flv 를 이용한 동영상 플레이어 (2회)
2006-07-24
이번 호에서는 Flash video 파일을 이용한 플래시 콘텐츠 제작 방법에 대해서 알아보도록 하겠다. 쉽게 Flv를 이용하는 방법은 크게 보면 2가지 정도라고 할 수 있다. 플래시 콘텐츠로 임포트를 해서 동영상 클립으로 사용하는 방법과 플레이어를 제작하여 재생하는 방법으로 볼 수 있는데 플래시 7버전에서는 Sorenson Squeeze 가 많이 사용되었지만, 플래시 8로 넘어오면서 Flash 8 Video Encoder를 이용해 쉽게 Flv 파일을 생성할 수 있게 되었다.
글. 강희원_디인피니티 대표 | Hwhw33@nate.com
이번에 사용될 예제로는 안다미로(http://ahndamiro.co.kr) 사이트와 스타벅스(http://istarbucks.co.kr)에서 사용된 실제 사례를 통해 알아보도록 하겠다.
안다미로 사이트에 적용된 Flv는 먼저 3d로 된 나비 애니에니메이션 클립을 Flash 8 Video Encoder를 이용하여 Flv로 변환한다. 3d 애니메이션을 Mov 파일로 렌더링할 때는 플래시에서 투명한 배경을 이용하기 때문에 배경색 부분에 Alpha 채널을 포함하고 있어야 한다.
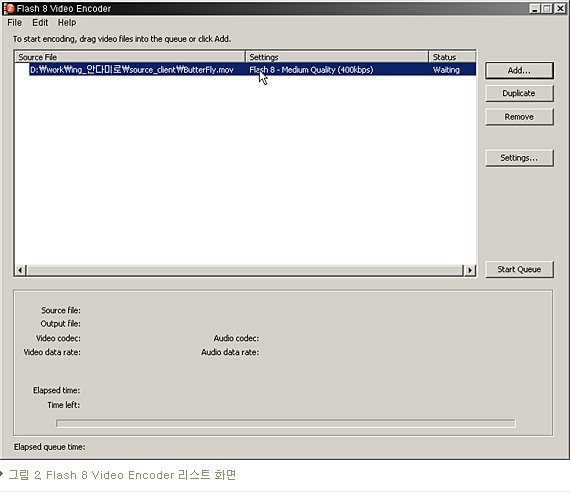
준비된 소스 영상을 가지고 Flash 8 Video Encoder를 실행시킨다.
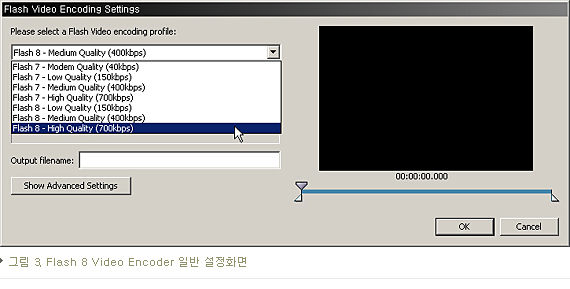
파일을 리스트에 포함 시킨 후 우측 메뉴 중 setting을 눌러 Flv로 변환할 때 설정 등을 적용한다.
중요한 부분은 투명한 배경을 이용할 것이기 때문에 좌측에 있는 Show Advanced Settings 버튼을 눌러
Encode video 부분의 Encode alpha channel 체크 박스를 체크해줘야 한다. 체크해줘 투명한 배경을 가진 영상 클립으로 사용할 수 있다. 설정이 끝나면 Start Queue를 눌러 Flv로 변환을 시작한다.
