베리 웰컴 투 CJ 월드
2011-02-22
지난 2010년 11월 29일, 한국인터넷전문가협회는 1년간 가장 좋은 평가를 받은 우수 웹사이트를 뽑은 ‘웹어워드 코리아 2010’의 수상자들을 발표했다. 그 중 가장 눈에 띄었던 것은 단연 웹어워드의 꽃이라 할 수 있는 PC웹 부문 최고대상과 대기업종합분야 대상을 수상한 CJ그룹. 친근하고 발랄한 감성을 재미있게 표현했다는 평가를 받고 있는 CJ그룹의 수상비결을 파헤쳐보자.
에디터 | 최동은(dechoi@jungle.co.kr)
자료제공 | 이모션
사람 냄새 나는 웹사이트
“기존의 틀을 깨보자고 했습니다. CJ그룹은 수많은 계열사를 거느리고 있는 그룹이기 때문에 모든 회사를 한 색깔로 담는다는 것은 불가능했죠. CJ로고의 삼색이 의미하는 생활, 편리, 건강의 3가지 요소를 주축으로 두었고, 생활을 강조하는 브랜드를 표현하기 위해 노력했습니다“
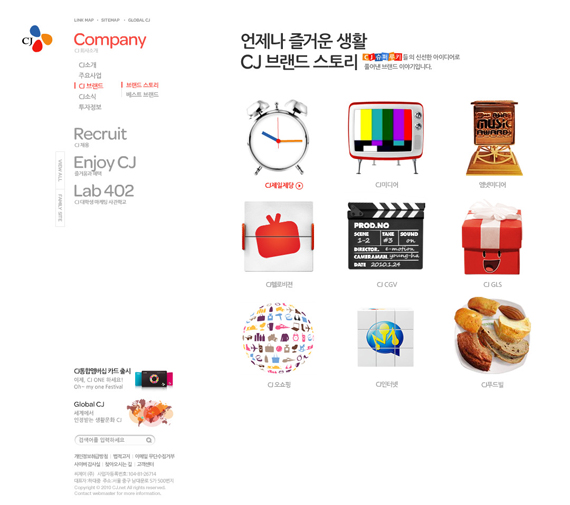
CJ그룹 웹사이트의 제작을 맡은 웹에이전시 이모션의 황병삼 이사는 메인 컨셉을 이렇게 밝혔다.그래서 이모션이 첫 번째로 시도한 것은 레이아웃의 변화다. 기존의 웹사이트는 상단에 메뉴, 하단에 컨텐츠라는 전형적인 형식으로 되어 있는데, 이런 형식은 아래로 스크롤을 내리면 메뉴를 볼 수 없다는 단점이 있다. 또 메뉴가 차지하는 공간이 커서 한번에 보여질 수 있는 콘텐츠의 길이도 짧다. CJ그룹 사이트에서 시도한 것은 기존의 구조를 왼쪽으로 90도 꺾은 것. 즉, 메뉴바를 세로로 세워 어느 페이지에 있어도 메뉴를 볼 수 있게 한 것이다. 따라서 레이아웃도 신선해지고 긴 컨텐츠를 제공할 수 있으며 사용자들도 효율적으로 공간을 활용할 수 있게 되었다.
두 번째 시도는 컨텐츠에 변화를 주는 것이었다. 리뉴얼 전의 사이트는 CJ그룹이 갖고 있는 색깔을 표현하기에는 너무 텍스트 위주로 구성되어 있었기 때문에 변화가 필요했다.
“CJ는 소비자와의 접선에 위치하고 있는 그룹이기 때문에 더 인간적이고 친구 같은 느낌을 주어야 했습니다. 홈페이지에 들어가는. 회사 소개 같은 무미건조해질 수 밖에 없는 컨텐츠들을 어떻게 하면 더 재미있게 풀 수 있을까 고민을 많이 했어요. 그러다 선택한 것이 스탑모션(stop motion: 정지하고 있는 이미지들을 묶어 영상을 만드는 기법)이라는 방법이었습니다.
한 컷 한 컷 정성들인 스탑모션
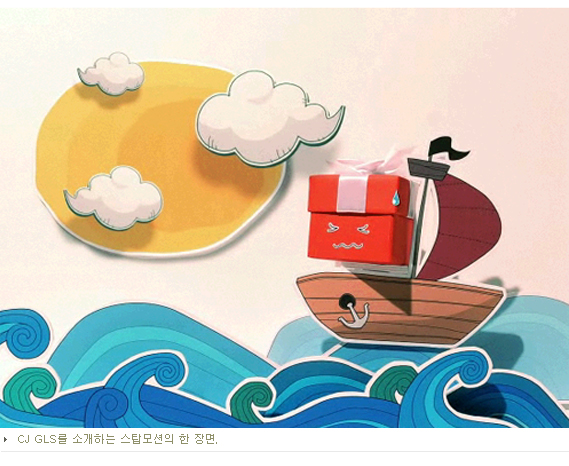
메인 페이지의 계열사별 버튼을 클릭하면 나오는 스탑모션은 각 계열사의 특징을 재치 있게 설명하고 있다. 플래시로 만들어진 큼지막한 메인 페이지의 버튼과 재미있는 스탑 모션이 CJ그룹의 웹사이트가 높게 평가 받은 부분이기도 하다. 하지만 스탑모션은 손이 많이 가는 작업이기도 하다. 특히 이 부분에는 디자이너가 머리카락 하나하나까지도 실제로 그릴만큼 신경을 썼다고 한다.
