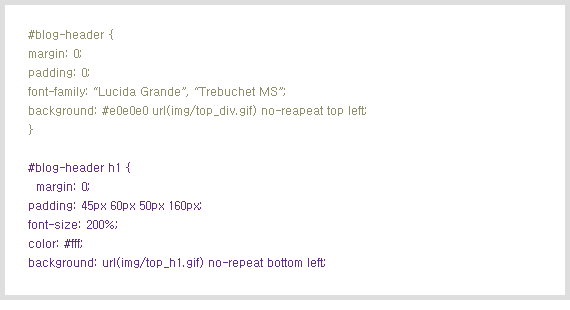
템플릿을 위한 좋은 디자인, 재사용성이 좋은 디자인이 되려면 컨텐츠 길이에 관계없이 내용을 올바로 표시해야 한다. 스타일과 그래픽 작업을 하기 전에 먼저 이 헤더를 위한 마크업 구조를 만들어보자. 2개의 배경 이미지를 만들고 그 이미지를 지정할 2개의 엘리먼트를 만들어야 하겠다.
<div id=”blog-header”>
<h1>Sample Blog</h1>
</div>
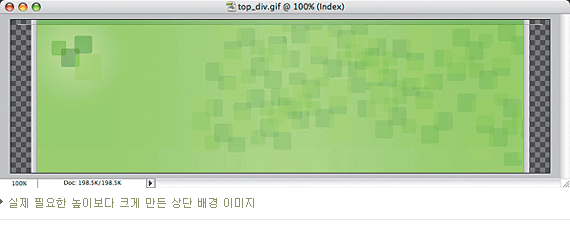
확장 효과를 완성하기 위해 이미지를 2개 만들자. 첫 번째 top_hi.gif 이미지는 실제 필요한 것보다 높이가 크게 해서, 제목 길이가 길면 이 이미지가 더 표시되고, 짧으면 적게 보이게 하겠다.
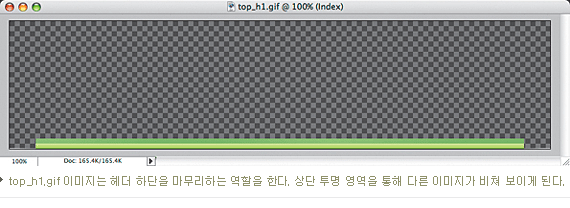
두 번째 top_hi.gif 이미지는 헤더 하단을 마무리하는 역할을 한다. 사용자가 제목 내용에 어떤 텍스트를 입력하건 이 이미지는 해당 텍스트 아래 위치에 표시될 것이다.
이 모든 것을 종합하기 위해 두 가지 간단한 CSS 규칙을 사용했다. 먼저 감싸는 <div>와 헤더 엘리먼트를 위한 규칙을 추가해 보겠다.
우리가 만든 자동 확장기능이 제대로 동작하는지 테스트해보기 위해 사이트 제목을 길게 입력해보자.
긴 제목을 입력하면 위 그림처럼 top_div.gif 배경이미지가 좀 더 많이 나타나고, top_h1.gif 이미지는 항상 제목 텍스트 아래로 내려가게 된다. 이로서 예상치 못한 상황에도 대처할 수 있는 유연한 그래픽 요소를 갖춘 방탄웹 사이트를 구축하게 된 것이다.