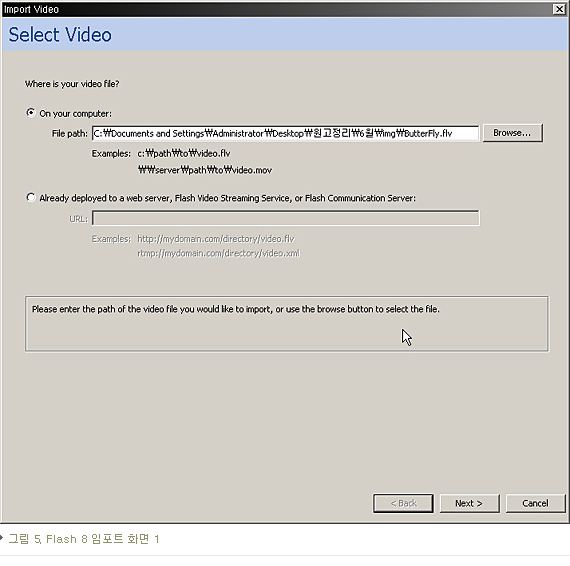
변환이 끝나면 원본 소스 옆에 동일한 이름으로 Flv 파일이 생성 된다. 플래시로 임포트하게 되면 Flv 같은 경우 특별한 옵션 설정 없이 변환된 Flv 파일의 속성을 그대로 임포트 할 수 있다.
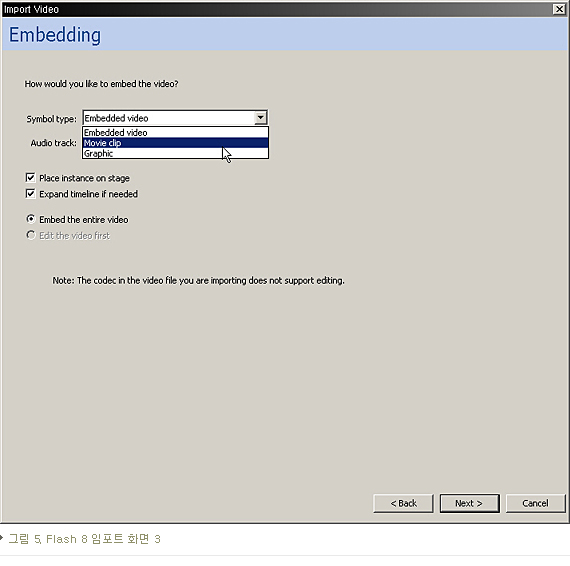
이 부분에서 플래시 스테이지에 어떤 형식으로 놓일지 정하도록 되어있다. 필자는 MovieClip으로 적용했다.
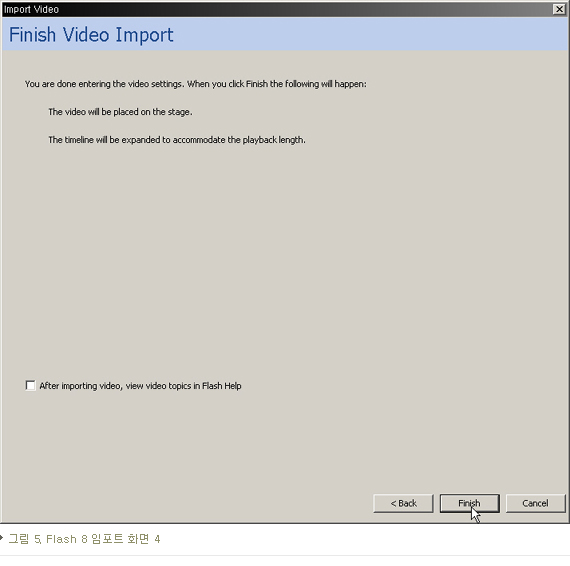
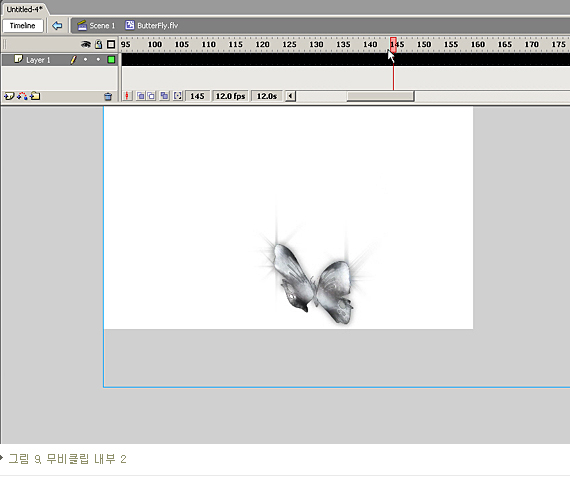
임포트 과정을 마치게 되면 플래시 파일 타임라인에 무비클립이 존재하게 되는데 그 무비클립 속을 보면 다음과 같은 프레임들이 존재하게 된다.