“사실 스탑모션이 새로운 건 아니에요. 하지만 소비자들에게 부담 없이 다가서야 했고, 예산이나 일정 같은 현실적인 부분을 고려해 스탑모션으로 촬영하기로 했습니다. 예를 들어 물류회사인 CJ GLS같은 경우에도 해외배송도 가능하다는 점을 표현하기 위해 해외를 가서 촬영하기는 어려웠기 때문에 상징적으로 비행기나 자동차들을 직접 그리고, 만들면서 촬영한거죠.”
스탑모션에 숨어있는 또 하나의 흥미로운 요소는 신입사원들의 연기다. 처음엔 전문 모델을 캐스팅할까도 생각했다가 연수기간이었던 CJ의 신입사원들을 출연시켰는데 오히려 신입사원들의 약간어설픈 연기가 애니메이션을 더 재미있게 만들어 준 것. 출연한 사원들에게도 잊지 못할 경험이 되었음은 물론이다.
하지만 이렇게 웹사이트를 훑어보다 보면 한 가지 의문점이 든다. 무겁고 모바일 환경에서 구동하지 않는다는 이유로 다른 제작업체들이 사용을 피하고 있는 플래시가 CJ그룹 사이트에서는 거의 전체를 뒤덮고 있기 때문이다.
“제작할 당시에는 아직 플래시를 피하려는 움직임은 일어나지 않았어요. 그리고 저는 개인적으로 플래시를 목적에 맞게 쓰면 괜찮다고 생각합니다. 회사 자본금을 설명하는데 플래시를 쓸 필요는 없지만 프로모션 같이 눈에 띄어야 하는 곳에는 플래시가 사용될 수 있죠”
The Next Thing을 위해서
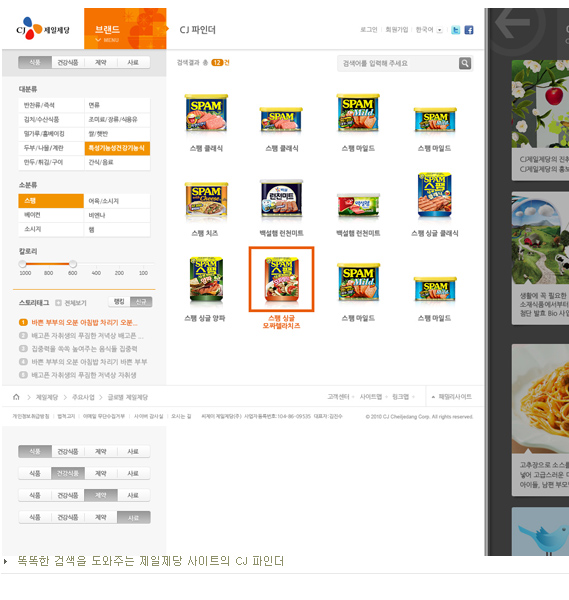
제작사인 이모션이 더욱 심혈을 기울인 것은 CJ의 계열사인 CJ제일제당의 웹사이트. 상반기에 진행된 CJ그룹의 경우와는 달리 하반기에 진행된 CJ제일제당과의 프로젝트는 이미 웹표준화와 스마트열풍이 거세게 불고 있던 때였다. CJ그룹 웹사이트에서는 다양한 브라우저를 통해 볼 수 있는 크로스 브라우징만이 적용되었다면 CJ제일제당에는 PC, 스마트폰, 태블릿PC 등 다양한 플랫폼에서 볼 수 있는 크로스 플랫폼 기술이 적용되었다. 모바일에서도 원활하게 구동되는 사이트를 만들기 위해 폰트를 이미지로 사용하지 않고 웹폰트로 사용했다. 제일제당의 사이트에 접속하면 자동으로 웹폰트가 다운로드 되고, 그로써 돋움체 말고도 다른 웹폰트를 깨짐 없이 모바일 환경에서 볼 수 있는 것.
또 자랑할만한 것은 아이튠즈에서 보여지는 검색방식과 비슷한 ‘CJ 파인더’다. ‘스팸’을 찾아보려 해도 반찬인지, 즉석식품인지, 햄인지 카테고리 분류부터 들어가기 힘들었다면 이 스마트한 검색장치는 찾고 있는 조건에 걸맞게 컨텐츠들을 재생성해주는 것. 이모션의 황병삼 이사는 이런 특징들에 대해 이렇게 말했다.
“이전의 웹의 환경이 집이나 회사에 고정되어 있었다면 지금은 이동하며 볼 수 있는 모바일 환경으로 변화하고 있어요. 따라서 거기에 담기는 컨텐츠도 이에 맞추어 모양이나 방향성을 바꾸어야 합니다. 이렇게 정보 구조를 바꾸는 것. 저희는 CJ제일제당의 사이트에서 구현한 Next Thing이 바로 이 것이라고 생각합니다.”
CJ그룹 웹사이트: http://www.cj.net
CJ제일제당 웹사이트: http://www.cj.co.kr