위의 그림에서 확인되는 것처럼 처음에 Quick time player에서 보았던 것 검정 배경이 아니라 오브젝트(나비) 만 있는 투명한 영상 클립이 임포트 된 것을 확인 할 수 있다.
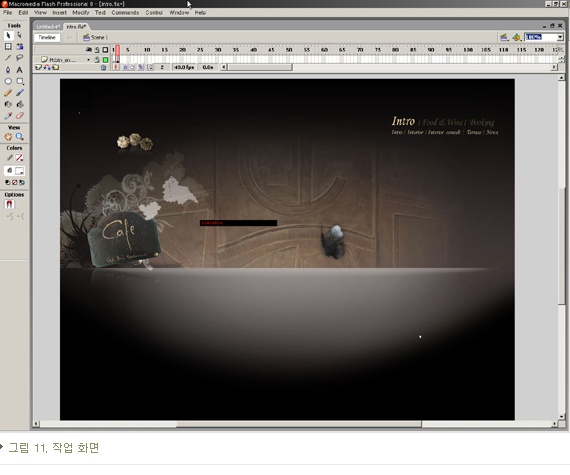
기존에 디자인 되어 져 있는 플래시 내부와 합치게 되면 투명한 배경을 가진 플래시 콘텐츠를 제작 할 수 있다.
작업 시 주의 할 것은 플래시에서 작업되는 부분이 그렇게 많이 차지 하는 게 아니기 때문에 용량의 최적화를 주의해야 한다. 너무나 많은 용량을 영상 부분에 할애 하게 된다면 영상의 용량 때문에 다른 부분의 작업이 부족해 질 수 도 있다.
지금까지는 동영상을 Flv로 변환해 플래시로 embed하여 사용하는 방법에 대해서 알아보았다. 또 다른 방법으로는 Flv 파일을 외부에 두어 스트리밍 방식을 이용하는 방법이 있다. 스트리밍 방식을 이용할 때는 지금처럼 개별적인 콘텐츠에 사용되는 것 보다는 어떤 하나의 단독적인 콘텐츠를 영상으로 보여주고자 할 때 자주 사용되는 방법이다.
복잡한 액션 스크립트가 사용된다고 생각될 수 있지만 간단한 방법으로도 적용할 수 있기 때문에 자주 사용되고 플래시 8에 적용되어 있는 컴포넌트를 이용하여 손쉽게 제작도 가능하다. 이번에 사용될 예제는 스타벅스(http://istarbucks.co.kr)에서 사용된 플레이어이다.
Flv의 파일의 장점은 스트리밍과 압축률이다. 큰 용량의 영상이라도 충분한 압축률과 스트리밍으로 사용자로 하여금 빠르게 영상을 재생해서 볼 수 있다. 동영상 플레이어를 제작하기 위해서는 몇 가지 액션 스크립트 부분이 필요하다. 크게 영상을 불러오는 부분과 영상을 제어하는 부분이 필요하다.
영상을 불러오는 부분을 제작해 보도록 한다. 먼저 영상 소스를 Flv로 준비하고 플래시와 같은 폴더상에 두도록 한다. 폴더의 경로가 다를 경우 폴더의 위치를 찾아서 적어야 하기 때문이다.
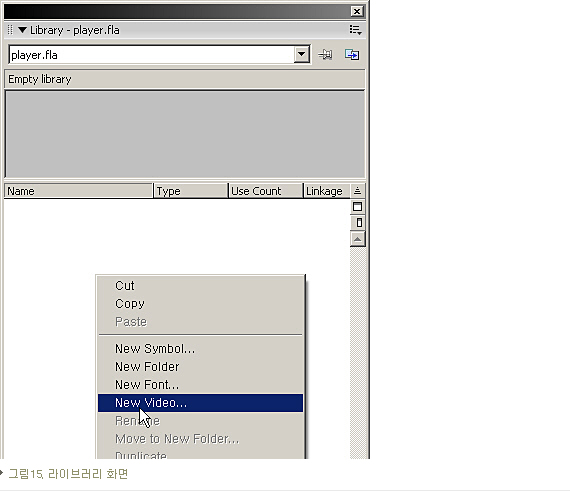
Player.fla 파일에서 작업을 시작한다. 라이브러리 패널에서 마우스 오른쪽 버튼을 클릭하면 그림15와 같은 메뉴가 나타난다.
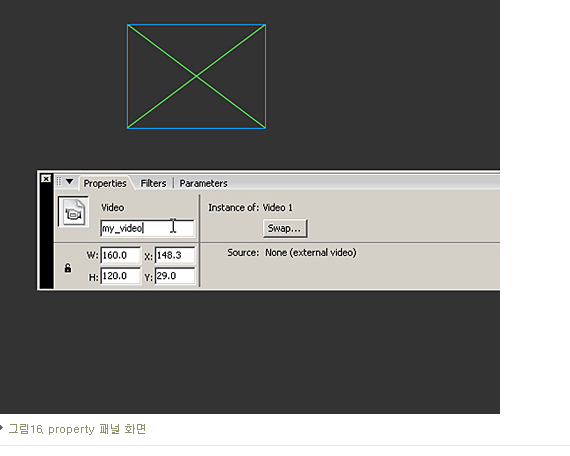
New Video를 선택해 Video 클립을 제작하고 스테이지로 드래그해 “my_video”란 인스턴트 네임을 작성한다
<그림16>
.
그 다음으로는 액션패널에 코드-1 부분을 작성한다.
<코드-1>
////////////////////////////////////////////////////////////////////
myURL="starbucks_intro.flv"; // 로드 될 영상 파일
////////////////////////////////////////////////////////////////////
var connection_nc:NetConnection;
var stream_ns:NetStream;
connection_nc = new NetConnection();
connection_nc.connect(null);
stream_ns = new NetStream(connection_nc);
////////////////////////////////////////////////////////////////////
my_video.attachVideo(stream_ns);
////////////////////////////////////////////////////////////////////
stream_ns.play(myURL);
////////////////////////////////////////////////////////////////////
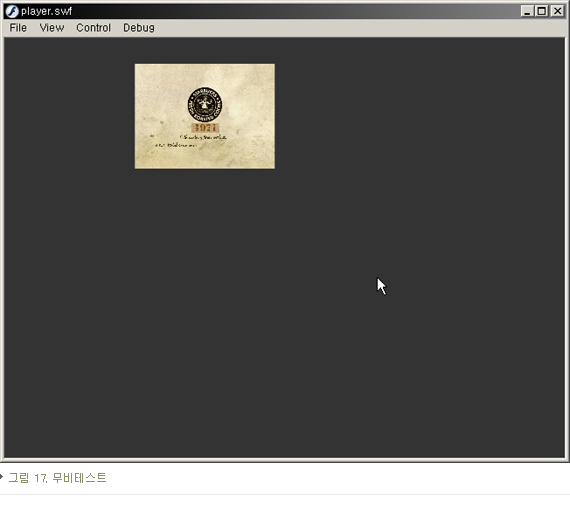
코드 작성 후에 테스트 무비를 해보면 그림 17 화면이 나타난다.
동영상이 불러와지는 모습을 볼 수 있는데 my_video 클립의 크기를 설정하지 않았기 때문에 기존 영상의 크기로 나오지 않는다. 영상의 크기는 Video 속성 중에 _width , _height를 이용해 설정할 수 있고 또는 Video클립의 크기를 조절함으로써 영상의 크기를 변화할 수 있다. 영상의 크기를 넓이320, 높이 240으로 변경해보도록 한다.
기존의 코드에 아래의 코드 2 부분을 추가 한다.
코드 - 2
my_video._width=320;
my_video._height=240;
영상 크기가 조절된 것이 확인 되었다. 영상을 제어 하기 위해서 사용되는 부분은 크게 재생,일시정지,정지 부분이다.
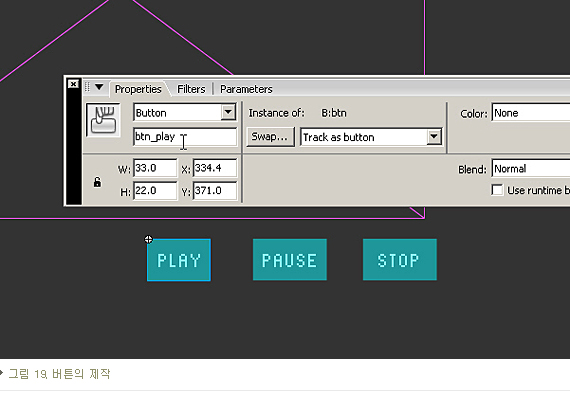
아래 그림19와 같이 버튼 3개를 제작한다.
각각 버튼의 인스턴트 네임을 준다. 플레이 버튼은 btn_play, 일시 정지 btn_pause, 정지 btn_stop
버튼의 액션 스크립트를 작성하는데 사용되는 메쏘드는 다음과 같다.
play(NetStream.play 메쏘드)
pause(NetStream.pause 메쏘드)
close(NetStream.close 메쏘드)
play는 위의 코드1 에서도 작성했지만 영상을 재생할 때 사용되고, pause 메쏘드는 일시 정지를 시키기도 하고 일시 정지된 것을 다시 재생시킬 때 사용된다. close는 스트리밍 되는 데이터 재생을 중지 할 때 사용된다.
버튼의 액션은 아래 코드 3과 같다.
코드 – 3 버튼 액션
////////////////////////////////////////////////////////////////////
btn_play.onRelease=function(){
stream_ns.play(myURL);
}
////////////////////////////////////////////////////////////////////
btn_pause.onRelease=function(){
stream_ns.pause();
}
////////////////////////////////////////////////////////////////////
btn_stop.onRelease=function(){
stream_ns.close();
}
////////////////////////////////////////////////////////////////////
재생이 시작 되면 play 버튼은 사용되지 않는다. 사용되는 것은 pause, stop이다.
영상이 재생될 때 btn_pause 버튼을 누르면 영상이 정지되고 또다시 누르게 되면 영상은 다시 재생을 시작하게 된다. btn_stop을 누르면 영상의 재생이 멈추게 되고 영상이 시작되기 위해서는 btn_play 버튼을 눌러야 한다.
지금까지 플레이어의 완성된 코드이다.
////////////////////////////////////////////////////////////////////
myURL="starbucks_intro.flv";
////////////////////////////////////////////////////////////////////
var connection_nc:NetConnection;
var stream_ns:NetStream;
connection_nc = new NetConnection();
connection_nc.connect(null);
stream_ns = new NetStream(connection_nc);
////////////////////////////////////////////////////////////////////
my_video.attachVideo(stream_ns);
my_video._width=320;
my_video._height=240;
////////////////////////////////////////////////////////////////////
stream_ns.play(myURL);
////////////////////////////////////////////////////////////////////
btn_play.onRelease=function(){
stream_ns.play(myURL);
}
////////////////////////////////////////////////////////////////////
btn_pause.onRelease=function(){
stream_ns.pause();
}
////////////////////////////////////////////////////////////////////
btn_stop.onRelease=function(){
stream_ns.close();
}
////////////////////////////////////////////////////////////////////
동영상을 이용한 플래시 콘텐츠가 많이 제작되고 있다. 플래시로 표현할 수 이는 한계점이 좀더 확장되었다는 생각이 더 많이 들게 되는데 간혹 플래시는 다만 콘텐츠를 통합해주는 툴로 향하고 있는 게 아닌가라는 생각이 들 때도 있다. 좀더 플래시적인 생각으로 접근을 한다면 더욱 더 멋진 콘텐츠를 제작할 수 있지 않을까라는 생각을 한다.
다음 호에는 Flv 플레이어에 사운드 처리와 동영상 재생 시 동적으로 움직이는 상태바의 제작 로딩바의
제작 등을 추가적으로 제작해보도록 하겠다.